#やりたいこと
cdnを用いたvue.jsのチュートリアルでやったQiitaAPIを使った検索アプリを色々なものに直したみたいとある日思いました。現状vue-cliとvuetify化は出来て、今はvuex化してみたいと考えていますが、現状挙動しない状態です。
vue-cliとvuetify化したソースコード
この全コードのgithubのリンク
App.vue ↓
<template>
<v-app>
<v-card width="800px" class="mx-auto mt-5">
<v-card-title>
<h1 class="display-1 ml-10">ログイン</h1>
</v-card-title>
<v-form>
<v-text-field v-model="keyword" label="入力してください" class="col-md-10 ml-10" :counter="10" />
<!-- margin,paddingはclassで囲む -->
<p>{{ message }}</p>
<ul>
<li v-for="item in items" :key="item.id">
<a v-bind:href="item.url" target="_blank">{{item.title}}</a>
likes:{{item.likes_count}}
</li>
</ul>
</v-form>
</v-card>
</v-app>
</template>
<script>
import _ from "lodash";
import axios from "axios";
export default {
name: "App",
data() {
return {
items: null,
keyword: "",
message: ""
};
},
watch: {
keyword: function() {
this.message = "waiting in you to stop writing...";
this.debouncedGetAnswer();
}
},
created: function() {
this.debouncedGetAnswer = _.debounce(this.getAnswer, 1000);
},
methods: {
getAnswer() {
if (this.keyword === "") {
this.items = null;
this.message = "";
return;
}
this.message = "Loading...";
let vm = this;
let params = { page: 1, per_page: 20, query: this.keyword };
axios
.get("https://qiita.com/api/v2/items", { params })
.then(response => {
console.log(response);
vm.items = response.data;
})
.catch(error => {
vm.message = "Error" + error;
})
.finally(() => {
vm.message = "";
});
}
}
};
</script>
#上記をvuex化したいが動かない方のソースコード
この動かない全コードのgithubのリンク
App.vue ↓
<template>
<v-app>
<v-card width="800px" class="mx-auto mt-5">
<v-card-title>
<h1 class="display-1 ml-10">ログイン</h1>
</v-card-title>
<v-form>
<v-text-field
v-model="$store.state.keyword"
label="入力してください"
class="col-md-10 ml-10"
:counter="10"
/>
<p>{{ $store.state.message }}</p>
<ul>
<li v-for="item in ($store.state.items)" :key="item.id">
<a v-bind:href="item.url" target="_blank">{{item.title}}</a>
likes:{{item.likes_count}}
</li>
</ul>
</v-form>
</v-card>
</v-app>
</template>
<script>
import _ from "lodash";
import { mapActions } from "vuex";
export default {
name: "App",
data() {
return {
//
};
},
watch: {
keyword() {
this.$store.state.message = "waiting in you to stop writing...";
this.debouncedGetAnswer();
}
},
created() {
this.debouncedGetAnswer = _.debounce(this.getAnswer, 1000);
},
methods: {
...mapActions(["getAnswer"])
}
};
</script>
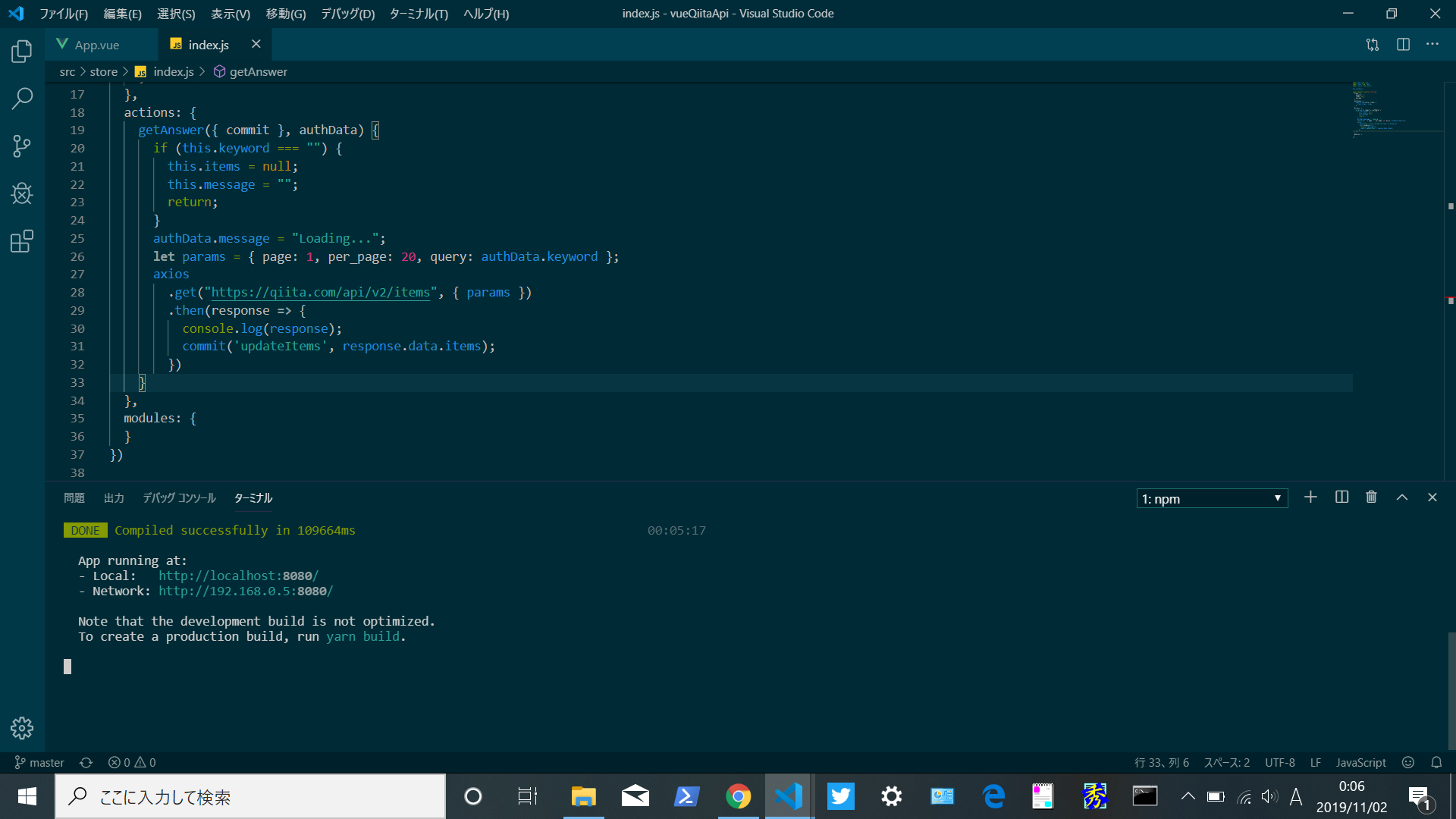
store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
keyword: "",
items: null,
message: ""
},
mutations: {
updateItems(state, items) {
state.items = items
}
},
actions: {
getAnswer({ commit }, authData) {
if (this.keyword === "") {
this.items = null;
this.message = "";
return;
}
authData.message = "Loading...";
let params = { page: 1, per_page: 20, query: authData.keyword };
axios
.get("https://qiita.com/api/v2/items", { params })
.then(response => {
console.log(response);
commit('updateItems', response.data.items);
})
}
},
modules: {
}
})
#エラー文について
エラー文はなぜか出ていません・・・・。


vuex化に関してはググって手を動かしてはいるものの、正直詰んでる状態です・・・。良ければ回答お願いします!