問題点
欠席回数をカウントできるアプリを作っているのですが、そこに設置しているナビゲーションメニューの"練習","検証"と書いてある部分をクリックするとAbout.vueに遷移したいです。vue-routerを使っているのですが、うまく遷移しないので良ければ何かアドバイスお願いしたいです。
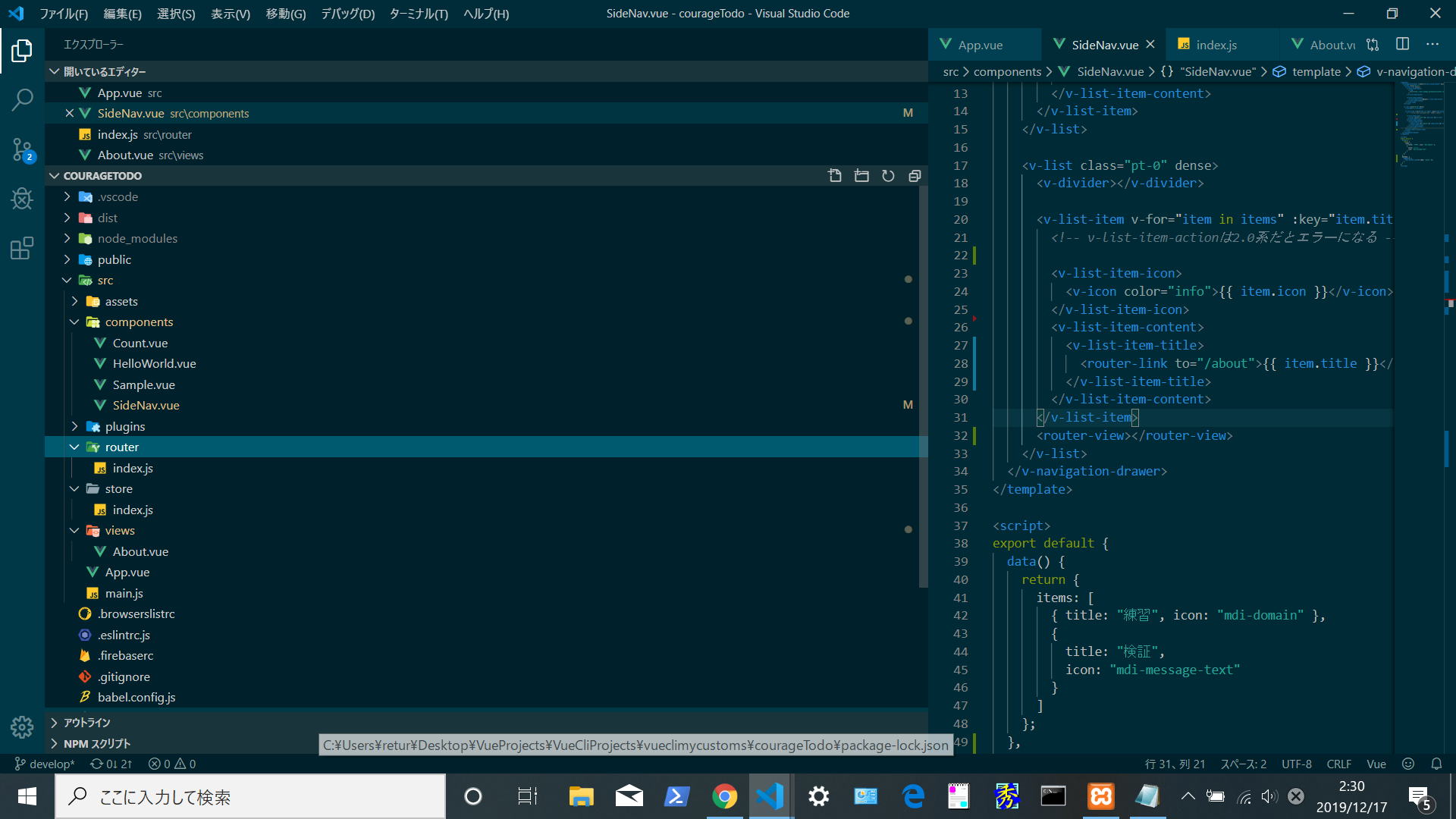
階層
環境
windows10(64)
"vue": "^2.6.10",
"vuetify": "^2.1.0",
"vue-cli":"3.11.0",
"node":"v11.13.0"
プログラミング歴 5か月ほど
該当するコード
components/SideNav.vue
<v-list-item v-for="item in items" :key="item.title" :to="item.link">
<!-- v-list-item-actionは2.0系だとエラーになる -->
<v-list-item-icon>
<v-icon color="info">{{ item.icon }}</v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title>{{item.title}}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-navigation-drawer>
</template>
<script>
export default {
data() {
return {
items: [
{ title: "練習", icon: "mdi-domain", link: { name: "about" } },
{
title: "検証",
icon: "mdi-message-text",
link: { name: "app" }
}
]
};
},
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import About from '../views/About.vue'
import App from '../App.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'app',
component: App
},
{
path: '/about',
name: 'about',
component: About
},
]
})
views/About.vue
<template>
<p>aaaaa</p>
</template>
App.vue
<template>
<v-app>
<div>
<v-app-bar app>
<v-app-bar-nav-icon @click="toggleSideMenu"></v-app-bar-nav-icon>
<v-toolbar-title class="headline text-uppercase">
<span class="font-weight-light">Vacation Counter</span>
</v-toolbar-title>
<v-spacer></v-spacer>
<v-tabs align-with-title background-color="transparent">
<v-tab>本編</v-tab>
<v-tab>雑談</v-tab>
<v-tab>トーク</v-tab>
</v-tabs>
</v-app-bar>
<SideNav />
<Count />
</div>
</v-app>
</template>
<script>
全コード
良ければ何か指摘していただけると助かります。

Appを描画しているようなのでどこにもルーターのビューが存在しなそうです。vue-routerのドキュメントを読み直してみては?(端的には当該の行を消してしまえば動きそうな気がしますが)