下線のあるテキストです。テキストのみに影をつけたく、text-shadowを追加しました。
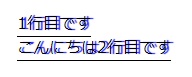
<div class="test">1行目です<br>こんにちは2行目です</div>
.test{
position: absolute;
top: 10rem;
right: 5rem;
text-shadow: 3px 0px 1px blue; /*追加したコード*/
text-decoration: underline 40% #f940bc;
text-underline-offset: -0.3em;
text-decoration-skip-ink: none;
}
この状態だと下線にも青色の影がついてしいます。
htmlにshadowtestのクラスを追加し、text-shadowと下線のコードを分けてみましたが、変わりません。
テキストのみに影をつけたい場合はどうすれば宜しいでしょうか?
<div class="test shadowtest">1行目です<br>こんにちは2行目です</div>
.test{
position: absolute;
top: 10rem;
right: 5rem;
text-shadow: 3px 0px 1px blue;
}
.shadowtest{
text-decoration: underline 40% #f940bc; /*これで2行に線引かれる*/
text-underline-offset: -0.3em;
text-decoration-skip-ink: none;
}