Chrome拡張機能開発(Extension)にて、
chrome.devtools.network.onRequestFinished.addListener でHTTPリクエストを監視する際に、
一部のページでエラーが発生します。
chrome.devtools.network.onRequestFinished.addListener((data) => {
})
上記のように onRequestFinished を使用し、developer toolでリクエスト情報を取得しようとしたところ、
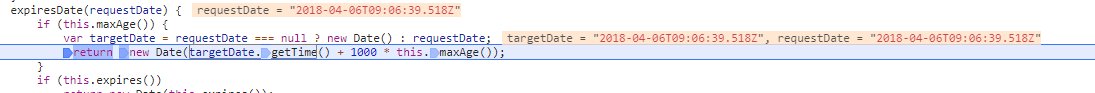
inspector.js:956 TypeError: targetDate.getTime is not a function TypeError:
targetDate.getTime is not a function
at SDK.Cookie.expiresDate (inspector.js:3603)
at NetworkLog.HAREntry._buildCookie (inspector.js:6023)
at Array.map (<anonymous>)
at NetworkLog.HAREntry._buildCookies (inspector.js:6022)
at NetworkLog.HAREntry._buildResponse (inspector.js:6009)
at NetworkLog.HAREntry.build (inspector.js:6003)
at Extensions.ExtensionServer._notifyRequestFinished (inspector.js:7414)
at SDK.NetworkManager.dispatchEventToListeners (inspector.js:482)
at SDK.NetworkDispatcher._finishNetworkRequest (inspector.js:5671)
at SDK.NetworkDispatcher.loadingFinished (inspector.js:5644)
と表示されました。
エラーが出る場合と出ない場合があり、
双方を比較してみたところ、
Set-Cookieが使われているページだとエラーが出てデータが取得できませんでした。
これはChromeの設定によるものでしょうか、それともバグでしょうか。
OS: Windows 7
Chrome: 65.0.3325.181(Official Build) (64 ビット)
よろしくお願いします。