table、tr、tdタグに box-sizing: border-box を適用した場合の仕様について教えてください。
<table>タグにbox-sizing: border-boxを指定しても効果はない<tr>タグ、<td>タグにbox-sizing: border-boxを指定すると<tr>要素、<td>要素のサイズは指定した大きさになるが、罫線はborder-widthの半分だけ外にはみ出る(table のサイズが大きくなる)
上記のような動作になるのですが、これは仕様なのでしょうか?
以下、例です。
css
<style>
div {
display: inline-block;
box-sizing: border-box;
width: 100px;
height: 100px;
border: 30px solid red;
}
table {
display: inline-block;
box-sizing: border-box;
border-collapse: collapse;
}
tr {
box-sizing: border-box;
height: 100px;
}
td {
box-sizing: border-box;
width: 100px;
}
.table1 {
border: 30px solid green;
}
.table2 tr {
border: 30px solid blue;
}
.table3 td {
border: 30px solid orange;
}
</style>
html
<html>
<body>
<div></div>
<table class="table1">
<tr><td></td></tr>
</table>
<table class="table2">
<tr><td></td></tr>
</table>
<table class="table3">
<tr><td></td></tr>
</table>
</body>
</html>
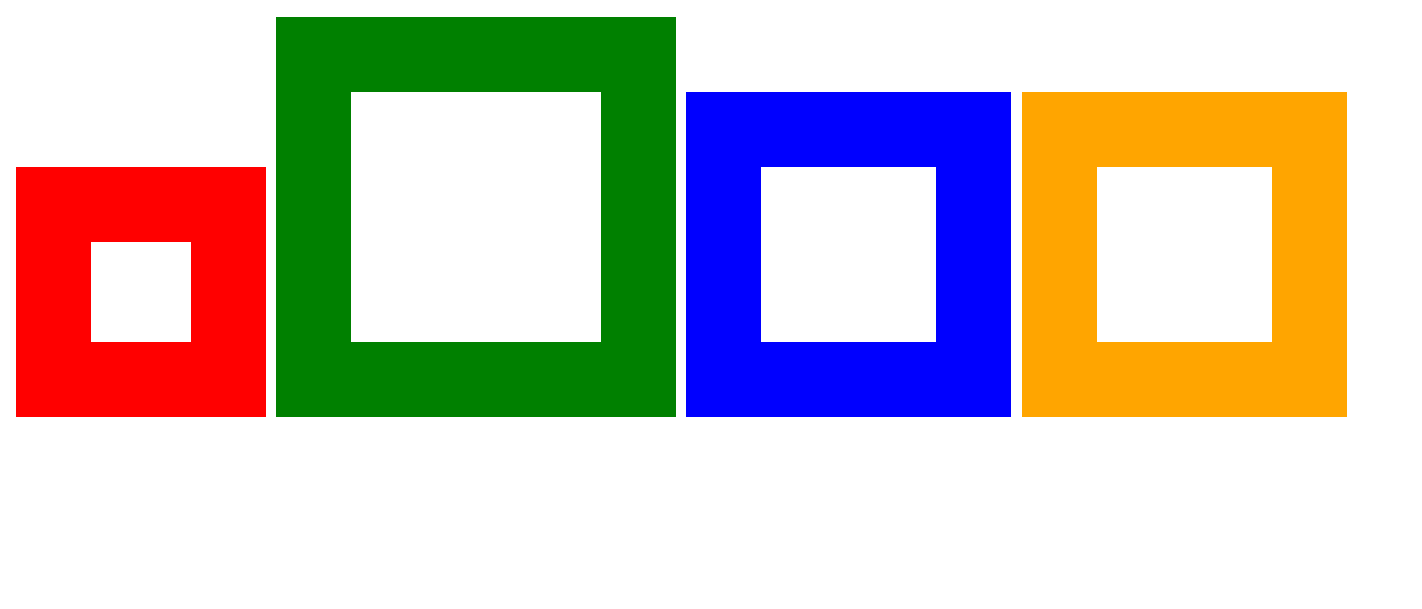
- div の大きさ(borderを含んだ全体の大きさ)は 100px
- table1 の大きさは 160px
- table2 の大きさは 130px
- table3 の大きさは 130px
となります。
table に対して div と同じような結果を得る方法はあるでしょうか?