AjaxでのDB取得・Tableへの明細表示を モーダル上で表示させるようなことをしています。
(モーダル背景:ID=modal-overlay、モーダル上のコンテンツdiv:ID=modal-content)
コンテンツのdiv上に配置したTable明細数次第で、当該コンテンツ:divの高さは増減するのですが、これを常に中央に表示したいと考えています。
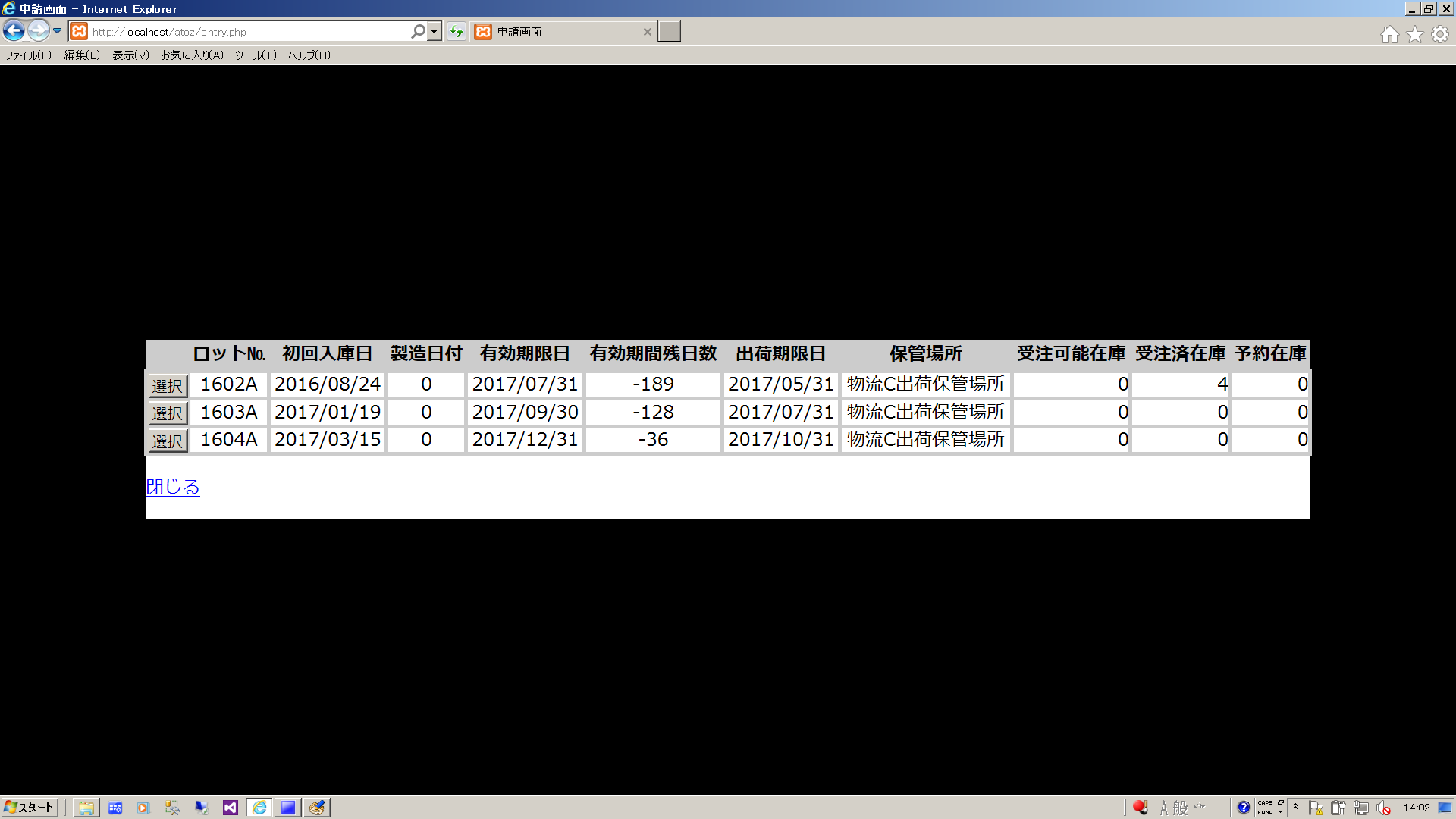
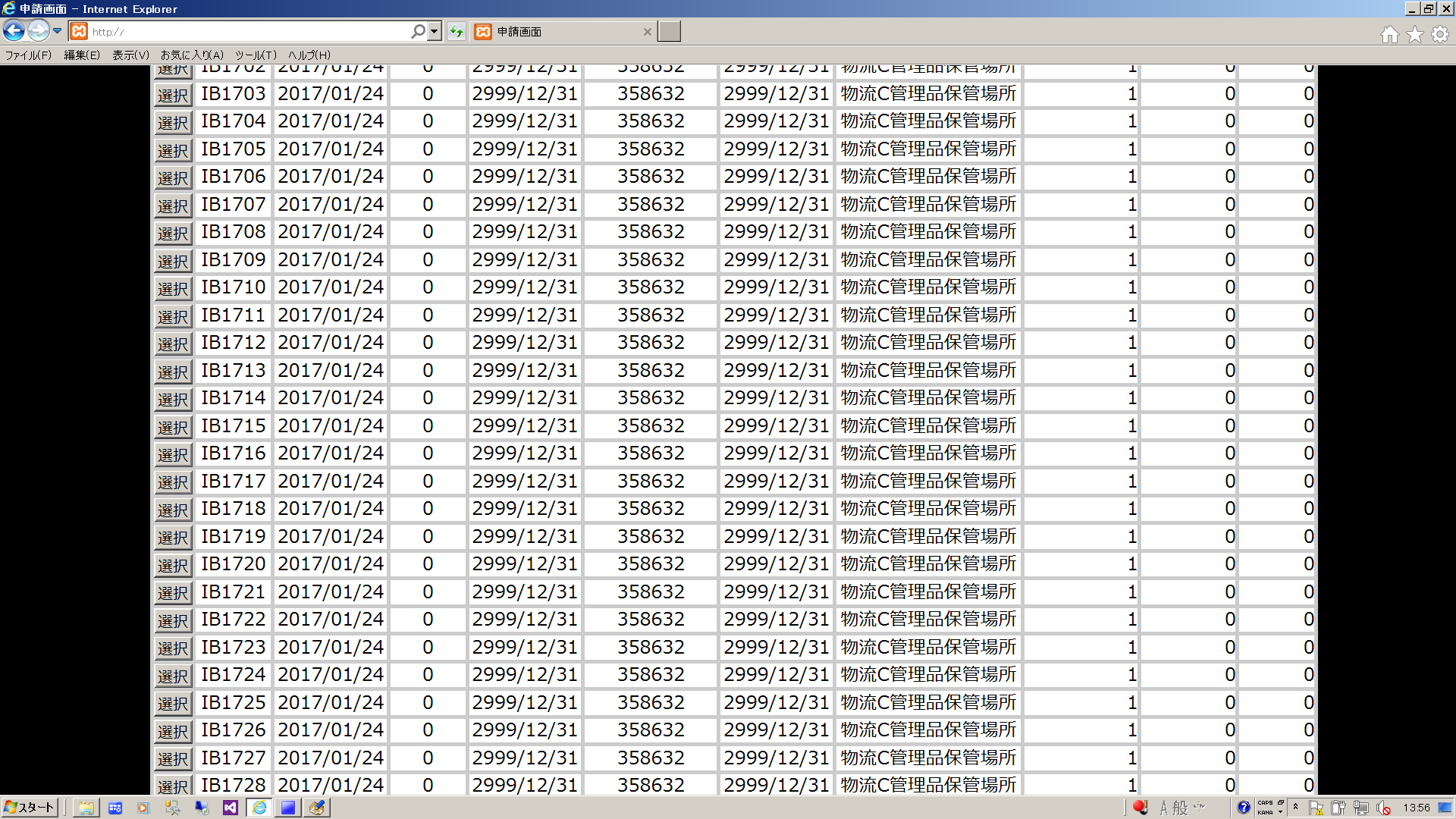
Table明細数が少ない場合は全ての明細が画面に収まり問題がないのですが、多い場合に現況当該コンテンツの上段下段が見切れ全件を表示できていない状況です。(下記画像のとおり)


====質問====
テーブルとの兼合いで可変するコンテンツの高さ(div)を、画面縦サイズ80%を越えた場合のみ固定にして
縦スライドバーを表すようなことは可能でしょうか? 特段80%というこだわりはないので、明細数が20行を超えたら、という条件でも良いと考えています。ちょっと現在の私のレベルでは難しい課題に思いましたので(特にスタイルの設定が苦手)、達成方法のヒントだけでも頂けたらと思いまして掲載させて頂きました。
ご見解を頂けましたら幸いです、よろしくお願い致します。
【HTML】
<div id="modal-content">
<table id="lots">
<th class="lotsth"></th>
<th class="lotsth">ロット№</th>
<th class="lotsth">初回入庫日</th>
<th class="lotsth">製造日付</th>
<th class="lotsth">有効期限日</th>
<th class="lotsth">有効期間残日数</th>
<th class="lotsth">出荷期限日</th>
<th class="lotsth">保管場所</th>
<th class="lotsth">受注可能在庫</th>
<th class="lotsth">受注済在庫</th>
<th class="lotsth">予約在庫</th>
</table>
<p><a id="modal-close" class="button-link">閉じる</a></p>
</div>
【CSS】
/* モーダルポップアップ対応 */
#modal-content{
width:80%;
margin: 0 0;
padding: 0 0;
background: #FFFFFF;
z-index: 2;
display: none;
position: fixed;
