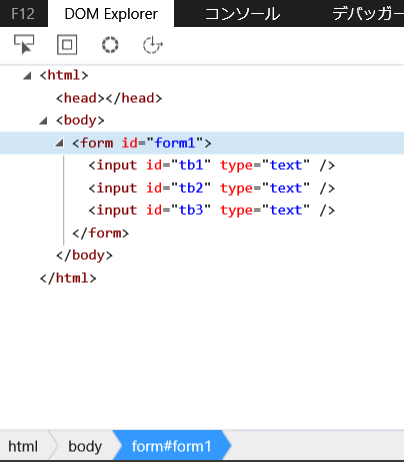
以下のような、formを入れ子にしたようなソースを書くと、、「ページのソースを表示」で見ると、これと同じように表示されますが、DOM Explorerで見ると、以下のように、form2、form3が消えてしまいます。
<html>
<head>
</head>
<body>
<form id = "form1">
<input type = "text" id = "tb1">
<form id = "form2">
<input type = "text" id = "tb2">
<form id = "form3">
<input type = "text" id = "tb3">
</form>
</form>
</form>
</body>
</html>
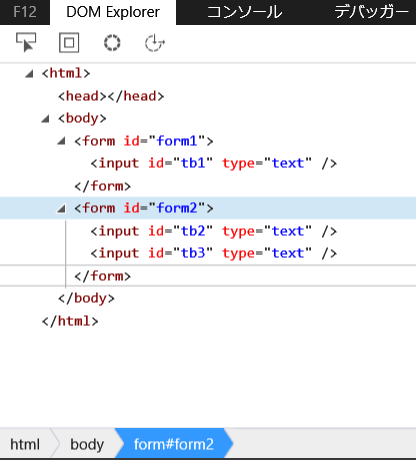
また、form1とform2の間に<form></form>を挿入すると、form2、form3は見えますが、<form></form>は消えてしまいます。
<html>
<head>
</head>
<body>
<form id = "form1">
<input type = "text" id = "tb1">
<form></form>
<form id = "form2">
<input type = "text" id = "tb2">
<form id = "form3">
<input type = "text" id = "tb3">
</form>
</form>
</form>
</body>この点について、どうしてこのような挙動をするのか、おわかりの方いるでしょうか。