WordPressで作成しているサイトに、jQuery/JavaScriptでcssのleft、top、transform:scaleを操作するかたちで、画像を左右、拡大縮小できる機能をつくりました。
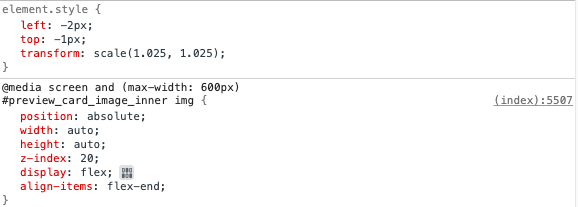
さらに、上記の値を取得したいのですが、値は「element.style」に反映されており、取得がうまくいきません。
この「element.style」の値を取得する方法を教えていただけますでしょうか?
追記
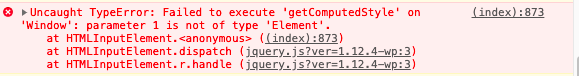
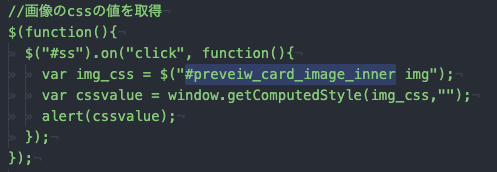
アドバイス頂いた通り、下記2パターン試してみましたが、両方エラーが出てしまいます。
何が問題なのかご指摘いただけますと有り難いです。
$(function(){
$("#ss").on("click", function(){
//var img_css = document.querySelector("#preveiw_card_image_inner img").style;
var img_css = $("#preveiw_card_image_inner img");
var cssvalue = getComputedStyle(img_css[0], "");
//alert(img_css);
alert(cssvalue);
});
});