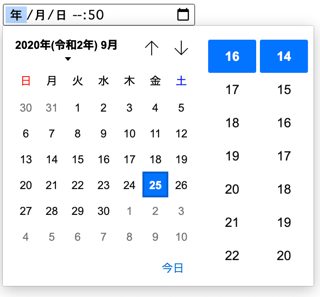
以下の HTML を Chrome で表示すると時間入力とポップアップするカレンダーのような入力が出ます
<input type="datetime-local" step=600>
ボックスからの入力の方はどうやっても step 以外入力できないのですが
カレンダー入力からは任意の分が入力できてしまい非常に使いにくいUIになってしまいます
理想はここの分のスクロール選択肢が 10 分刻みになることなんですが
それは難しいと思うのでこのカレンダー入力自体を消してしまいたいのですが可能でしょうか
他にもユーザに誤解を招きにくい10分刻みの入力を実現する方法があれば教えていただけるとありがたいです