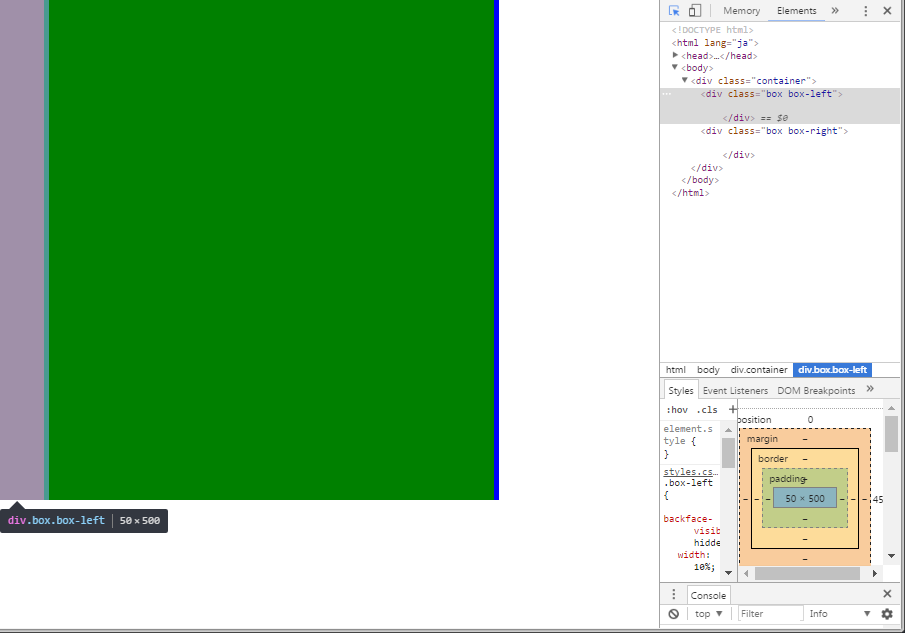
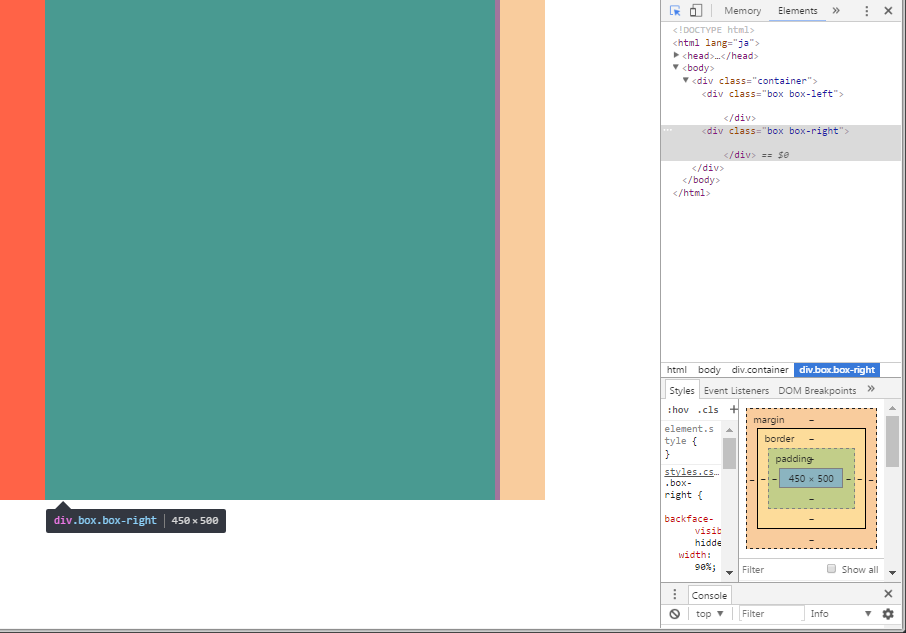
CSSでtranslate(10%)とすると、期待する移動距離になりません。(画像右端の青い隙間)
translate(50px)とpxで指定するとうまくいきます。
%の指定の際に留意する点などがあるのでしょうか?
[HTML]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>TEST</title>
<link href="styles.css" rel="stylesheet" media="all">
</head>
<body>
<div class="container">
<div class="box box-left">
</div>
<div class="box box-right">
</div>
</div>
</body>
</html>
[CSS]
*{
margin:0;
padding:0;
}
.container{
width: 500px;
background: blue;
position:relative;
}
.box-left{
width: 10%;
height: 500px;
background: tomato;
position: absolute;
left:0;
top:0;
}
.box-right{
width: 90%;
height: 500px;
background: green;
transform: translate(10%);/*50pxとするとうまくいく*/
}