追記ですが長いので新たに回答を作成します
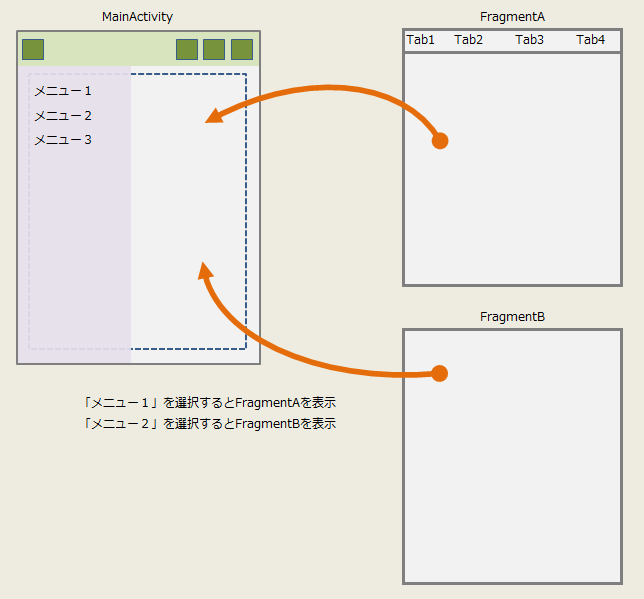
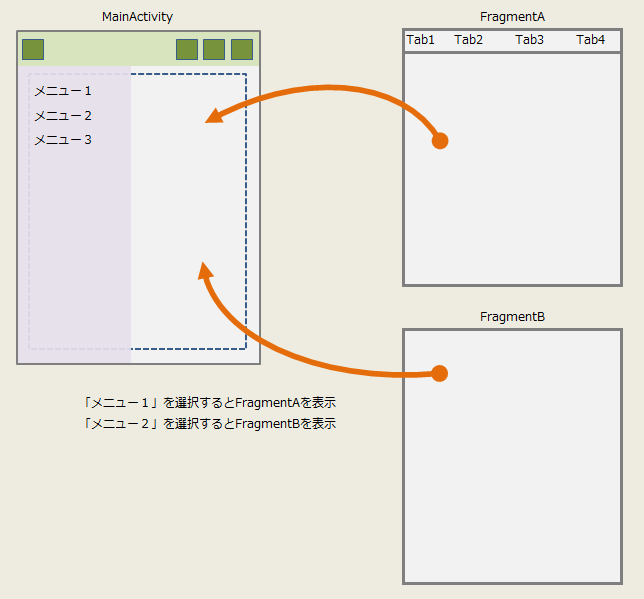
作成したい構成はこんな感じでしょうか?

上記画像のような構成でしたら、下記のようなコードになりますが、どのへんが分からない(それともこのような構成でなない?)のでしょうか?
MainActivity.java
public class MainActivity extends ActionBarActivity {
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mToggle;
private ListView mMenuListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setDisplayShowHomeEnabled(true);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
// DrawerToggleの設定
mToggle = new ActionBarDrawerToggle(this, mDrawerLayout, R.string.app_name, R.string.app_name);
mToggle.setDrawerIndicatorEnabled(true);
mDrawerLayout.setDrawerListener(mToggle);
mToggle.syncState();
// DrawerのListViewに表示するメニュー
String[] items = {"メニュー1", "メニュー2", "メニュー3"};
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, items);
// DrawerのListViewの設定
mMenuListView = (ListView) findViewById(R.id.drawer_menu_listview);
mMenuListView.setAdapter(adapter);
mMenuListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
// DrawerのListViewの選択イベント
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
switch (position) {
case 0:
// 一番目の項目が選択された場合はFragmentAを表示
getSupportFragmentManager().beginTransaction().replace(R.id.container, FragmentA.newInstance()).commit();
break;
case 1:
// 二番目の項目が選択された場合はFragmentBを表示
getSupportFragmentManager().beginTransaction().replace(R.id.container, FragmentB.newInstance()).commit();
break;
}
mDrawerLayout.closeDrawer(mMenuListView);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
return mToggle.onOptionsItemSelected(item) || super.onOptionsItemSelected(item);
}
}
activity_main.xml
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<ListView
android:id="@+id/drawer_menu_listview"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#eeddee"/>
</android.support.v4.widget.DrawerLayout>
FragmentA.java
public class FragmentA extends Fragment {
public static FragmentA newInstance() {
return new FragmentA();
}
public FragmentA() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_a, container, false);
// ViewPagerにMyPagerAdapterを設定
ViewPager pager = (ViewPager) view.findViewById(R.id.pager);
pager.setAdapter(new MyPagerAdapter(getActivity()));
// PagerSlidingTabStripにViewPagerを設定
PagerSlidingTabStrip tabs = (PagerSlidingTabStrip) view.findViewById(R.id.tabs);
tabs.setViewPager(pager);
return view;
}
private class MyPagerAdapter extends PagerAdapter {
// ページ内容データ
private String[] mContents = {"ページ1", "ページ2", "ページ3", "ページ4", "ページ5"};
private Context mContext;
public MyPagerAdapter(Context context) {
mContext = context;
}
@Override
public int getCount() {
return mContents.length;
}
@Override
public CharSequence getPageTitle(int position) {
// とりあえず「タイトルn」を表示
return "タイトル" + (position + 1);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// とりあえずTextViewを表示
TextView textView = new TextView(mContext);
textView.setText(mContents[position]);
container.addView(textView);
return textView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view.equals(object);
}
}
}
fragment_a.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="48dip"/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
FragmentB.java
public class FragmentB extends Fragment {
public static FragmentB newInstance() {
return new FragmentB();
}
public FragmentB() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_b, container, false);
}
}
fragment_b.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="フラグメント2"/>
</LinearLayout>