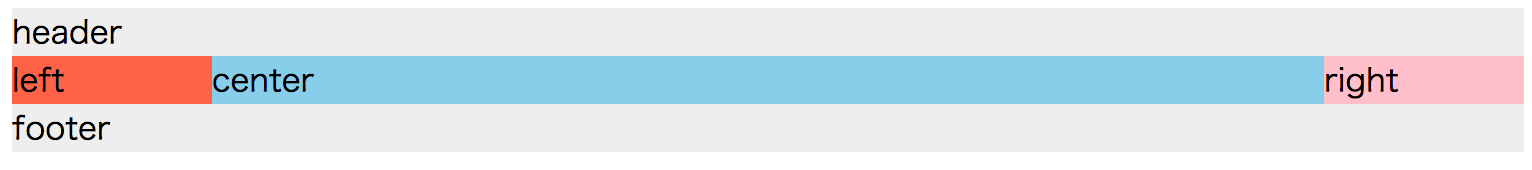
.left{ flex: 0 100px; }
.right{ flex: 0 100px; }
.center { flex: 1; }
を
.left {
flex: 100px;
background: tomato;
}
.right {
flex: 100px;
background: pink;
}
.center {
flex: 1;
background: skyblue;
}
と書くと、
下の画像のように、
左右の100pxが効かなくなります。
省略されるのが、flex-growになっているみたいです!
デフォルトでは
flex-grow:0
flex-shrink:1
flex-basis:auto
のはずですから、
上の場合、
.left{ flex: 0 1 100px; }
.right{ flex: 0 1 100px; }
.left{ flex: 1 1 auto; }
となっているかとおもいきや、
これとは違う結果となります。
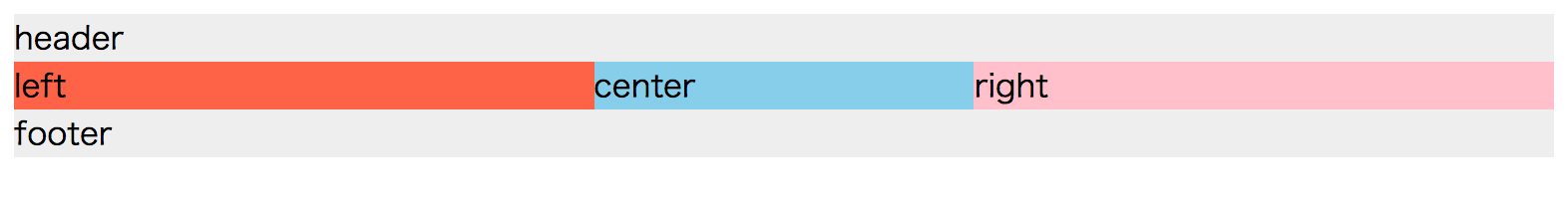
どうも下のようになっているようです。
.left {
flex: 0 0 100px;
background: tomato;
}
.right {
flex: 0 0 100px;
background: pink;
}
.center {
flex: 1 0 auto;
background: skyblue;
}
3つとも
flex-shrinkが0になっているようです!
.left{ flex: 1 100px; }
と書いた時、
省略されるのはどのプロパティですか?