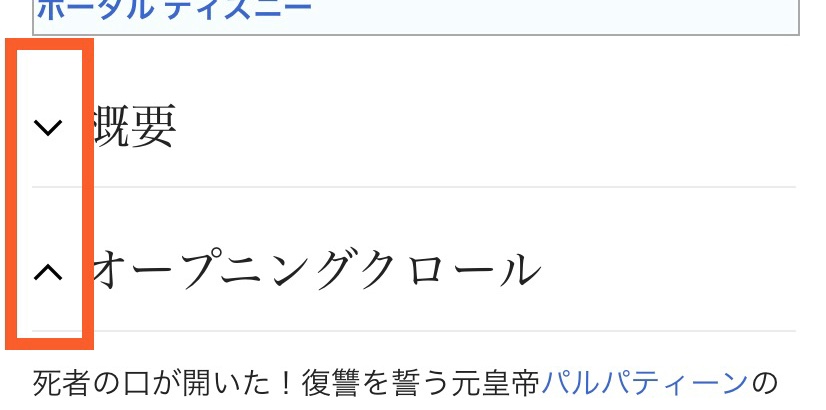
赤で囲った部分ですが、テキストで出力するにはどうすればいいでしょうか?
論理和、論理積記号よりも横長なようですが。

そのシェブロン (あるいは矢印) [1]は画像です。質問文のスクリーンショット元と思われる Wikipedia においては、 background-image プロパティにより、背景画像として表示されており、 SVG 形式となっています。
WikipediaはMediaWiki特有のものを使っていますが、ほとんどの場合はアイコンフォントのライブラリを使用しています。有名なものとしては、FontAwesomeやGitHub Octiconsでしょう。その他にも多数あり、下記のリンク先でいくつか紹介されています。
アイコンの種類、利用条件、使い方、対応ブラウザーなどはフォントによって異なります。それぞれの公式サイトをよく読んでからお使いください。
ほとんどの場合、ファイル類を置いて、CSSを読み込んで、指定のタグに指定のclassを付けるだけです。詳しい仕組みは割愛しますが、古いブラウザでも対応する場合はwebfontを使う場合が多いです。他にも、CSSにSVGを組み込んでいるもの、JavaScriptでSVGに置き換えるもの、より発展したものでは、ReactやVue.js等のJSフレームワークと組み合わせて他のタグのようにおくとSVGにレンダリングされるもあります。フロントエンドだけではなく、サーバーサイド側でSVGに置き換えてしまうと言ったものまであります。ここら辺の技術は、CSS以外にもJavaScriptおよびSVGについて詳しくならないと理解できません。まず、ただ使うだけであれば、それぞれのライブラリに書いてある方法で使うことが無難でしょう。