====質問===
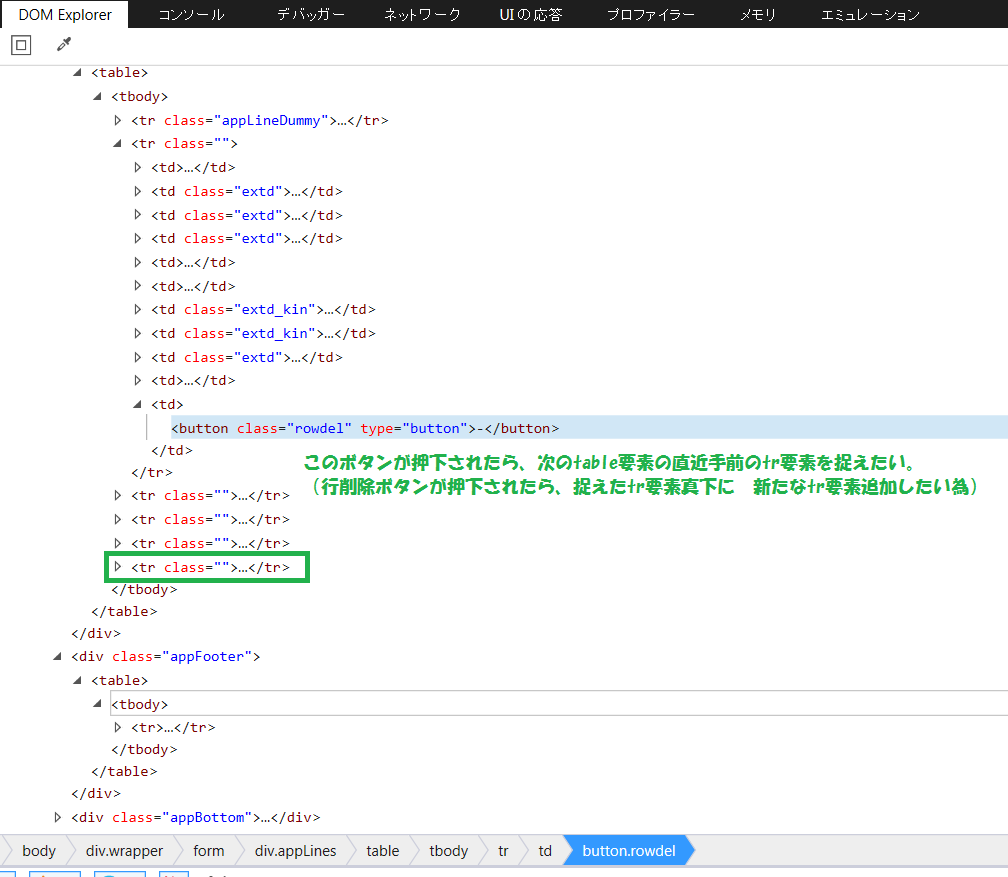
table内の行に配置されたボタン要素押下で、当該tableの一番下の行=tr要素を取得したいのですが自分の未熟さから捉えられない状態です。下の図の緑枠のtr要素を変数$rowに格納したいのですが、どういった関数記述で達成できるのでしょうか?
ちなみに、console.logに$(this).nextAll("table").eq(0).prop("tagName")を表してみたのですがundefinedになってしまいます。
いつもながら初歩的な質問で申し訳ありませんがご支援をよろしくお願い致します。

<div class="appLines">
<table>
<tr class="appLineDummy">
<td></td>
<td class="extd"></td>
<td class="extd"></td>
<td class="extd"></td>
<td></td>
<td></td>
<td class="extd_kin"></td>
<td class="extd_kin"></td>
<td class="extd"></td>
<td><button class="rowins" type="button">+</button></td>
<td><button class="rowdel" type="button">-</button></td>
</tr>
</table>
</div>
<div class="appFooter">
<table>
<tr>
<td colspan="6"></td>
<td colspan="2"></td>
</tr>
</table>
</div>