Aのような表示を次のコードで再現できました。Chromeのコンソールを表示した状態で、「0にして開始」を押すと、[]だけになりますが、そこで▶を押さずに、「要素を追加」を何度か押してから▶押すと、追加された分だけ要素が出てきます。
var a = [];
document.getElementById('s').addEventListener('click', function(){
a.length = 0;
console.log(a);
});
document.getElementById('a').addEventListener('click', function(){
a.push("hoge");
});
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
</head>
<body>
<button id="s">0にして開始</button>
<button id="a">要素を追加</button>
</body>
</html>
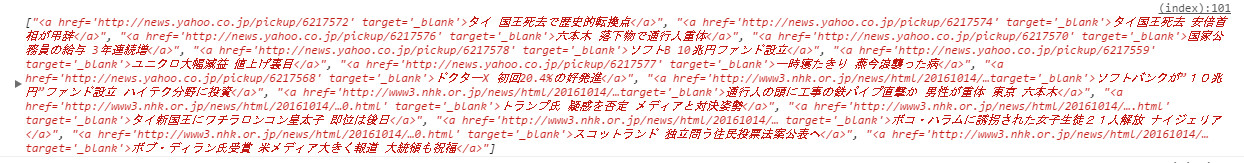
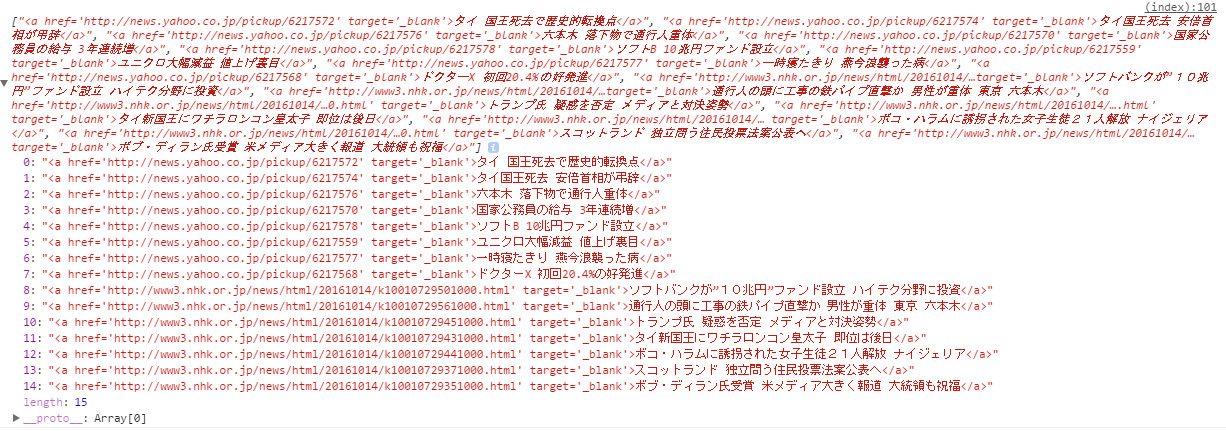
どうやら、Chromeのコンソールでは、 コンソール上で表示が必要になったときの配列の状態 を表示するようです。これは▶を押す場合も同様で ▶を押されて▼になったときの配列の状態 が表示されます。つまり、console.log()が評価されて、コンソールに表示されたときに要素が空であれば[]になります。しかし、その後に要素が追加されるようなコードが有り、その後に▶を押した場合は、そのとき既に追加された分の要素が▼と共に現れます。この表示の処理は一度きりであり、その後さらに要素を追加しても、表示内容は変更されません。なお、コンソールを出していなかった場合も、コンソールを出したときの状態が反映されるようです(ただし、Array[数字]のような表記になってしまいます)。


["テキスト1", "テキスト2", "テキスト3", "テキスト4"]などは折りたたんだ状態の表示なのでしょうか。値は適当に塗りつぶしていただいて構わないので、スクリーンショットを載せていただけませんか?例 i.sstatic.net/wpRxV.png