JavaScriptにおいてメソッドは「関数であるプロパティ」の事です(参考)。メソッドはプロパティの一種であり、プロパティとして扱えます。メソッドでもあるプロパティとメソッドではないプロパティをコードで区別するには関数であるかどうか(typeofで"function"を返すか、つまり、呼び出し(Call)できるか)を見るしかありません。
基本的にはあるオブジェクトにどんなプロパティやメソッドがあるかを見るには、APIリファレンスを眺めるしかありません。じゃあ、みんなリファレンスの内容を覚えているとか、ということではありません。色々工夫して、APIリファレンスを素早く引けるようにしているだけです。リファレンスを見ないと選択肢は存在しません。
といっても、エディタやIDEで補完してくれたり、説明が出たり、時にはリファレンスへのリンクまで表示されたら便利です。そういう機能は無いのかと言われると、各エディタやIDEであると言えばあるのですが、完璧にはできません。なぜなら、JavaScriptは動的型付き言語であり、変数の型が不明だからです。
下記のような関数を作ろうとしたとします。
function f(e) {
if (!e.hasAttribute('lang')) {
e.setAttribute('lang', 'ja');
}
e.classList.add('has-lang');
return e.className;
}
仮引数であるeはElementであることを期待していますが、この関数からそれを完全に予測することはできません。f()を呼び出している全てから推測すれば良いと言っても、呼び出し側が未実装だったり、別ファイルだったりした場合があるため、現実的ではありません。そのため、eに対してsetAttribute()というメソッドがあるとか、classNameというプロパティがあるとかを常に完全に補完してくれるようなものは存在しません(前後からある程度予測はしてくれる場合はありますが)。これは、動的型付き言語の欠点の一つでもあります。
