テーブル内の各行にあるモーダルボタンを押したら、ユーザー情報を取得したい
現在、Vue.FireStoreを利用し、仮想的な投げ銭アプリを制作しています。
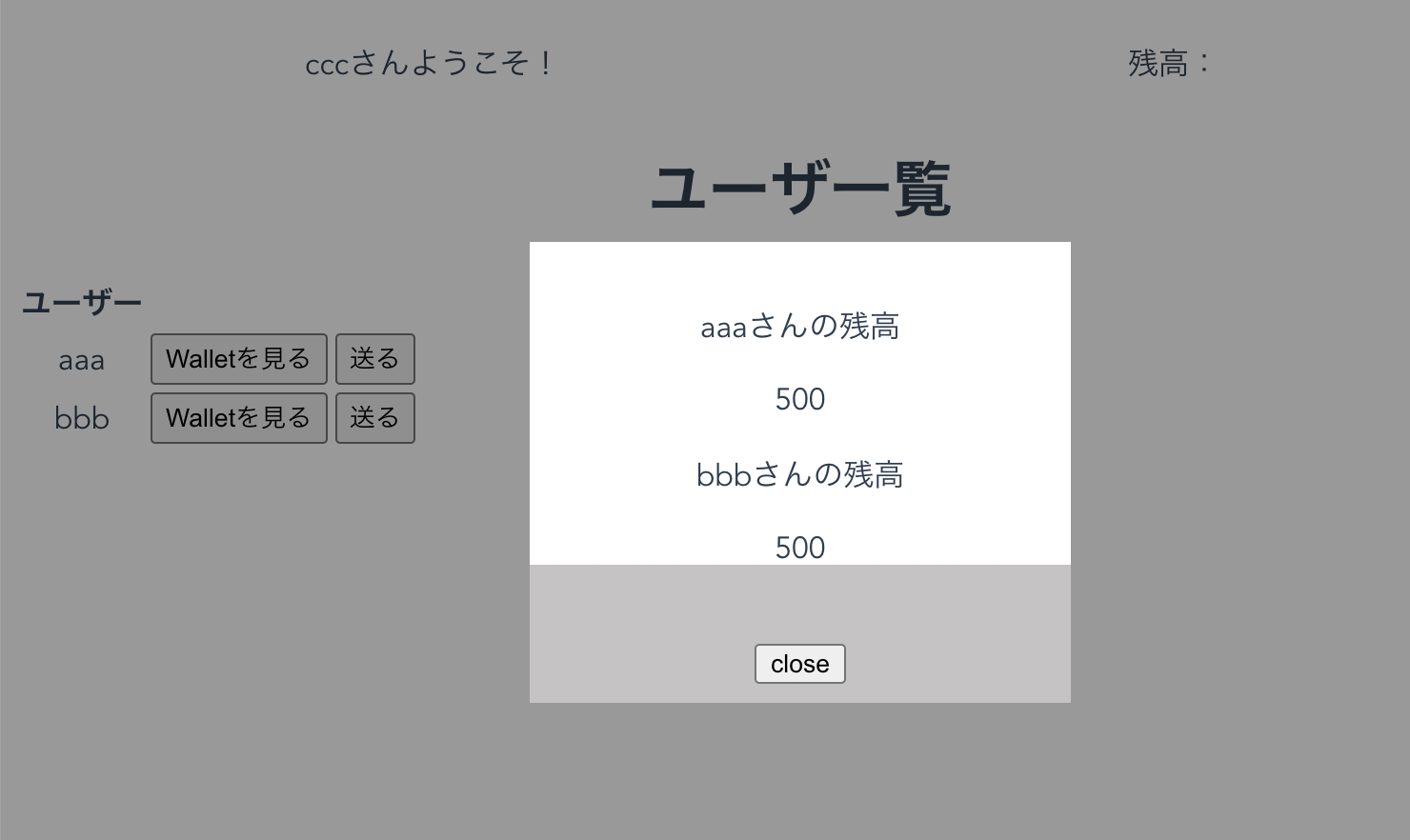
その中で、モーダル機能をつけ、画面を開くと各ユーザーの名前、残高を表示させたいです。
現在、モーダルを開くと、ログインしていないユーザー情報がすべて同じモーダルに表示されてしまいます。
初学者なため、基礎的な質問かもしれませんが、ご教授いただけると幸いです。
該当のソースコード
Home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<button @click="signOut" class="signout">ログアウト</button>
<p class="name">{{ userName }}さんようこそ!</p>
<p class="wallet">残高:{{ $store.getters.myWallet }}</p>
<h1>ユーザ一覧</h1>
<table>
<thead>
<tr>
<th>ユーザー</th>
</tr>
</thead>
<tr v-for="(user,index) in userData" v-bind:key="index">
<td>{{ user.name}}</td>
<td><button class="button2" @click="openModal(index)">Walletを見る</button></td>
<td><button class="button2" @click="openModal2(index)">送る</button></td>
</tr>
</table>
<div>
<transition>
<Modal
:val="usersIndex"
v-show="showContent"
@click="closeModal"
@open="showContent = true"
@close="showContent = false"
></Modal>
</transition>
</div>
<div>
<transition>
<Modal2
:val="usersIndex"
v-show="showContent2"
@click="closeModal2"
@open="showContent2 = true"
@close="showContent2 = false"
></Modal2>
</transition>
</div>
</div>
</template>
<script>
import Modal from '../Modal.vue';
import Modal2 from '../Modal2.vue';
import firebase from "firebase";
export default {
name: 'Home',
components:{
Modal,
Modal2,
},
data() {
return {
userName: "",
showContent: false,
showContent2: false,
usersIndex:'',
userData: [],
};
},
methods: {
openModal (index){
this.showContent = true
this.usersIndex = index
const usersIndex = this.usersIndex
this.$store.dispatch('modalSet', usersIndex)
},
closeModal (){
this.showContent = false
},
openModal2 (index){
this.showContent2 = true
this.usersIndex = index
const usersIndex = this.usersIndex
this.$store.dispatch('modalSet', usersIndex)
},
closeModal2 (){
this.showContent2 = false
},
signOut() {
firebase
.auth()
.signOut()
.then(() => {
this.$router.push("/signin");
});
},
},
computed: {
name() {
return this.$store.getters.name;
},
myWallet() {
return this.$store.getters.myWallet;
},
},
mounted() {
firebase.auth().onAuthStateChanged((user) => {
this.userName = user.displayName;
});
firebase.auth().onAuthStateChanged((user) => {
if (user) {
console.log("true");
} else {
location.href = "/signin";
}
const currentUser = firebase.auth().currentUser;
this.uid = currentUser.uid;
firebase
.firestore()
.collection("userData")
.where(firebase.firestore.FieldPath.documentId(), "!=", currentUser.uid)
.get()
.then((querySnapshot) => {
querySnapshot.forEach((doc) => {
let data = {
name: doc.data().name,
myWallet: doc.data().myWallet,
};
this.userData.push(data);
});
});
});
},
};
</script>
Modal.vue
<template>
<div class="overlay" v-show="showContent">
<div class="main-content">
<div v-for="(user,index) in userData" v-bind:key="index">
<p>{{ user.name }}さんの残高</p>
<p>{{ user.myWallet}}</p>
</div>
<div id="button-content">
<p>
<button @click="closeModal" class="modal-button">close</button>
</p>
</div>
</div>
</div>
</template>
<script>
import firebase from "firebase";
export default {
data() {
return {
showContent: false,
userData:[],
};
},
methods: {
openModal() {
this.$emit("open", this.showContent);
