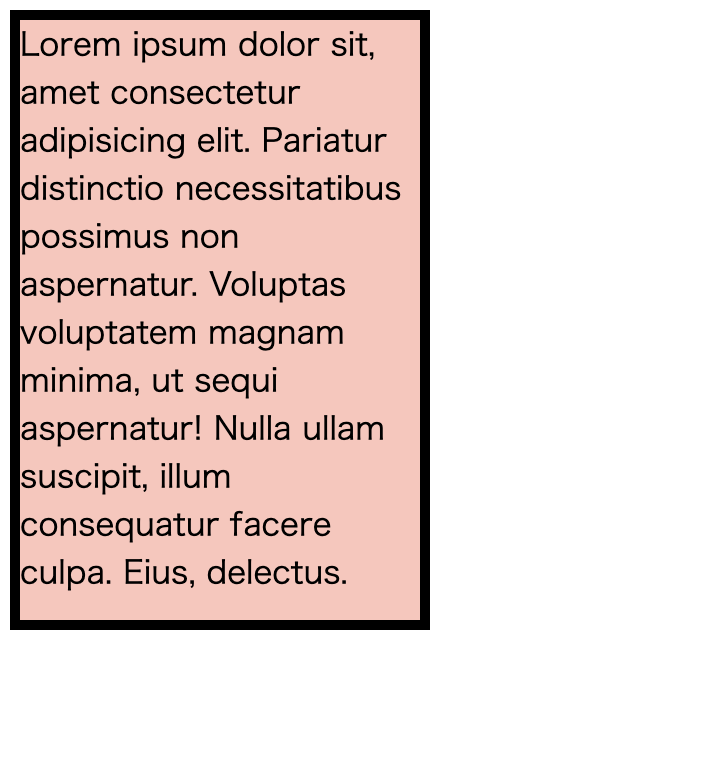
初歩的な質問で恐縮ですが、div要素に囲われたtextなのですが、検証ツールで確認すると、サイズがdivは200x300なのに対して、textは381.36x536になりました。しかし見た目ではtextがdivの中に囲われています。
サイズがtextの方が大きいのにdivからはみ出さないのはなぜですか?
お手数をおかけしますが回答いただけますと幸いです。
以下コードです。
HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BoxModelDemo</title>
<link rel="stylesheet" href="box.css">
</head>
<body>
<div id="one">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Pariatur distinctio necessitatibus possimus non aspernatur. Voluptas voluptatem magnam minima, ut sequi aspernatur! Nulla ullam suscipit, illum consequatur facere culpa. Eius, delectus.</div>
</html>
CSS
div {
width: 200px;
height: 300px;
}
#one {
background-color: #fec5bb;
border-width: 5px;
border-color: black;
border-style: solid;
}