}
#modal-overlay{
z-index:1;
display:none;
position:fixed;
top:0;
left:0;
width:100%;
height:120%;
background-color:rgba(0,0,0,0.75);
}
【JQuery】
// ロット検索画面。
$(document).on("click", ".lotsrch", function(e) {
var text = $(this).parent().parent().find("input");
var cd = text.eq(0).val();
if (cd == "") {
return false;
}
$(this).blur() ;
if($("#modal-overlay")[0]) return false ;
$("body").append('<div id="modal-overlay"></div>' ) ;
$("#modal-overlay").append("<img id='loader' src='./img/ajax-loader.gif' alt='Now Loading...'>");
$("#modal-overlay").fadeIn("slow") ;
var d = lotGet(cd);
d.done(function(){
centeringModalSyncer() ;
$("#modal-content" ).fadeIn("slow");
$("#loader").remove();
$("#modal-overlay,#modal-close").unbind().click(function(){
$("#modal-content,#modal-overlay").fadeOut("slow", function(){
$('#modal-overlay').remove();
});
});
});
}) ;
//センタリングをする関数
function centeringModalSyncer(){
var w = $(window).width();
var h = $(window).height();
var cw = $("#modal-content").outerWidth(true);
var ch = $("#modal-content").outerHeight(true);
var pxleft = ((w - cw)/2);
var pxtop = ((h - ch)/2);
$("#modal-content").css({"left": pxleft + "px"});
