実現したいこと
Storeに格納したStateをさまざまなコンポーネントで使用できるようにしたい。
前提
ユーザーがログインすると、下記のようなデータが取得できます。
Json
{
"hubs": [
"111.com",
"222.com",
"333.com",
}
これをDispatchを使い、Storeに格納し
さまざまなコンポーネントで使用できるようにしたいと考えています。
発生している問題・エラーメッセージ
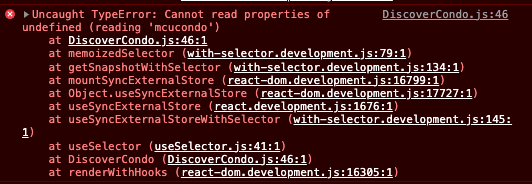
DiscoverCondo.jsにて下記のようなエラーが出ます。

Login.js
console.log(response.data.hubs[0])
console.log(response.data.hubs[1])
console.log(response.data.hubs[2])
の部分では
コンソールに
"111.com", "222.com", "333.com",
の情報が確認できるので
情報が空ということことないと考えています。
Login.js
const Login = () => {
const history = useHistory();
const dispatch = useDispatch();
const [cookies, setCookie] = useCookies();
const { register, handleSubmit, watch, errors } = useForm();
const getJwt = async (data) =>{
const email_encoded = btoa(data.email)
const password_encoded = btoa(data.password)
await axios.get('xxx.com', {
auth: {
username: data.email,
password: data.password,
}
})
.then(function (response) {
console.log("logged in!");
setCookie('accesstoken', response.data.token, { path: '/' }, { httpOnly: true });
setCookie('refreshtoken', response.data.refresh_token, { path: '/' }, { httpOnly: true });
console.log(response.data.hubs[0])
console.log(response.data.hubs[1])
console.log(response.data.hubs[2])
dispatch(setMCUHouse(response.data.hubs[0]));
dispatch(setMCUCondo(response.data.hubs[1]));
dispatch(setMCUOffice(response.data.hubs[2]));
})
.catch(err => {
console.log("miss");
alert("Email or Password is wrong!");
});
};
return (
<>
<form onSubmit={handleSubmit(getJwt)}>
<input placeholder='Email Address' className='form-control login_form' {...register('email')} />
<div className="login_password_section">
<input placeholder='Password' className='form-control login_form' />
<span
onClick={togglePassword}
role="presentation"
className="password_reveal"
>
</span>
</div>
</form>
</>
);
}
export default Login;
stores/mcu.js
import { createSlice } from "@reduxjs/toolkit";
const initialState = {
mcuhouse: '',
mcucondo: '',
mcuoffice: '',
};
const slice = createSlice({
name: "mcu",
initialState,
reducers: {
setMCUHouse: (state, action) => {
return Object.assign({}, state, { mcuhouse: action.payload })
},
setMCUCondo: (state, action) => {
return Object.assign({}, state, { mcucondo: action.payload })
},
setMCUOffice: (state, action) => {
return Object.assign({}, state, { mcuoffice: action.payload })
},
}
});
export default slice.reducer;
export const { setMCUHouse, setMCUCondo, setMCUOffice, } = slice.actions;
DiscoverCondo.js
const url = useSelector(state => state.mcu.mcucondo);
console.log(url)