http://api.jquery.com/ のコンテンツ自体は GitHub - jquery/api.jquery.com: API documentation for jQuery Core で制作・ホストされています。
ただし、 api.jquery.com 自体は WordPress サイト のようなので少し厄介かもしれません。
Contributing to jQuery Foundation Web Sites | Contribute to jQuery
git clone https://github.com/jquery/api.jquery.com
npm i
cp config-sample.json config.json
grunt build
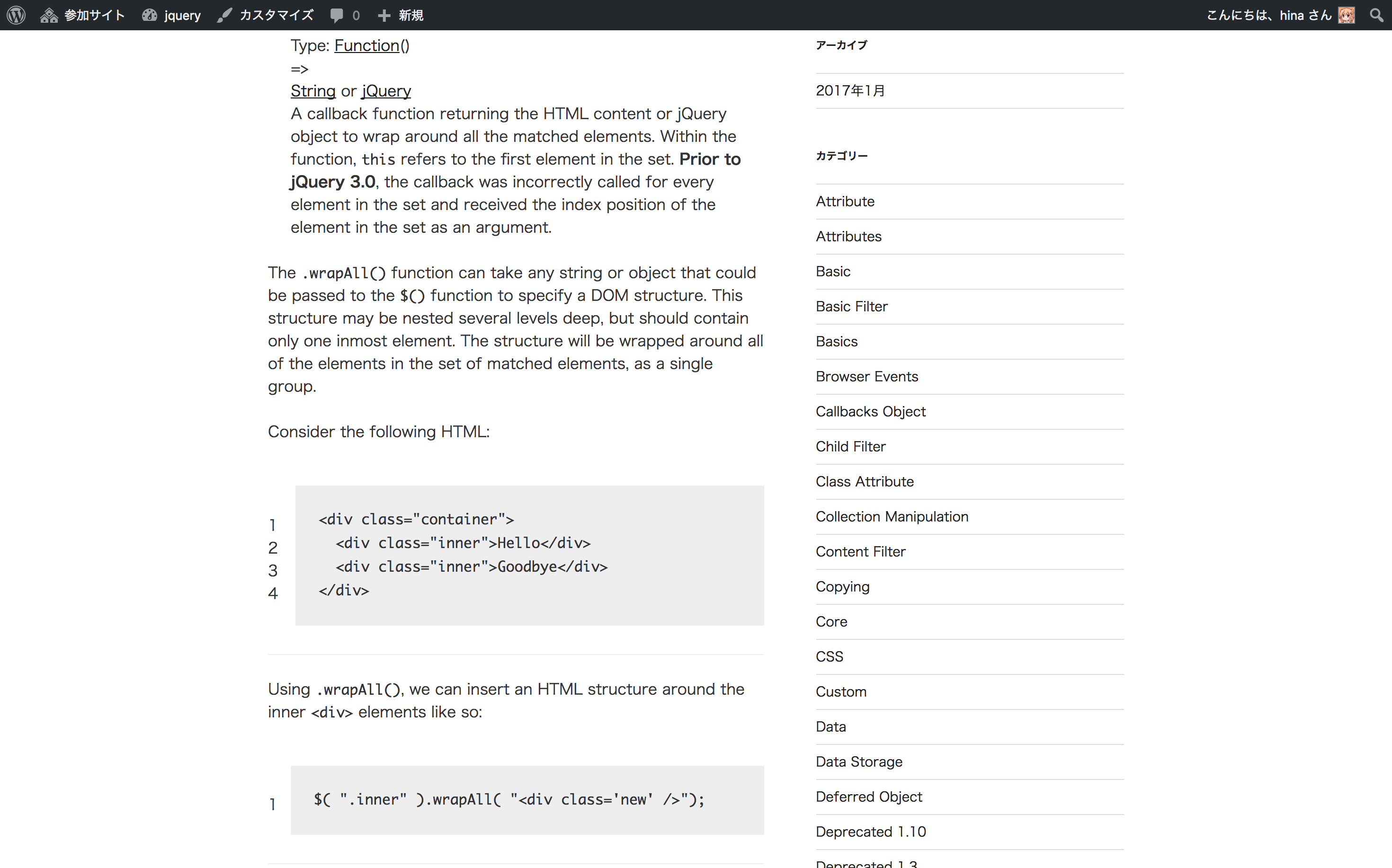
エラーが出ずに実行できていれば、dist/wordpress/posts/ 以下にドキュメントのHTMLが出力されるはずです。(もちろんスタイルは当たっていません。)
(Windowsだとライブラリ不足でエラーが出るかもしれません。Readmeを読んで下さい。)
ついでなのでローカルの WordPress 環境へのデプロイについても調べてみました。
まず、手元にWPの開発環境がなければ用意しておきましょう。たとえばLocalとかがお手軽です。
用意したWPのプラグインディレクトリに https://github.com/scottgonzalez/gilded-wordpress/blob/v1.0.3/gilded-wordpress.php を設置し、有効化しておきましょう。
上でcpして作ったconfig.jsonのURL、ユーザー名、パスワードをWPサイトのものに合わせます。