$("#modal-content").css({"top": pxtop + "px"});
}
//DBへレコードを取りに行く
function lotGet (cd) {
var dp_a = new $.Deferred();
//引数をinqonedtget.php へ渡す
$.ajax({
url: "inqlotdtget.php",
type: "POST",
dataType: "json",
data: {
maker_no: cd
}
})
.done(function(data){
if (data.length <= 0) {
$("#modal-close").before("<p id='nolotmsg' style='color:red; text-align:center;'>当該品の在庫はありません。</p>");
} else {
for (var i = 0; i < data.length; i++) {
$("#lots").append("<tr><td><button type='button' class='setlot' style='width:100%'>選択</button></td><td>" + data[i][0] +
"</td><td>" + data[i][1] + "</td><td>" + data[i][2] +
"</td><td>" + data[i][3] + "</td><td>" + data[i][4] +
"</td><td>" + data[i][5] + "</td><td>" + data[i][7] +
"</td><td class='extd_kin'>"
+ String(data[i][8]).replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,') +
"</td><td class='extd_kin'>"
+ String(data[i][9]).replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,') +
"</td><td class='extd_kin'>"
+ String(data[i][10]).replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,') +
"</td></tr>");
}
}
})
.fail(function(){
console.log("###ロット情報取得時のサーバ系エラー###");
})
.always(function(){
dp_a.resolve();
});
return dp_a;
}