ons.bootstrap()
.controllerfactory('AppController'"SharedService", ["$rootScope", function($scope$rootScope) {
var popover = null;
return {
popover: {
get: function() { return popover; },
create: function() {
ons.createPopover('popover.html').then(function(pop) {
popover = pop;
$rootScope.$broadcast('done');
});
}
}
};
}])
.controller('AppController', function($scope, SharedService) {
SharedService.popover.create();
$scope.$on('done', function() {
$scope.popover = SharedService.popover.get();
});
$scope.show = function(e) {
$scope.popover.show(e);
};
})
.controller('popUpController', function($scope, SharedService) {
$scope.$on('done', function() {
$scope.popover = SharedService.popover.get();
});
$scope.hide = function() {
$scope.popover.hide();
};
});<link href="https://cdn.rawgit.com/OnsenUI/OnsenUI/1.3.0-beta/build/css/onsenui.css" rel="stylesheet"/>
<link href="https://cdn.rawgit.com/OnsenUI/OnsenUI/1.3.0-beta/build/css/onsen-css-components.css" rel="stylesheet"/>
<script src="https://cdn.rawgit.com/OnsenUI/OnsenUI/1.3.0-beta/build/js/angular/angular.min.js"></script>
<script src="https://cdn.rawgit.com/OnsenUI/OnsenUI/1.3.0-beta/build/js/onsenui.min.js"></script>
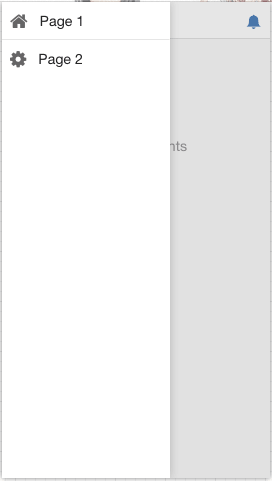
<ons-sliding-menu
main-page="home.html"
menu-page="menu.html"
side="left"
max-slide-distance="250px"
var="menu">
</ons-sliding-menu>
<ons-template id="home.html">
<ons-pagenavigator title="PENDONA" animation="slide" var="navi" ng-controller='AppController'>;
<ons-page>;
<ons-toolbar>
<div class="left">
<ons-toolbar-button ng-click="menu.toggleMenu()"><ons-icon icon="bars"></ons-icon></ons-toolbar-button>
</div>
<div class="center">Home</div>
<div class="right" id="tsuti">
<ons-toolbar-button ng-click="show('#tsuti')"><ons-icon icon="ion-ios-bell"></ons-icon></ons-toolbar-button>
</div>
</ons-toolbar>
<;p;div style="text-align: center">;
<p style="color: #999; padding-top: 100px;">;Page1;Home ContentsContent</p>
<ons-button ng-click="navi.pushPage('page2.html')">Push Page</ons-button>
</div>
</ons-page>
</ons-navigator>
</ons-template>
<ons-template id="menupage2.html">
<ons-listpage>
<ons-listtoolbar>
<div class="left">
<ons-itemback-button>Back</ons-back-button>
modifier </div>
<div class="chevroncenter">Page 2</div>
<div class="right" onclickid="menu.setMainPage('page1.html',pop">
{closeMenu: true} <ons-toolbar-button ng-click="show('#pop')"><ons-icon icon="ion-ios-bell"></ons-icon></ons-toolbar-button>
page</div>
</ons-toolbar>
<div style="text-align: center">
<h1>Page 2</h1>
<ons-button ng-click="menu.htmltoggleMenu()">Toggle Menu</ons-button>
</div>
</ons-listpage>
</ons-itemtemplate>
<ons-template id="menu.html">
<ons-list>
<ons-list-item modifier="chevron" onclick="menu.setMainPage('page2'home.html', {closeMenu: true})">
page2home.html
</ons-list-item>
</ons-list>
</ons-template>
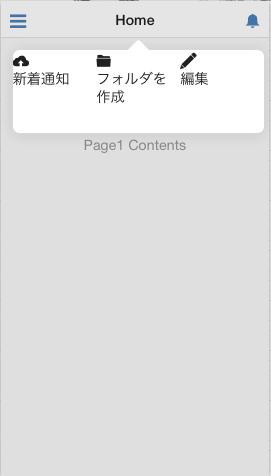
<ons-template id="popover.html">
<ons-popover cancelable style="width: 95%; max-width: 300px;" direction="down" animation="fade" ng-controller="popUpController">
<ons-row>
<ons-col class="menu-item-col" onclickng-click="menu.hide()">
<ons-icon icon="ion-upload" class="menu-item-icon"></ons-icon>
<div class="menu-item-label">新着通知新規作成</div>
</ons-col>
<ons-col class="menu-item-col" onclickng-click="menu.hide()">
<ons-icon icon="ion-folder" class="menu-item-icon"></ons-icon>
<div class="menu-item-label">フォルダを作成</div>
</ons-col>
<ons-col class="menu-item-col" onclickng-click="menu.hide()">
<ons-icon icon="ion-edit" class="menu-item-icon"></ons-icon>
<div class="menu-item-label">編集</div>
</ons-col>
</ons-row>
</ons-popover>
</ons-template>