環境
windows10(64)
"vue": "^2.6.10",
"vuetify": "^2.1.0",
"vue-cli":"3.11.0",
"node":"v11.13.0"
プログラミング歴 4か月ほど
苦戦しているところ
vuetify+vue-cliでtodoアプリ(講義さぼり回数カウントアプリ)を作っています。URL
授業名(タスク)を2つ以上登録して状態でメモ(フォーム)を入力し、ページロードすると後から入力した内容に全て書き換わってしまいます。
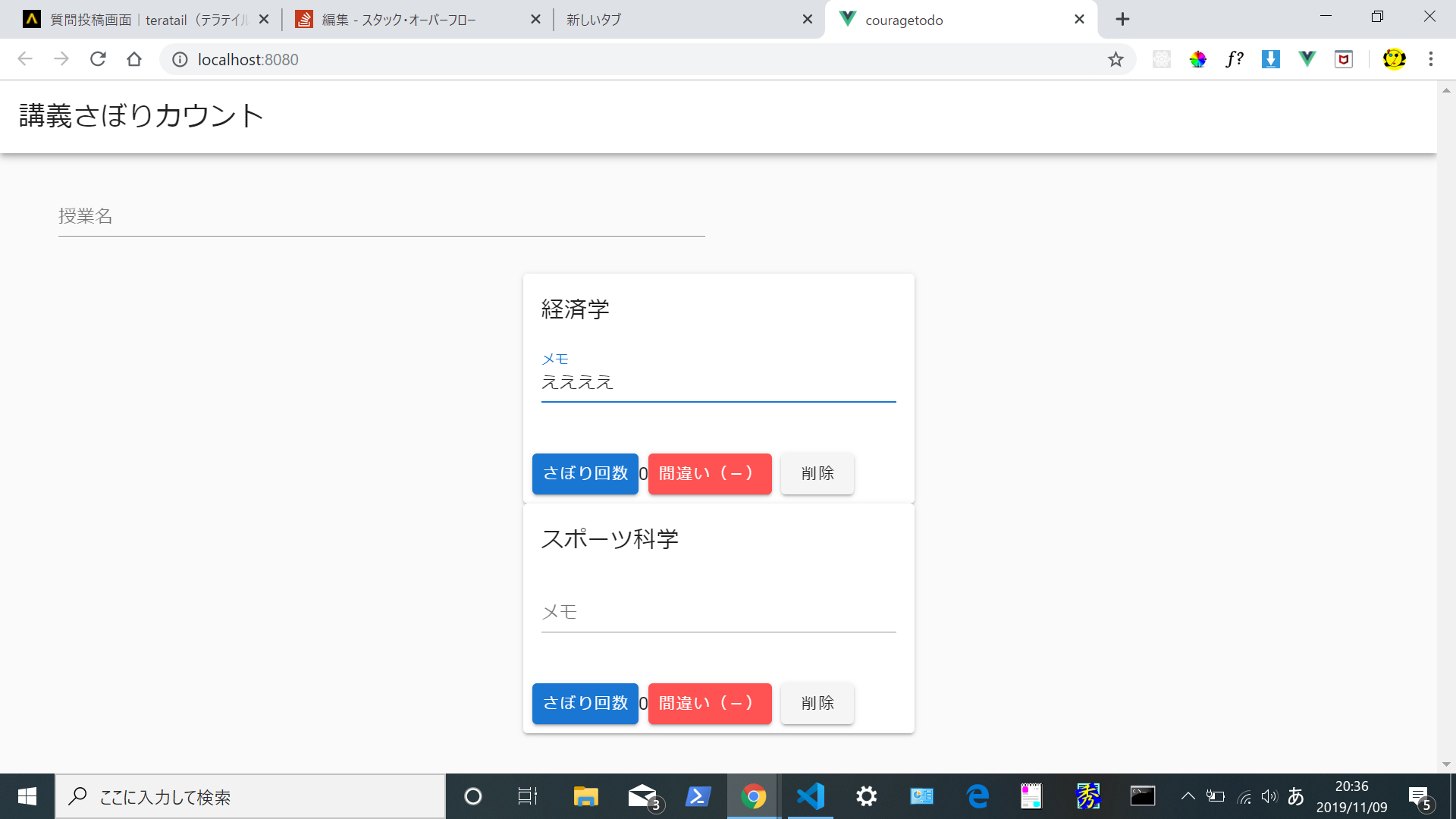
➀上の経済学にメモ(ええええ)を入力して

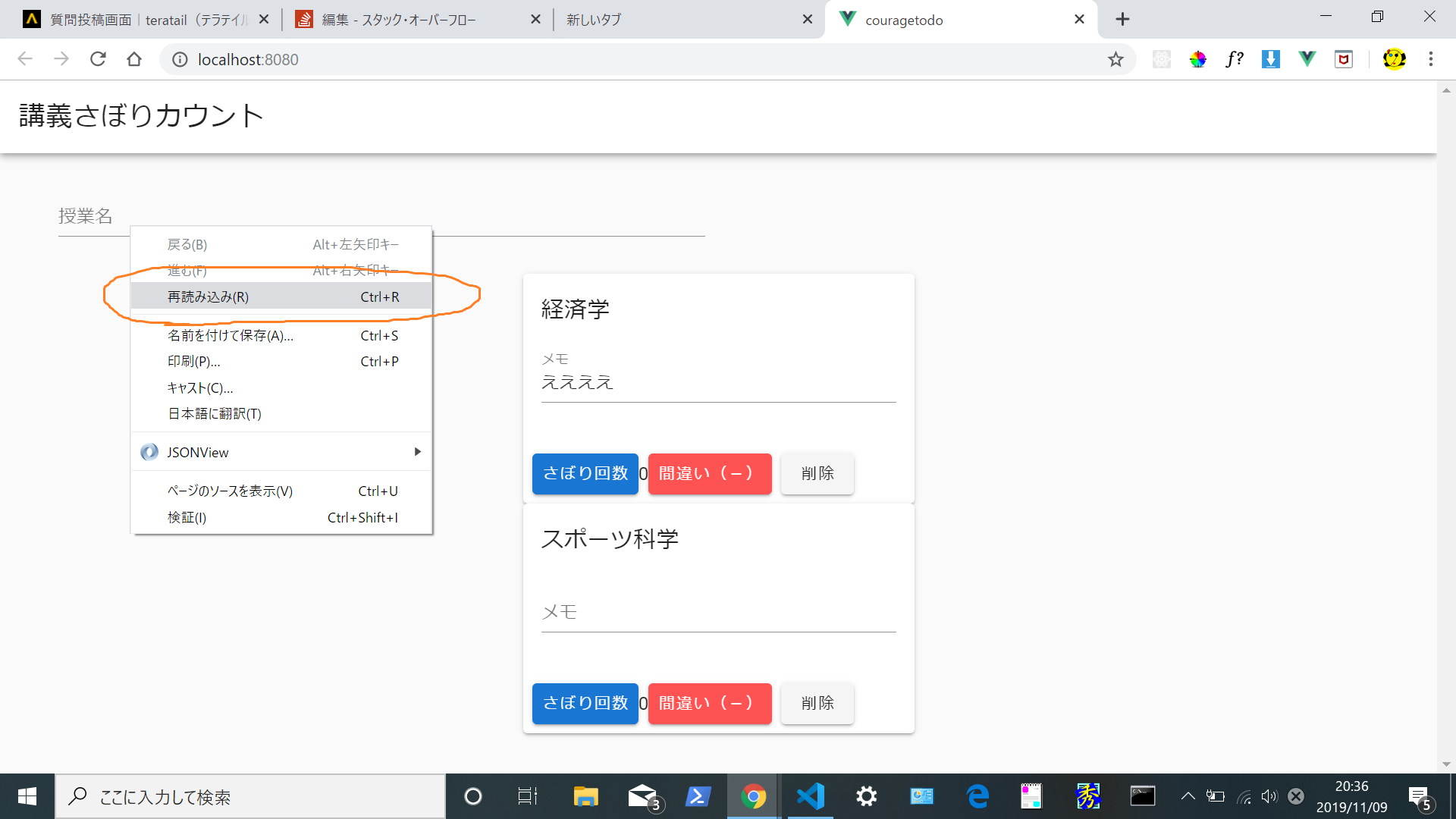
➁ページロードすると・・・・

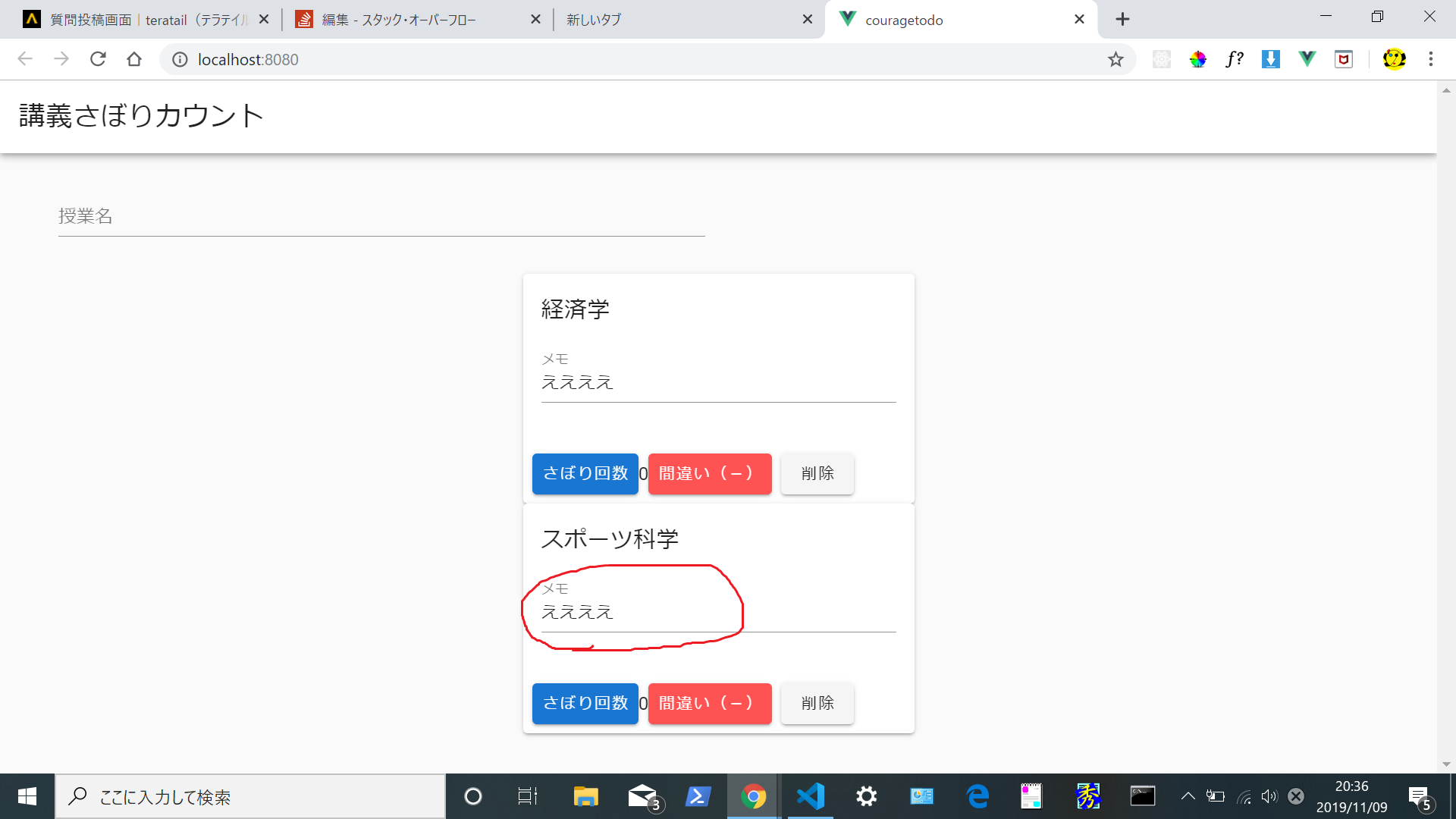
➂下のタスク(スポーツ科学)にもそのメモの内容(ええええ)が反映してしまう。

ソースコード
Count.vue(必要な部分のみ)
@@ -11,7 +11,7 @@
<v-card card_id max-width="344" class="mx-auto">
