GitHub で公開されている xd-json-wrapper の getArtboardAsJSON を使いたく、importを行いたいファイルmain.jsで、
main.js
import { getArtboardAsJSON } = "xd-json-wrapper";//<- この書き方、書く場所は正しいですか?
function myCommand(node) {
const artboard = node;
const wrappedArtboard = getArtboardAsJSON(artboard);
JSON.stringify(wrappedArtboard);
}
と書いているのですが、
import { getArtboardAsJSON } = "xd-json-wrapper";
がSyntaxErrorとして指摘され、読み込めません。
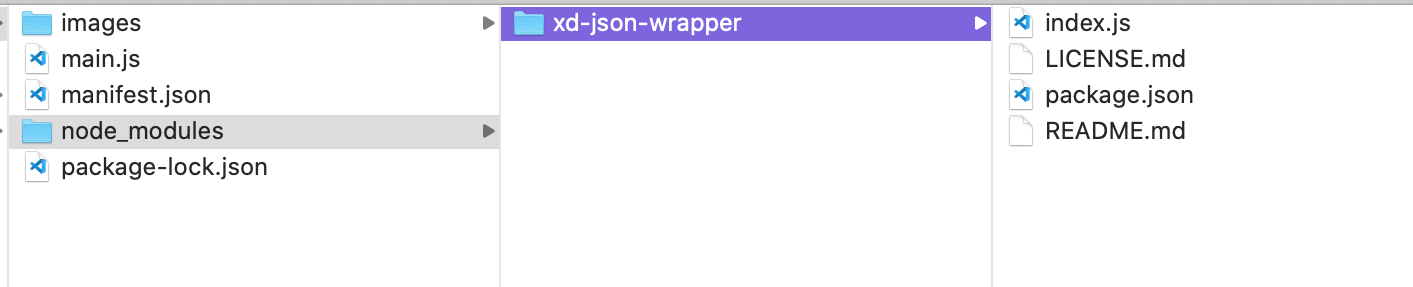
ファイルの階層は以下のようになっています。

import hoge = "package"のような書式はESスタンダードなものではありません。(参考に貼られているMDN内のどれにも一致しないですよね)importをconstのかわりにおくようなシンタックスはTypeScriptにありますが、それもrequireを使うのでちょっとちがう…… / Adobe XDプラグインとしてはnode同様require()を用いるようですが…… adobexdplatform.com/plugin-docs/reference/javascript/…