img要素にdisplay:table-cellをしても効かない(縦に配置されてしまう)のはなぜでしょうか?
imgをdivで囲むと効くのですが。
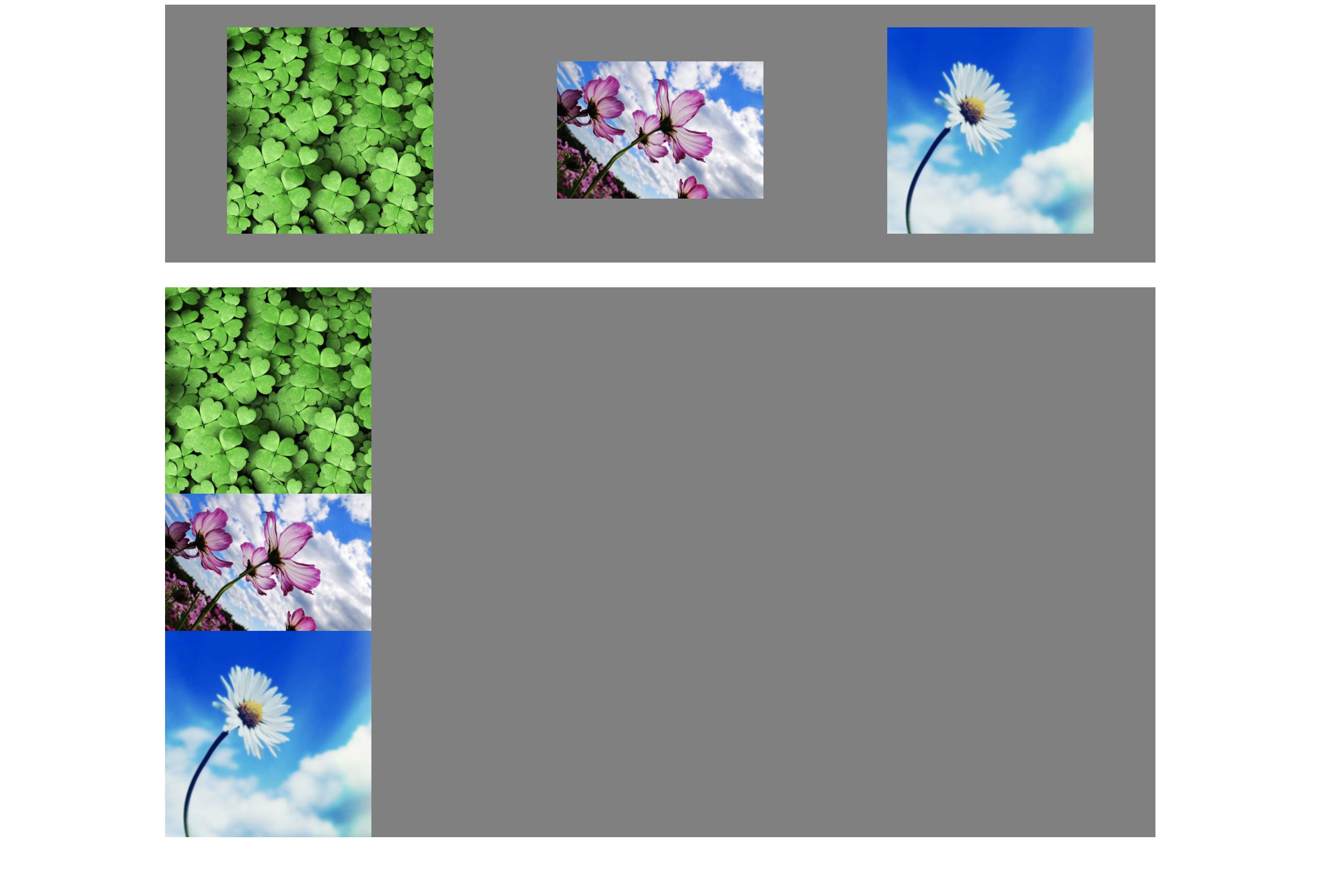
(上:divで囲んだもの、下: imgだけのもの)
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container container_1">
<div class="box"><img src="green.jpg" alt=""></div>
<div class="box"><img src="cosmos.jpg" alt=""></div>
<div class="box"><img src="flower.jpg" alt=""></div>
</div>
<br>
<div class="container container_2">
<img src="green.jpg" alt="">
<img src="cosmos.jpg" alt="">
<img src="flower.jpg" alt="">
</div>
</body>
</html>
[CSS]
@charset "UTF-8";
*{
margin: 0;
padding: 0;
}
.container{
width: 960px;
margin: 0 auto;
display: table;
background: gray;
}
.box{
margin: 100px auto;
width: 33.33%;
height: 250px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
.container_1 img{
width: 200px;
}
.container_2 img{
width: 200px;
display: table-cell;
vertical-align: middle;
}
ちなみに、img要素と同じインライン要素であるspan要素だとうまくいきます。
img要素はwidthがテーブルセルのサイズに合わせて伸縮しないからなのでしょうか。
[html]
<div class="container container_1">
<span>テキスト</span>
<span>テキスト</span>
<span>テキスト</span>
<!-- <div class="box"><img src="green.jpg" alt=""></div>
<div class="box"><img src="cosmos.jpg" alt=""></div>
<div class="box"><img src="flower.jpg" alt=""></div> -->
</div>
[css]
.container_1 span{
display: table-cell;
vertical-align: middle;
text-align: center;
padding: 30px 0;
width: 200px;
}


divで囲むと効く」のであればブロック要素を想定しているということだと思います。参考:ブロックレベル要素とインライン要素display: inline tableにしてみるとか、display: table-rowな要素を用意してみるといった解決のために試せそうなアイデアがいくつか思い浮かびました。