ユーザー側で項目を増減できるテキストフォーム入りリストを作成しています。
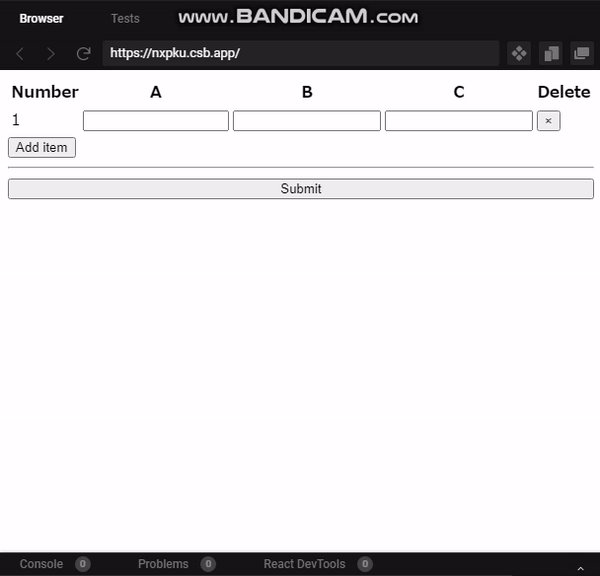
下記はデモです。
Reactを使用しています。
CodeSandBox
リスト直下のAdd itemを押すことで、リスト追加できます。
リストの右端の×を押すことで、リストを削除できます。
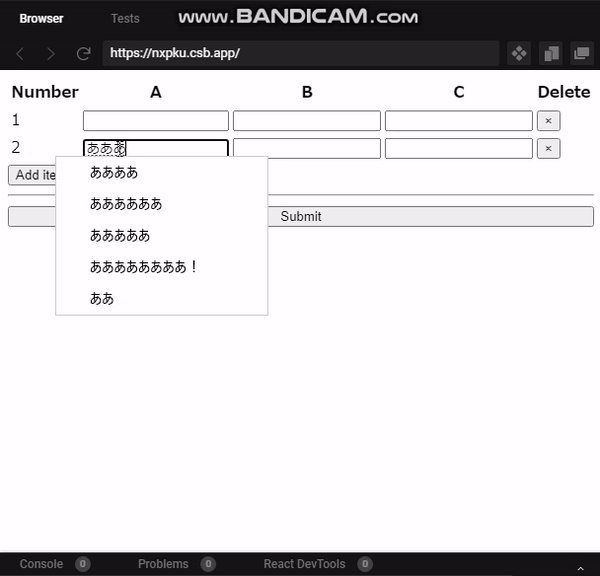
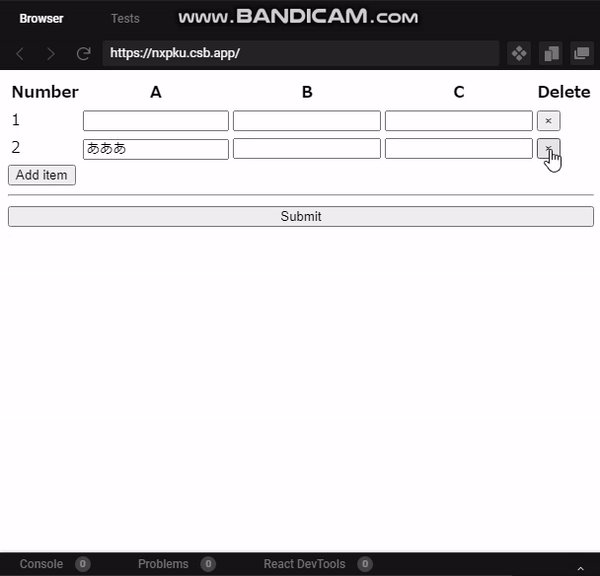
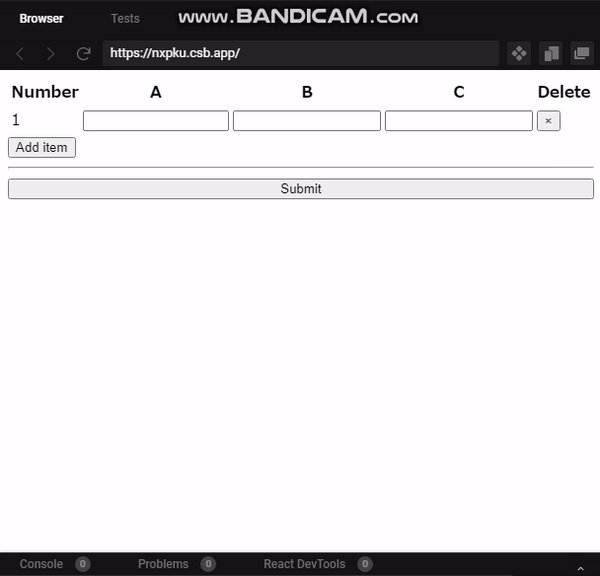
現状リストの増減はできるようになったのですが、テキストフォームに値を入力した状態で入力したリストを削除すると、リストは削除できるものの、フォームの値が削除されない状態です。

リストの左端Numberの値は識別子ではなくリストの数を表現したいのでNumberの値は変わらなくてよいのですが、フォームの値は削除したいです。
下記がコードです。
export default function App() {
const defaultItem = { a: "", b: "", c: "" };
const [items, setItems] = useState([defaultItem]);
const [length, setLength] = useState(1);
const addItem = () => {
if (length > 4) return;
setItems((items) => [...items, defaultItem]);
setLength((length) => length + 1);
};
const deleteItem = ({ target: { name } }) => {
const newItemArray = [...items];
newItemArray.splice(Number(name), 1);
setItems(newItemArray);
setLength((length) => length - 1);
};
const itemList = items.map((item, index) => {
return (
<tr key={index}>
<td>{index + 1}</td>
<td>
<input type="text" name="a" defaultValue={item.a} />
</td>
<td>
<input type="text" name="a" defaultValue={item.b} />
</td>
<td>
<input type="text" name="a" defaultValue={item.c} />
</td>
<td>
<button onClick={deleteItem} name={index.toString()}>
×
</button>
</td>
</tr>
);
});
const submitList = (e) => {
e.preventDefault();
};
return (
<form onSubmit={submitList}>
<table>
<thead>
<tr>
<th>Number</th>
<th>A</th>
<th>B</th>
<th>C</th>
<th>Delete</th>
</tr>
</thead>
<tbody>{itemList}</tbody>
</table>
<button onClick={addItem} disabled={length > 4 ? true : false}>
Add item
</button>
<hr />
<input type="submit" value="Submit" />
</form>
);
}
リストの削除は下記の関数です。
const deleteItem = ({ target: { name } }) => {
const newItemArray = [...items];
newItemArray.splice(Number(name), 1);
setItems(newItemArray);
setLength((length) => length - 1);
};
リスト削除ボタンのname属性にリストのindex番号を設定して、削除ボタン押下時にname属性からリストの番号を取得し、該当する番号のリストを削除する、という処理を狙っています。