今HTML,CSS,Bootstrapでページをデザインしています。
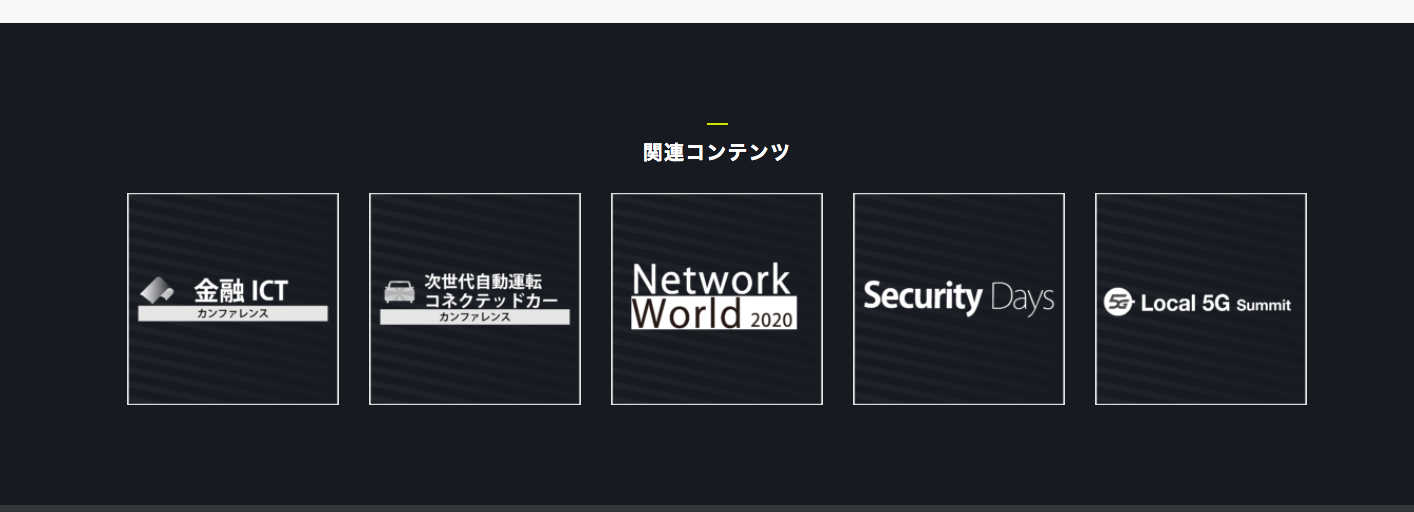
https://www.f2ff.jp/event/iotc-2020-02にある以下のようなデザインをしたいです。
動きはなくてよくて、配置のみになります。
これを上下2列で5ボックスずつで配置したいです。
どのようにすればいいでしょうか?今色々試しているのですが詰まっているのでアドバイスいただけたらと思います。
現状は以下のようになっています。
Bootstrapを使っての5列配置やflexも今勉強しているのですが、なかなか思い通りになりません。
サポート頂けると幸いです。
▼html
<section class="testimonials carousel-single section-padding bg-img bg-fixed" data-overlay-dark="7" data-background="img/bg4.jpg">
<div class="container">
<div class="row">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
</div>
<div class="row">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
</div>
</div>
</section>
▼CSS
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
outline: none;
list-style: none;
word-wrap: break-word;
}
body {
color: #000;
line-height: 1.3;
font-weight: 400;
font-size: 14px;
font-family: 'Rubik', sans-serif;
overflow-x: hidden !important;
}
p {
font-size: 15px;
font-weight: 300;
color: #7f7f7f;
line-height: 1.6;
margin: 0;
}
img {
width: 100%;
height: auto;
}
span, a, a:hover {
display: inline-block;
text-decoration: none;
color: inherit;
}
.section-padding {
padding: 120px 0;
}
.section-head {
margin-bottom: 80px;
}
.section-head h6 {
color: #333;
font-size: 11px;
font-weight: 500;
text-transform: uppercase;
letter-spacing: 2px;
display: inline-block;
padding: 0 15px;
position: relative;
}
.section-head h6:before, .section-head h6:after {
content: '';
width: 40px;
height: 1px;
background-color: #2AAFC0;
position: absolute;
bottom: 3px;
}
.section-head h6:before {
left: -40px;
}
.section-head h6:after {
right: -40px;
}
.section-head h4 {
font-size: 30px;
font-weight: 600;
margin-bottom: 15px;
}
.bg-gray {
background: #f7f7f7;
}
.o-hidden {
overflow: hidden;
}
.position-re {
position: relative;
}
.full-width {
width: 100% !important;
}
.lg-line-height {
line-height: 1.5;
}
.bg-img {
background-size: cover;
background-repeat: no-repeat;
}
.bg-fixed {
background-attachment: fixed;
}
.valign {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.v-middle {
position: absolute;
width: 100%;
top: 50%;
left: 0;
-webkit-transform: translate(0%, -50%);
transform: translate(0%, -50%);
}
.owl-theme .owl-nav.disabled + .owl-dots {
margin-top: 15px;
line-height: .7;
}
.owl-theme .owl-dots .owl-dot span {
width: 8px;
height: 8px;
margin: 0 7px;
border-radius: 50%;
background: #ddd;
}
.owl-theme .owl-dots .owl-dot.active span,
.owl-theme .owl-dots .owl-dot:hover span {
background: #2AAFC0;
}
.testimonials .row {
display: flex;
margin-left: -20px;
}
.testimonials .testimonials-img {
margin: 10px auto;
width: 100%;
margin-left: 20px;
height: 60px;
}
【追記】
現状以下のようにできました。
ただ均等に配置できておりません。
またこれを2列にする方法も模索中です。
justify-content:space-around も試しましたがうまくいきませんでした。
アドバイスいただけると助かります。
▼HTML
<div class="flex-container">
<div class="flex-item">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
</div>
<div class="flex-item">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
</div>
<div class="flex-item">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
</div>
<div class="flex-item">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
</div>
<div class="flex-item">
<img class="testimonials-img" src="img/blog/1.jpg" alt="">
</div>
</div>
▼CSS
/* 親要素(コンテナ) */
.flex-container {
background-color: #dfdfdf;
display: flex;
}
/* 子要素(アイテム) */
.flex-item {
margin: 10px auto;
padding: 5px 10px;
box-sizing: border-box;
background-color: #343434;
color: #fff;
}