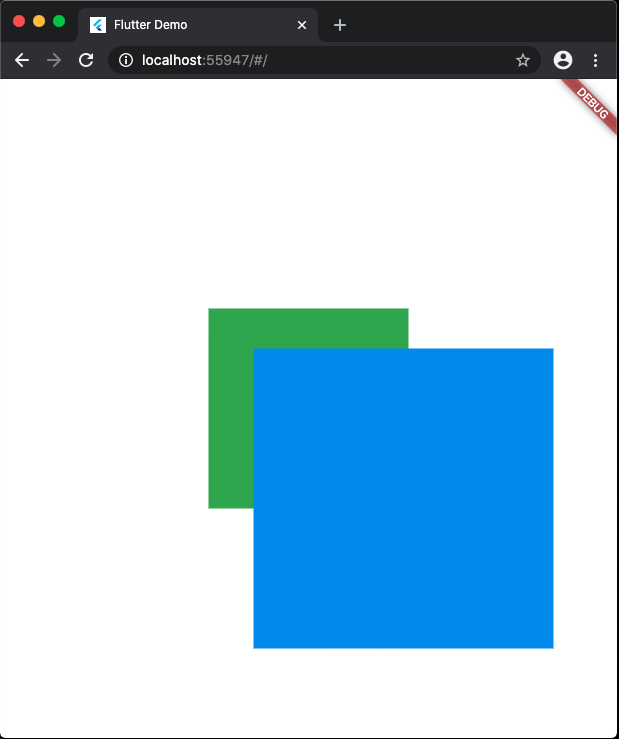
OverflowBoxで表示した部分(青い四角形)上でGestureDetectorのタップイベントを取得したいのですが、反応しません。
解決策が検討つかない為、何かアドバイスを頂ければと思い投稿しました。
目的は、はみ出た部分でGestureDetectorイベントを取得したいことなので、OverflowBoxでなくとも同じようなレイアウトが出来れば良いです。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SafeArea(
child: Center(
child: GestureDetector(
onTap: () {
print('TAP!!!!!');
},
child: Container(
width: 200,
height: 200,
color: Colors.green,
child: Align(
alignment: const Alignment(1, 1),
child: SizedBox(
width: 10,
height: 20,
child: OverflowBox(
maxWidth: 300,
maxHeight: 300,
child: Container(
color: Colors.blue,
),
),
),
),
),
),
),
);
}
}
補足情報
Flutter bata 1.20.0-7.2.pre
Dart 2.9.0 (build 2.9.0-21.2.beta)