},
closeModal() {
this.$emit("close", this.showContent);
},
returnUserData(id) {
const userData = this.userData.find((user) => user.uid === id);
return userData;
},
},
mounted() {
firebase.auth().onAuthStateChanged(() => {
const currentUser = firebase.auth().currentUser;
this.uid = currentUser.uid;
firebase
.firestore()
.collection("userData")
.where(firebase.firestore.FieldPath.documentId(), "!=", currentUser.uid)
.get()
.then((querySnapshot) => {
querySnapshot.forEach((doc) => {
let data = {
name: doc.data().name,
myWallet: doc.data().myWallet,
};
this.userData.push(data);
});
});
});
},
};
</script>
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import firebase from 'firebase'
import router from '@/router'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
user: {
name: '',
email: '',
password: '',
myWallet: '',
},
users: [],
modalDatas: [],
},
getters: {
email(state) {
return state.user.email;
},
password(state) {
return state.user.password;
},
name(state) {
return state.user.name;
},
myWallet(state) {
return state.user.myWallet;
},
users(state) {
return state.users
},
modalDatas(state) {
return state.modalDatas
},
},
mutations: {
setUser(state, payload) {
state.user.email = payload.email
state.user.password = payload.password
state.user.name = payload.name
state.user.myWallet = payload.myWallet
},
setUserData(state, doc) {
state.user.name = doc.data().name
state.user.myWallet = doc.data().myWallet
},
setUsersData(state, users) {
state.users = users
},
setModalDatas(state, modalDatas) {
state.modalDatas = modalDatas
},
},
actions: {
signUp(context, payload) {
firebase.auth().createUserWithEmailAndPassword(payload.email, payload.password)
.then(() => {
const user = firebase.auth().currentUser
user.updateProfile({
displayName: payload.name,
},
)
.then(() => {
const db = firebase.firestore();
db.collection("userData").doc(user.uid).set({
uid: user.uid,
email: payload.email,
password: payload.password,
name: payload.name,
myWallet: payload.myWallet,
})
})
.then(() => {
context.commit('setUser', payload)
})
.then(() => {
router.push('/home')
})
})
.catch(function (error) {
alert('入力に誤りがあります(' + error.message + ')');
});
},
signIn(context, payload) {
firebase.auth().signInWithEmailAndPassword(payload.email, payload.password)
.then(() => {
const user = firebase.auth().currentUser
const docRef = firebase.firestore().collection("userData").doc(user.uid);
docRef.get()
.then((doc) => {
if (doc.exists) {
context.commit('setUserData', doc)
} else {
console.log();
}
})
.then(() => {
router.push('/home')
})
.catch(function (error) {
alert('パスワードもしくはメールアドレスが異なります(' + error.message + ')');
})
})
},
modalSet (context, usersIndex) {
const modalDatas = [];
const user = firebase.auth().currentUser
const db = firebase.firestore();
db.collection("userData")
.where(firebase.firestore.FieldPath.documentId(), "!=", user.uid)
.get()
.then((querySnapshot) => {
querySnapshot.forEach((doc) => {
const modalData = {
uid: usersIndex,
name: doc.data().name,
myWallet: doc.data().myWallet
}
modalDatas.push(modalData)
context.commit('setModalDatas', modalDatas)
console.log(modalDatas)
});
});
},
},
modules: {
}
})