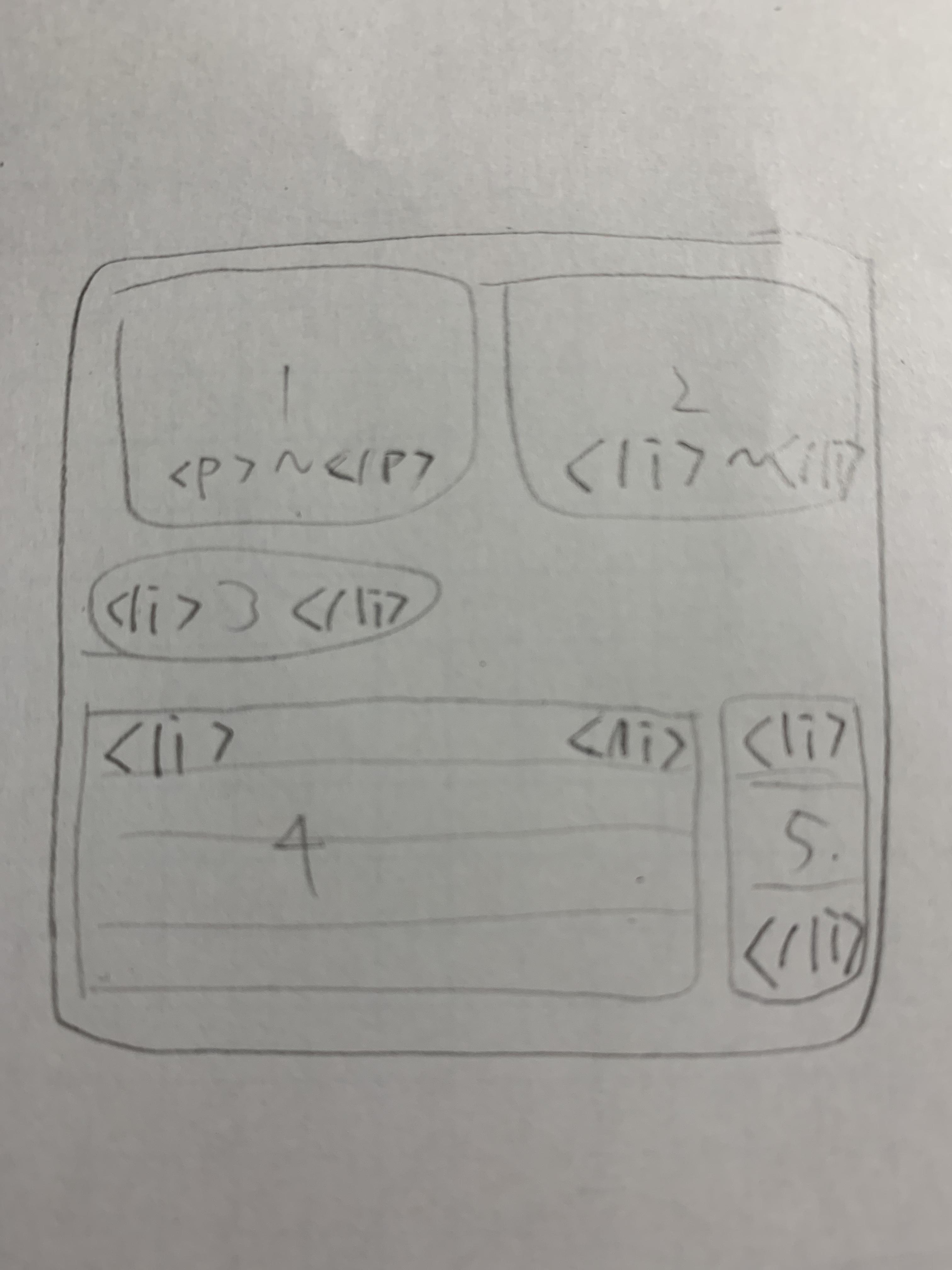
CSSでフレキシブルボックスを使ってこのような配置にしたいのですがどうすれば上手く配置できますか?
見にくくてすみません😓

<article class="main">
<div class="contents">
<h1>〇階</h1>
<div class="room-contents">
<div class="roomNumber-item1">
<p>171</p>
</div>
<div class="capacity-item2">
<ul>
<li>30/60</li>
</ul>
</div>
<div class="roomTeacher-item3">
<ul>
<li>名前</li>
</ul>
</div>
<div class="facility-item4">
<ul>
<li>〇</li>
<li>〇</li>
<li>〇</li>
</ul>
</div>
<div class="classSymbol-item5">
<ul>
<li>クラス</li>
<li>クラス</li>
<li>クラス</li>
</ul>
</div>
</div>
</div>