修正後の質問
・下記の時、enclosure 要素のurl属性を取り出すにはどうすれば良いでしょうか?
var xml = '<foo><enclosure url="http://example.com" /></foo>';
var thisItem = $(xml);
console.log(thisItem.children('enclosure'));
当初の質問
console.log(thisItem.children('enclosure'));
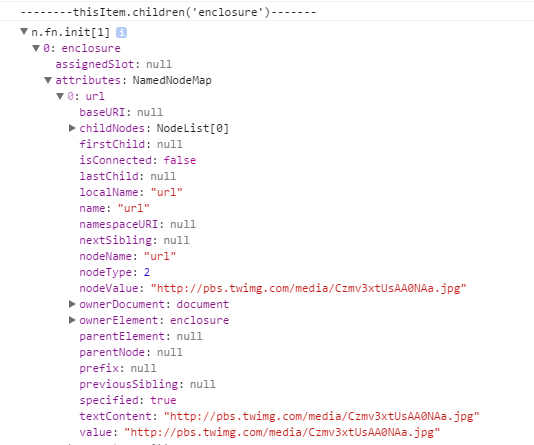
・コンソール画面が、下記画像のような状態となりました
Q1
・この時、画像urlを文字列として取得したいのですが、どう書けば良いでしょうか?
Q2
typeof thisItem.children('enclosure');
・undefinedになりました
・これはノードリスト?
・今、どういう状態なのでしょうか?
コンソール画面画像

$.ajax()はjqXHRオブジェクトを返すのでそのまま取得内容は見れないと思います。あと生JSにchildren()関数はないと思うのですが...$()に渡してjQueryで扱っているのでしょうか。その状況を再現できるデータやコードを載せていただきたいですが…。