<v-card-title>{{todo.name}}</v-card-title>
<v-card-text>
+ <Field />
</v-card-text>
<v-card-actions>
<v-btn @click="increment(todo)" color="primary">さぼり回数</v-btn>
<span>{{ todo.count }}</span>
<v-btn @click="decrement(todo)" color="error">間違い(-)</v-btn>
<v-btn @click="deleteItem(index)">削除</v-btn>
</v-card-actions>
</v-card>
</div>
</v-container>
</v-content>
</v-app>
</template>
<script>
+ import Field from "./Field";
export default {
data() {
return {
count: 0,
name: "",
todos: []
};
},
+ components: {
+ Field
+ },
mounted() {
this.todos = JSON.parse(localStorage.getItem("todos")) || [];
},
methods: {
addTodo() {
Field.vue ↓
<template>
<v-text-field label="メモ" v-model="memo"></v-text-field>
</template>
<script>
export default {
data() {
return {
memo: ""
};
},
mounted() {
if (localStorage.memo) this.memo = localStorage.memo;
},
watch: {
memo(newMemo) {
localStorage.memo = newMemo;
}
}
};
</script>
この問題を解決するにはどうすれば良いでしょうか?またこの問題を解決するにあたって必要な知識がありますでしょうか?あるいはこの問題は解決できないのしょうか?
拙い質問で申し訳ありませんが回答お願いします。