TableViewのSectionHeader部分に下線を表示したいと考えています。
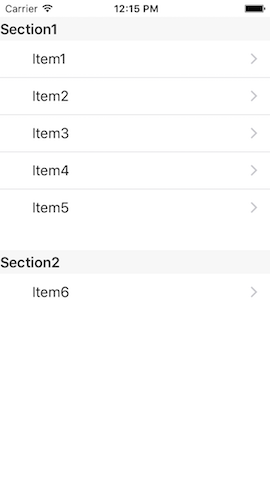
現在は上の画像のようになっています。
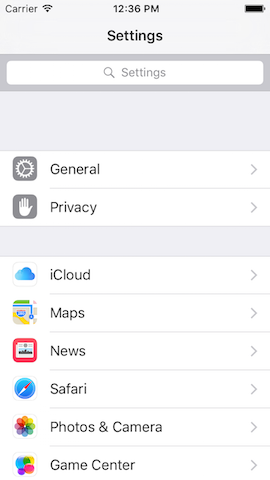
設定画面と同じように線を表示することはできますか?
また各セクションの最後まで下線を引いて欲しいのですが、
表示されていません。こちらもどのようにすると表示できますでしょうか。
import UIKit
class TableViewTest: UIViewController, UITableViewDataSource {
@IBOutlet weak var myTable: UITableView!
private let mySection: NSArray = ["Section1", "Section2"]
private let myItem: NSArray = ["Item1","Item2","Item3","Item4","Item5"]
private let myItem2: NSArray = ["Item6"]
override func viewDidLoad() {
super.viewDidLoad()
if self.myTable.respondsToSelector(Selector("separatorInset")) {
self.myTable.separatorInset = UIEdgeInsetsZero
}
if self.myTable.respondsToSelector(Selector("layoutMargins")) {
self.myTable.layoutMargins = UIEdgeInsetsZero
}
}
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return mySection.count
}
func tableView(tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return mySection[section] as? String
}
func tableView(tableView: UITableView, viewForFooterInSection section: Int) -> UIView? {
return UIView()
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
if section == 0 {
return myItem.count
} else if section == 1 {
return myItem2.count
} else {
return 0
}
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("TableCell", forIndexPath: indexPath)
let item = cell.viewWithTag(1) as! UILabel
if cell.respondsToSelector(Selector("separatorInset")) {
cell.separatorInset = UIEdgeInsetsZero;
}
if cell.respondsToSelector(Selector("preservesSuperviewLayoutMargins")) {
cell.preservesSuperviewLayoutMargins = false;
}
if cell.respondsToSelector(Selector("layoutMargins")) {
cell.layoutMargins = UIEdgeInsetsZero;
}
if indexPath.section == 0 {
item.text = myItem[indexPath.row] as? String
} else if indexPath.section == 1{
item.text = myItem2[indexPath.row] as? String
}
return cell
}
}