環境
windows10(64)
"vue": "^2.6.10",
"vuetify": "^2.1.0",
"vue-cli":"3.11.0",
"node":"v11.13.0",
プログラミング歴 4か月ほど
作っているもの
講義さぼり回数をカウントするtodoリストを作っています。
https://vuejs-http-e3587.firebaseapp.com/
やりたいこと
ページロード(再読み込み)してもカウントが永続化できるようにしたい。
実際の動作(画像)
問題が発生しているコード
https://github.com/masal9pse/courageTodo/blob/develop/src/components/Count.vue
試したこと
その1 単純にカウントにlocalstrageを使う
@@ -37,6 +37,7 @@ export default {
},
mounted() {
this.todos = JSON.parse(localStorage.getItem("todos")) || [];
this.count = JSON.parse(localStorage.getItem("count")) || [];
},
methods: {
addTodo() {
@@ -48,7 +49,9 @@ export default {
}
let setJson = JSON.stringify(this.todos);
let setCount = JSON.stringify(this.count);
localStorage.setItem("todos", setJson);
localStorage.setItem("count", setCount);
this.name = "";
},
increment(todo) {
Count.vueのコードhttps://github.com/masal9pse/courageTodo/blob/develop2/src/components/Count.vue
結果
上記と同じでロードすると0になる。
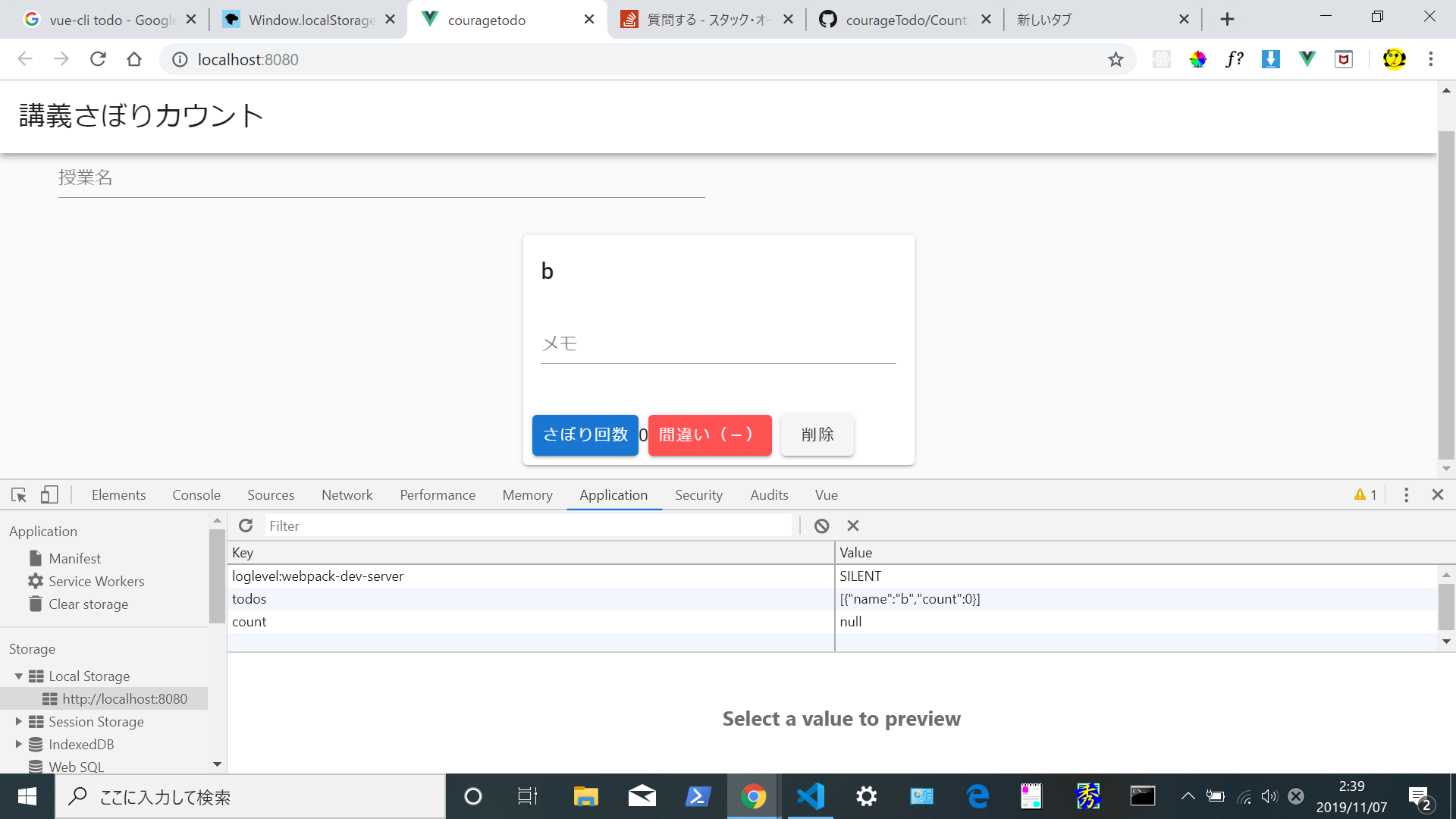
コンソールのエラー文はなし。ローカルストレージの保存状況は下記

拙い質問ですが、回答お願いします!