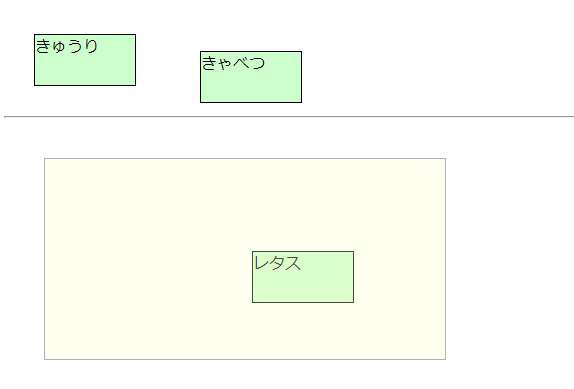
下の箱に入った時に半透明にしています。
すると、ドラッグができなくなります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>jQuery UI</title>
<link rel="stylesheet"
href="http://code.jquery.com/ui/1.10.4/themes/redmond/jquery-ui.min.css" />
<link rel="stylesheet" href="site.css" />
</head>
<body>
<div id="main">
<div id="dragbox1" class="dragbox">きゅうり</div>
<div id="dragbox2" class="dragbox">きゃべつ</div>
<div id="dragbox3" class="dragbox">レタス</div>
<hr />
<div class="dropbox"></div>
</div>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.min.js"></script>
<script>
$(function() {
$('.dragbox').draggable();
$('.dropbox').droppable({
drop: function(e, ui) {
// $(this).html($(this).html() +
// ui.draggable.text() + 'が入りました。<br />');
},
over: function(e,ui) {
$(this).css({
opacity:0.3
})
},
out:function(e,ui) {
$(this).css({
opacity:1.0
})
}
});
});
</script>
</body>
</html>