instagramでモノクロにしたり、彩度を変えたりする機能が欲しく
filter cssというもので出来ると知りました。
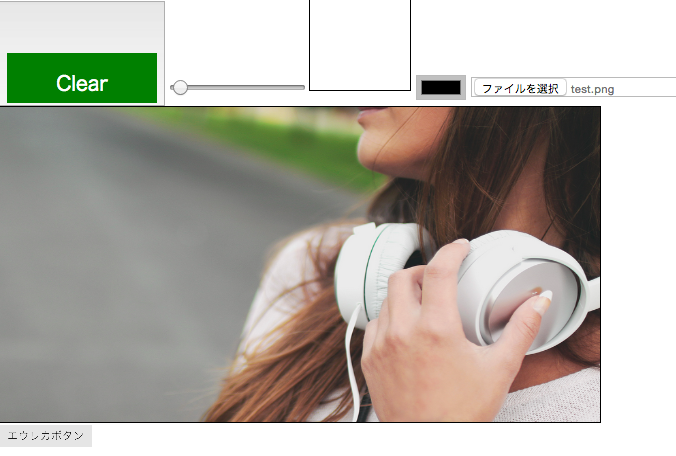
現在このような状況で
ファイル選択をすると選択した画像が下に出てきます。
画像の下にボタンを設置して、それぞれのボタンに指定したbrightnessやcontrastを画像(#drawarea)に当てたいと考えています。
var can = $("#drawarea")[0];
var context = can.getContext("2d");
$("#select").on("change",function(){
var fileList = this.files ;
if( 1 > fileList.length ){
return false ;
}
var file = fileList[0] ;
var fr = new FileReader() ;
//読み込み後の処理
fr.onload = function(){
//[Image]クラスを起動
var image = new Image() ;
//読み込み完了後の処理
image.onload = function(){
//キャンパスに描画処理
if ( can.getContext ) {
//キャンパスのコンテキスト
var context = can.getContext( "2d" ) ;
//画像サイズを取得
var width = this.width ;
var height = this.height ;
//キャンパスのサイズを決めておく
can.width = 600 ;
can.height = 315 ;
//キャンパスにイメージを描画する
context.drawImage( this , 0, 0 , width , height , 0 , 0 , 600 , 315 );
}
}
//画像を読み込む
image.src = this.result ;
}
//ファイルを[base64エンコード]として読み込む
fr.readAsDataURL( file ) ;
});
画像はcanにこのように呼んでおります。
彩度や透過度を変えるボタンは以下のように設置しています。
<button id="eureka" data-filter="Eureka">エウレカボタン</button>
[data-filter="Eureka"] { -webkit-filter: brightness(160%) contrast(110%) grayscale( 0%) hue-rotate( 0deg) invert(10%) saturate( 90%) sepia( 0%); }
この場合に、Script側でどのように書けばよいか分からず
$("#eureka").on("click",function(){
})
このように中身がない状態になってしまっています。
どのように書けば画像(drawarea)に指定したcss(data-filter)を当てられるでしょうか?
よろしくお願いします。