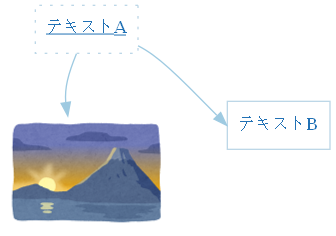
digraph G {
fontname="sans-serif";
splines="curved";
penwidth="0.1";
edge [comment="Wildcard edge",
fontname="sans-serif",
fontsize=10,
colorscheme="blues3",
color=2,
fontcolor=3];
node [fontname="serif",
fontsize=13,
colorscheme="blues4",
color="2",
fontcolor="4"];
"n1" [shape="polygon",
pos="0,0!",
style="dotted",
label=<<U>テキストA</U>>];
"n2" [shape="polygon",
pos="2,-1!",
label="テキストB"];
"n1" -> "n2" [headport="w"];
"n3" [shape="none",
pos="0,-1.5!",
image="hatsuhinode.png",
penwidth="0.0",
label=""];
"n1" -> "n3";
}
digraph G {
fontname="sans-serif";
splines="curved";
penwidth="0.1";
edge [comment="Wildcard edge",
fontname="sans-serif",
fontsize=10,
colorscheme="blues3",
color=2,
fontcolor=3];
node [fontname="serif",
fontsize=13,
colorscheme="blues4",
color="2",
fontcolor="4"];
"n1" [shape="polygon",
pos="0,0!",
style="dotted",
label=<<U>テキストA</U>>];
"n2" [shape="polygon",
pos="2,-1!",
label="テキストB"];
"n1" -> "n2" [headport="w"];
"n3" [shape="none",
pos="0,-1.5!",
image="hatsuhinode.png",
penwidth="0.0",
label=""];
"n1" -> "n3";
}