<style>タグは通常<head></head>内に置くものといった説明がされていますが、<body>
内に置いたときの動作がどうなるかの説明はどこかにないでしょうか?
対象はメジャーな最新ブラウザのみでよいです。
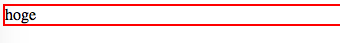
試しに、Safari8.0.3で以下のhtmlを表示すると、<div>hoge</div>の内容が赤くスタイリングされました。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>hoge</div>
<style>
div { border: 2px solid red; }
</style>
</body>
</html>

こちらのHTML5 <style scoped>の説明はscoped属性の説明なのでちょっと違う気がします。
http://hyper-text.org/archives/2013/02/style_scoped_attr.shtml
<head></head>内におけばいいんだよ。細けえことはいいんだよという意見もありますが、HTML5で許可されている?ような気もして、気になったので。