今度はWordPressを始めました。
(というかやらざるを得なくなりました・・・)
ちなみに私、HTMLもCSSもPHPも超初心者で、さらにWordPressなるものを初めて触ります。
現在制作中のWebサイトですが、基本的にはほぼ全て静的なHTMLとCSSで作成しております。
デザインはWebデザイナーがおりますので、その方にお任せしています。
(一部PHPを使っておりますが、大したことはしていません)
やりたいことは、ユーザーさんが自分で新しいページを作りたいと考えたときに
WordPressを使って新規ページを作成するのですが、Wordpressの例えば
固定ページの新規追加でタイトルと内容を入力すれば、新規ページが出来上がる
ということがしたいのです。
そして制作中の静的HTMLよりリンクを貼ってWordPressで作成した新規ページに飛ぶようにします。
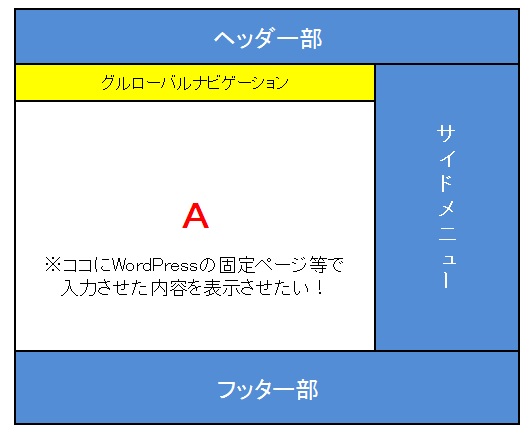
ただ、このときの条件ですが、添付した図のようにヘッダー部、グローバルナビゲーション
サイドメニュー、フッター部は既に仕上がっているHTMLのデザインを踏襲したいのです。
要するに他のページも同じようなレイアウトになっているので、ページが変わっても
上記の箇所だけは固定で表示するようにしたいです。
そして、WordPresの固定ページ機能で入力した文章等が
添付図の「A」のところに表示される
ようにしたいです。
上記を実現するために、
特殊な方法ではなく、一般的に用いる方法
をご教授ください。
※特殊な方法だと、私が理解できないので・・・
お手数ですが、宜しくお願い致します。
【開発環境】
レンタルサーバー(CentOS 5)
WordPress(4.1.1)
PHP(5.2.16)
HTML
CSS
作業環境(Windows7pro)
PHP編集用(NoEditor)
ブラウザ(FireFox)
追記
どうやら質問の範囲があまりも広すぎたことに気づきました。
ですので、少し質問の内容を変えます。
今回の質問した内容を解決するための、参考にすべきサイトがありましたら
ご教授ください。
もう既に webdesignrecipes.com/first-time-wordpress-origin-theme
というサイトをご紹介いただいたのですが、他にもありましたら教えてください。