====質問===
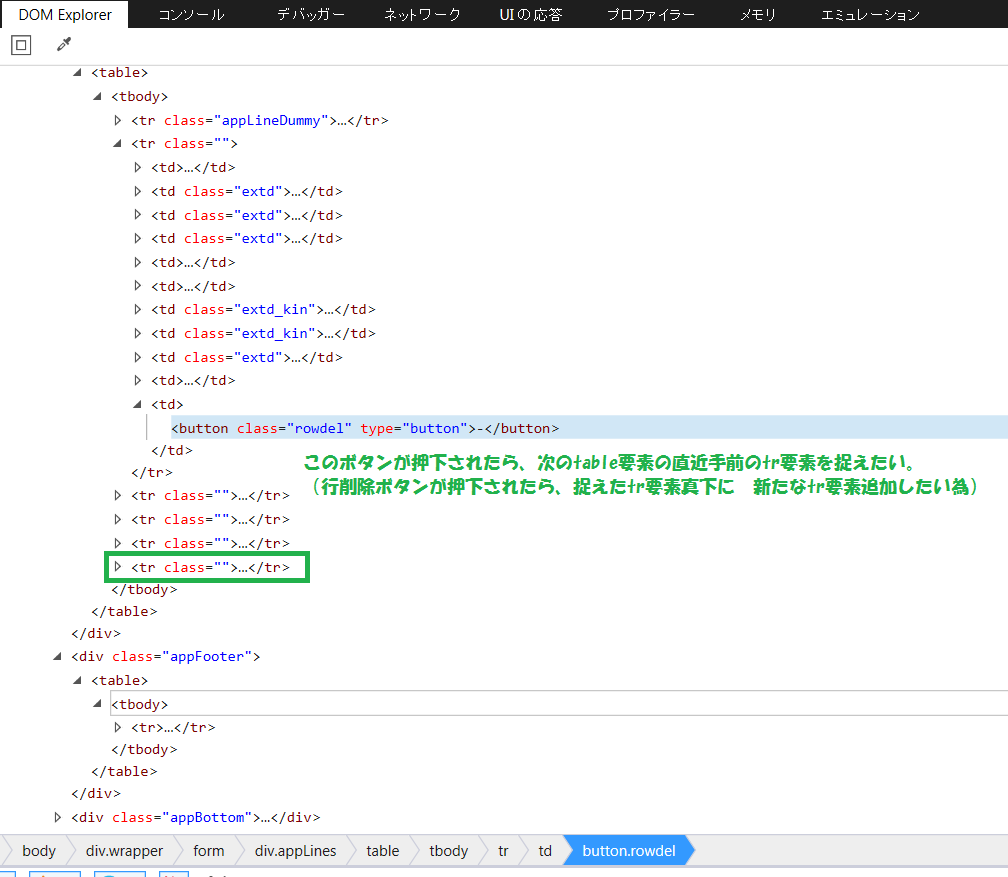
table内の行に配置されたボタン要素押下で、当該tableの一番下の行=tr要素を取得したいのですが自分の未熟さから捉えられない状態です。下の図の緑枠のtr要素を変数$rowに格納したいのですが、どういった関数記述で達成できるのでしょうか?
ちなみに、console.logに$(this).nextAll("table").eq(0).prop("tagName")を表してみたのですがundefinedになってしまいます。
いつもながら初歩的な質問で申し訳ありませんがご支援をよろしくお願い致します。

<div class="appLines">
<table>
<tr class="appLineDummy">
<td></td>
<td class="extd"></td>
<td class="extd"></td>
<td class="extd"></td>
<td></td>
<td></td>
<td class="extd_kin"></td>
<td class="extd_kin"></td>
<td class="extd"></td>
<td><button class="rowins" type="button">+</button></td>
<td><button class="rowdel" type="button">-</button></td>
</tr>
<tr > //動的生成
<td></td>
<td class="extd"></td>
<td class="extd"></td>
<td class="extd"></td>
<td></td>
<td></td>
<td class="extd_kin"></td>
<td class="extd_kin"></td>
<td class="extd"></td>
<td><button class="rowins" type="button">+</button></td>
<td><button class="rowdel" type="button">-</button></td>
</tr>
<tr > //動的生成
<td></td>
<td class="extd"></td>
<td class="extd"></td>
<td class="extd"></td>
<td></td>
<td></td>
<td class="extd_kin"></td>
<td class="extd_kin"></td>
<td class="extd"></td>
<td><button class="rowins" type="button">+</button></td>
<td><button class="rowdel" type="button">-</button></td>
</tr>
<tr > //動的生成
<td></td>
<td class="extd"></td>
<td class="extd"></td>
<td class="extd"></td>
<td></td>
<td></td>
<td class="extd_kin"></td>
<td class="extd_kin"></td>
<td class="extd"></td>
<td><button class="rowins" type="button">+</button></td>
<td><button class="rowdel" type="button">-</button></td>
</tr>
<tr > //動的生成
<td></td>
<td class="extd"></td>
<td class="extd"></td>
<td class="extd"></td>
<td></td>
<td></td>
<td class="extd_kin"></td>
<td class="extd_kin"></td>
<td class="extd"></td>
<td><button class="rowins" type="button">+</button></td>
<td><button class="rowdel" type="button">-</button></td>
</tr>
<tr > //動的生成
<td></td>
<td class="extd"></td>
<td class="extd"></td>
<td class="extd"></td>
<td></td>
<td></td>
<td class="extd_kin"></td>
<td class="extd_kin"></td>
<td class="extd"></td>
<td><button class="rowins" type="button">+</button></td>
<td><button class="rowdel" type="button">-</button></td>
</tr>
</table>
</div>
<div class="appFooter">
<table>
<tr>
<td colspan="6"></td>
<td colspan="2"></td>
</tr>
</table>
</div>
====補足====
皆様、いつもご支援をありがとうございます。
既存の関数 addRowBelow は行追加のために機能しており、こちらへ引数で行要素を指定すると
その下に行が追加される想定でいます。(今話題にしてるボタンも、こちらから動的に生成されたtr要素上のボタン)
問い合わせは、目的としている行要素を見つけるための手立てでしたが、
こちらの関数に引数で渡すための問い合わせでした。
...でも相変わらずうまくいかない状況で、ちょっと困っています。(前方がpgrhoさん参考、後方がyyzさんを参考)引き続き ご見解を頂けますと幸いでございます、よろしくお願い致します。
var $dummyRow = $("tr.appLineDummy"); //漏れてました...
function addRowBelow($ele) {
var $newRow = $dummyRow.clone(true);
$newRow.removeClass("appLineDummy");
$newRow.insertAfter($ele);
}
【無反応になってしまいます】
// 行削除 & 行の補い(常に5行表示を保つ意味))
$(document).on("click", ".rowdel", function(e) {
var row = $(this).closest("tr").remove();
$(row).remove();
$row = $(this).closest('table').find('tr:last');
addRowBelow($row);
});
【当該Webページ一番下に行追加されてしまう(ボタンが配置されたtrを含むテーブルの一番下が希望)】
// 行削除 & 行の補い(常に5行表示を保つ意味))
$(document).on("click", ".rowdel", function(e) {
var row = $(this).closest("tr").remove();
$(row).remove();
var table_no = $('table').index($(this));
addRowBelow($('table:eq('+table_no+') tr:last'));
});