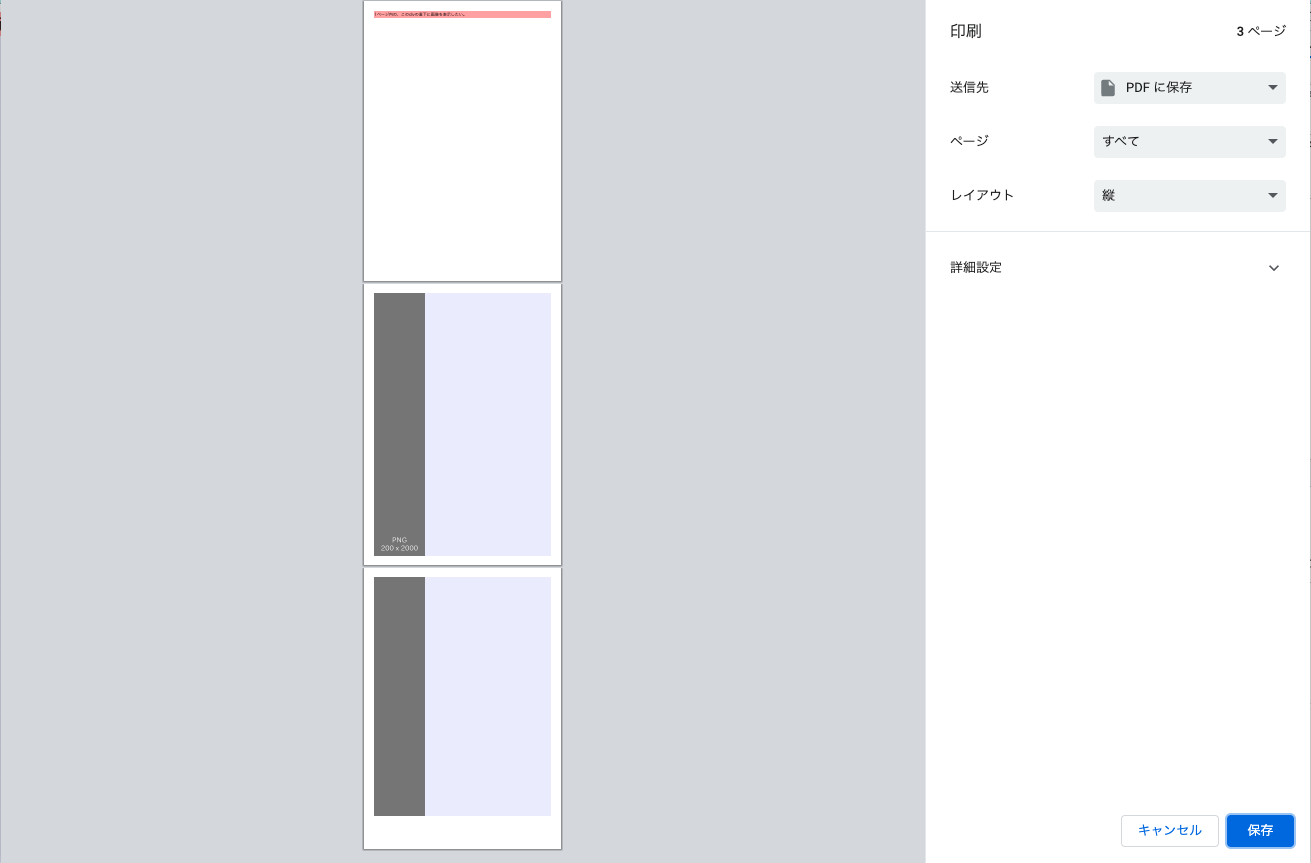
以下のHTMLを印刷すると、.test-2(ピンク部分)は1ページ目に出力されますが、
.test-3(パープル部分)の画像は2ページ目に出力されてしまいます。
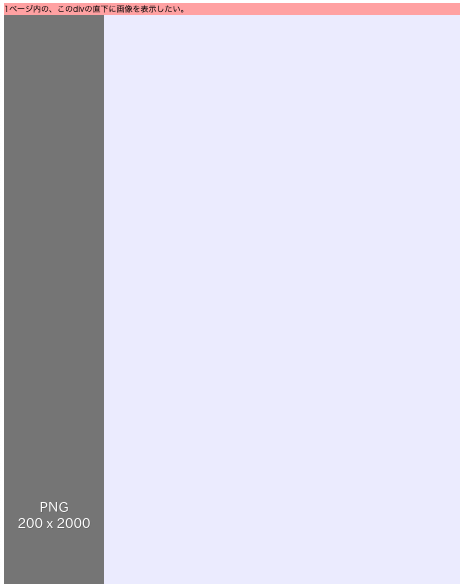
1枚目の画像(ブラウザでの表示)のように、1ページ目の.test-2(ピンク部分)の直下に、
.test-3(パープル部分)の画像をくっつけて出力したいです。
CSS の記述方法を教えていただけないでしょうか。
※ 画像の縦サイズが1ページの縦サイズを超える場合に発生します。
<html lang="ja">
<body>
<div class="test-1">
<div class="test-2" style="border: 1px solid;">
1ページ内の、このdivの直下に画像を表示したい。
</div>
<div class="test-3" style="border: 1px solid;">
<img src="./test.png" alt="1ページの高さを超えるサイズの画像">
</div>
</div>
</body>
</html>