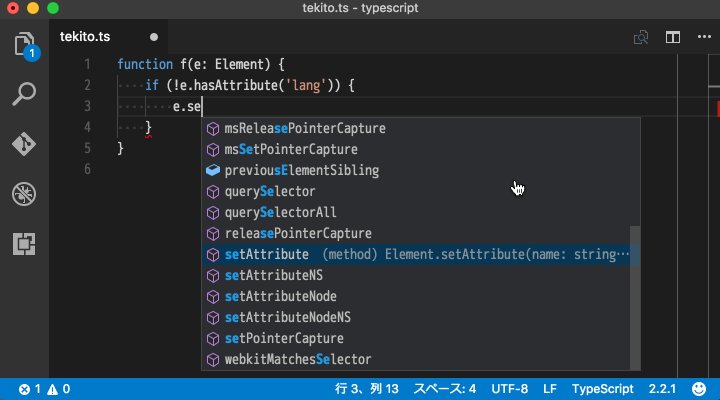
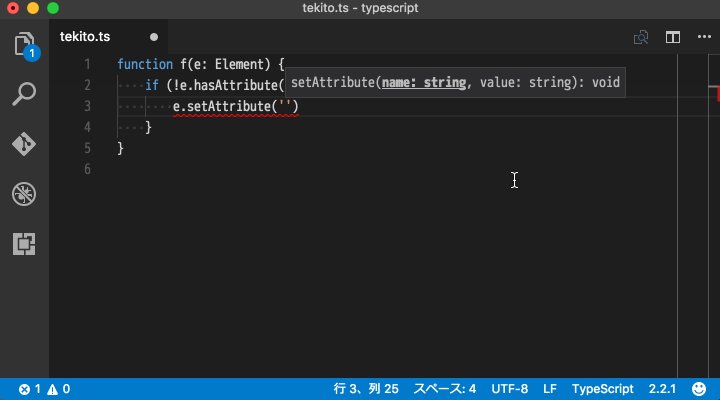
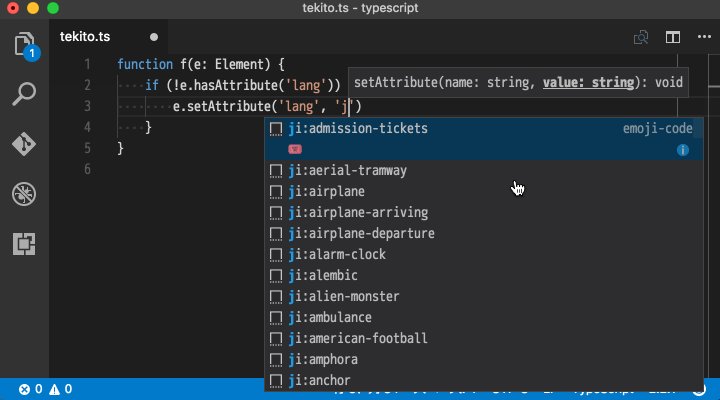
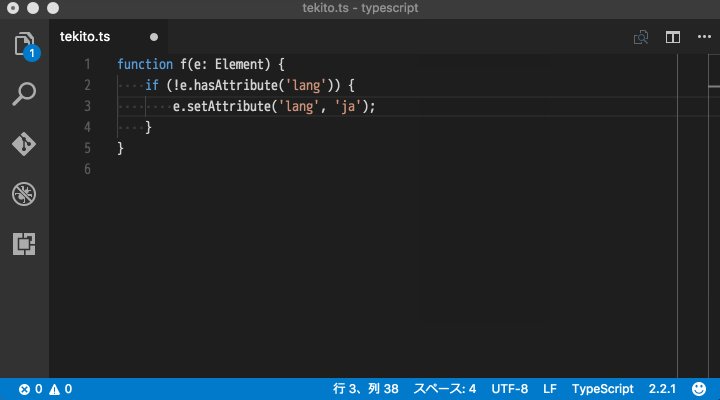
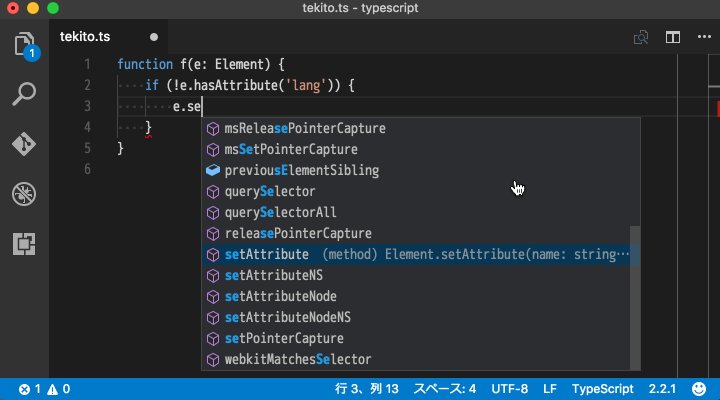
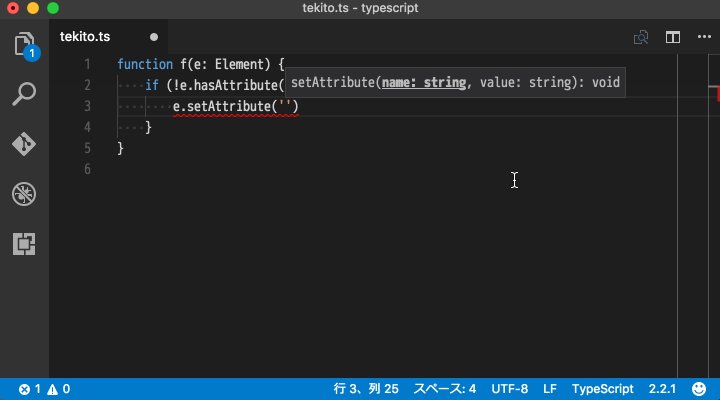
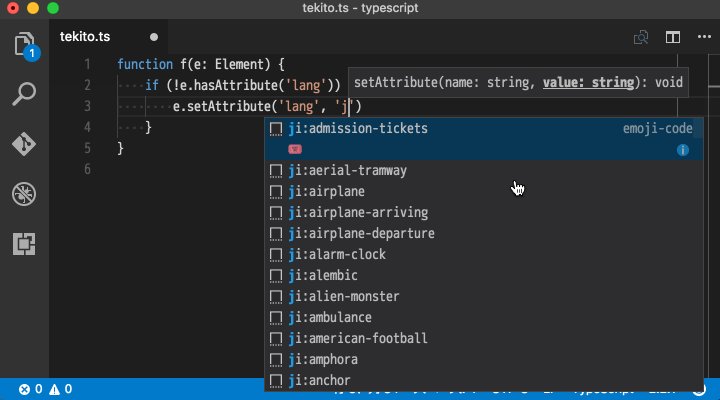
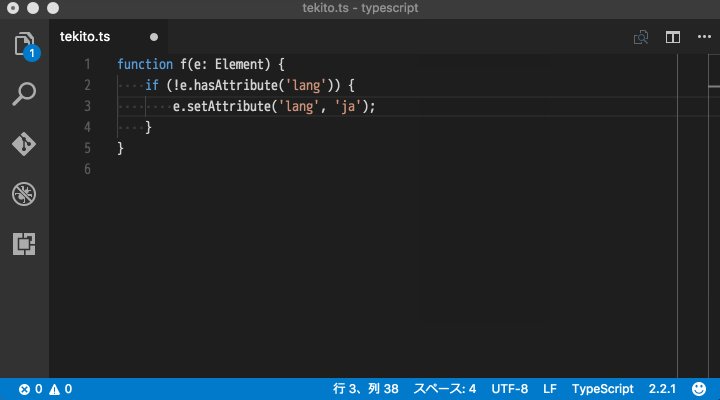
では、どうすれば良いのかというと静的型付けにしてしまえば良いのです。有名なのはTypeScriptとFlowでしょう。少なくともTypeScriptの場合、Visual Stuido CodeとAtomで補完候補が出て、プロパティかメソッドかがわかるようになっています(Sublime Textは持っていないのでわかりません)。
TypeScriptをVisual Studio Codeでコーディングしたときの様子

function f(e: Element) {...とeがElementであることを指定しているため、完全な予測が可能であり、補完でもメソッドなのかプロパティなのかがわかるようになっています。
もし、補完を楽にしたい、補完時にメソッドなのかメソッドではないのかをはっきりさせたいというのであれば、JavaScriptではなくTypeScript等の静的型付き言語を検討してください。