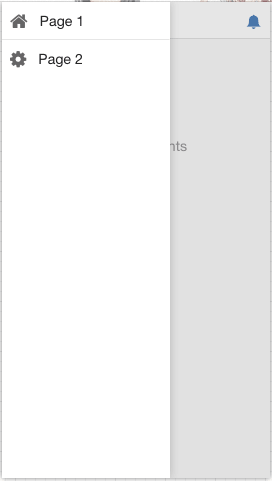
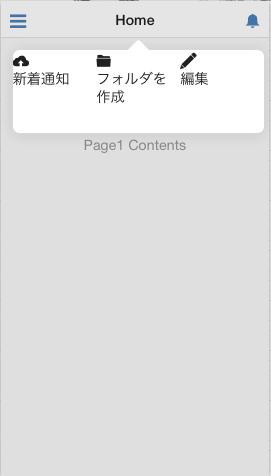
表示位置とか大きさとかいろいろおかしいですが、一応表示はできました。
ガイドの実例で「Edit」を押すとCodePenに飛べるので、そっちを参考にした方がやりやすいかもしれません。
あと、Onsen UIがAngularJSベースらしいので、Angularっぽい記述の方が動きやすい気がします。
ons.bootstrap()
.controller('AppController', function($scope) {
ons.createPopover('popover.html').then(function(popover) {
$scope.popover = popover;
});
$scope.show = function(e) {
$scope.popover.show(e);
};
});<link href="https://cdn.rawgit.com/OnsenUI/OnsenUI/1.3.0-beta/build/css/onsenui.css" rel="stylesheet"/>
<link href="https://cdn.rawgit.com/OnsenUI/OnsenUI/1.3.0-beta/build/css/onsen-css-components.css" rel="stylesheet"/>
<script src="https://cdn.rawgit.com/OnsenUI/OnsenUI/1.3.0-beta/build/js/angular/angular.min.js"></script>
<script src="https://cdn.rawgit.com/OnsenUI/OnsenUI/1.3.0-beta/build/js/onsenui.min.js"></script>
<ons-sliding-menu
main-page="home.html"
menu-page="menu.html"
side="left"
max-slide-distance="250px"
var="menu">
</ons-sliding-menu>
<ons-template id="home.html">
<ons-page ng-controller='AppController'>
<ons-toolbar>
<div class="left">
<ons-toolbar-button ng-click="menu.toggleMenu()"><ons-icon icon="bars"></ons-icon></ons-toolbar-button>
</div>
<div class="center">Home</div>
<div class="right" id="tsuti">
<ons-toolbar-button ng-click="show('#tsuti')"><ons-icon icon="ion-ios-bell"></ons-icon></ons-toolbar-button>
</div>
</ons-toolbar>
<p style="text-align: center; color: #999; padding-top: 100px;">Page1 Contents</p>
</ons-page>
</ons-template>
<ons-template id="menu.html">
<ons-list>
<ons-list-item modifier="chevron" onclick="menu.setMainPage('page1.html', {closeMenu: true})">
page1.html
</ons-list-item>
<ons-list-item modifier="chevron" onclick="menu.setMainPage('page2.html', {closeMenu: true})">
page2.html
</ons-list-item>
</ons-list>
</ons-template>
<ons-template id="popover.html">
<ons-popover cancelable style="width: 95%; max-width: 300px;" direction="down" animation="fade">
<ons-row>
<ons-col class="menu-item-col" onclick="menu.hide()">
<ons-icon icon="ion-upload" class="menu-item-icon"></ons-icon>
<div class="menu-item-label">新着通知</div>
</ons-col>
<ons-col class="menu-item-col" onclick="menu.hide()">
<ons-icon icon="ion-folder" class="menu-item-icon"></ons-icon>
<div class="menu-item-label">フォルダを作成</div>
</ons-col>
<ons-col class="menu-item-col" onclick="menu.hide()">
<ons-icon icon="ion-edit" class="menu-item-icon"></ons-icon>
<div class="menu-item-label">編集</div>
</ons-col>
</ons-row>
</ons-popover>
</ons-template>