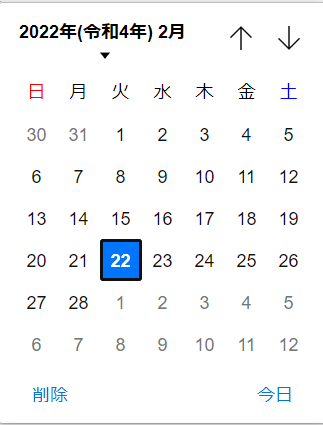
左下の「削除」を消したいのですが方法がわかりません。
また、カレンダーの祝日を赤文字で表示もわかりません。
1 件の回答
残念ながら<input type="date">の質問中にあるようなものも含めてカスタマイズはほとんどできません。
HTMLStandard 4.10.5.1.7 Date state (type=date)
できることは参考のリンクを確認してください。
これ自体はHTMLの規格であるもの、カレンダーや入力のUIとしてこうあるべきであるという制約はなく、それぞれのブラウザで開発されておりUIもそろっていません。また見た目やレイアウトの変更も残念ながらできないものになっています。
そのため日付の入力補助のためにJavascriptライブラリを導入することが一般的で
「datepicker」と呼ばれるものがたくさん世の中にあります。
※例えばDatepciker|jQueryUIといったものがあります
ライブラリの日付入力はカスタマイズが可能なことも多く、できることがおおいです。
ご自身の要件にあったライブラリを探してみるとよいでしょう。