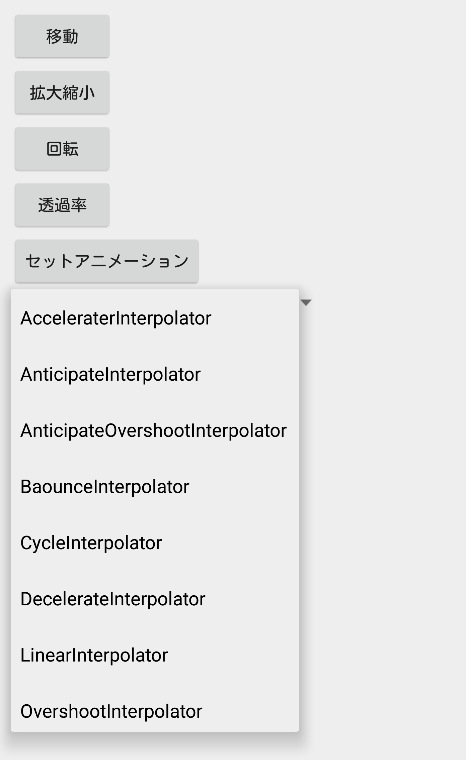
全部で9つあるInterpolatorをSpinnerに追加しました。
そこから選択されたアイテムに応じてsetInterpolatorを書くボタンを押す毎に変更できるようにしたい
例を示すと、AnticipateInterpolatorをSpinnerで選択し移動ボタンをタップすると、通常の移動のアニメーションにAnticipateInterpolatorが追加され表示される
のようにしたいです


今考えているのはif文でspinnerのアイテムを判断し、1つずつ
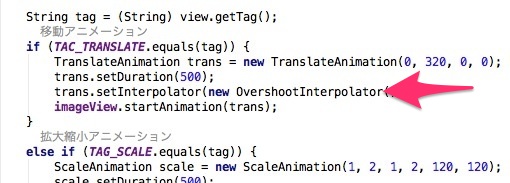
if(spinnerから取得した値==OvershootInterpolator){
trans.setInterpolator(new OvershootInterpolator());
else if(spinnerから取得した値==AnticipateInterpolator){
trans.setInterpolator(new AnticipateInterpolator());
書いていくことしか思いつかないのですが、そうすると数が増えてくると困難です
いい方法がありましたら、教えてください