※いただいたコメントにより、追記しました。
画像URL下記の機能を読み込むか画像ファイル実装したwebサイトを制作したいです。
・画像URLを入力またはアップロードすると、読み込んだで取得した画像をブラウザに表示するwebサイトを制作
・表示した画像にマウスカーソルをのせると、PhotoshopやIllustratorで言うところのペンツールのような機能を持ったツールA※1に切り替わる
・ツールAで三角形以上の多角形を作ると、その多角形の内側を黒ベタに塗りつぶす
・黒ベタが施された状態の画像※2を保存できるボタン
※1:ツールAの動きは直線のみで、例えで出したペンツールに実装されていますいるカーブ生成機能並びにカーブを調整するハンドルは不要です。
サンプル
https://jsbin.com/dizesijadi/edit?html,js,output※2:画像サイズとファイル形式は元画像のまま。
このサンプルに以上です。
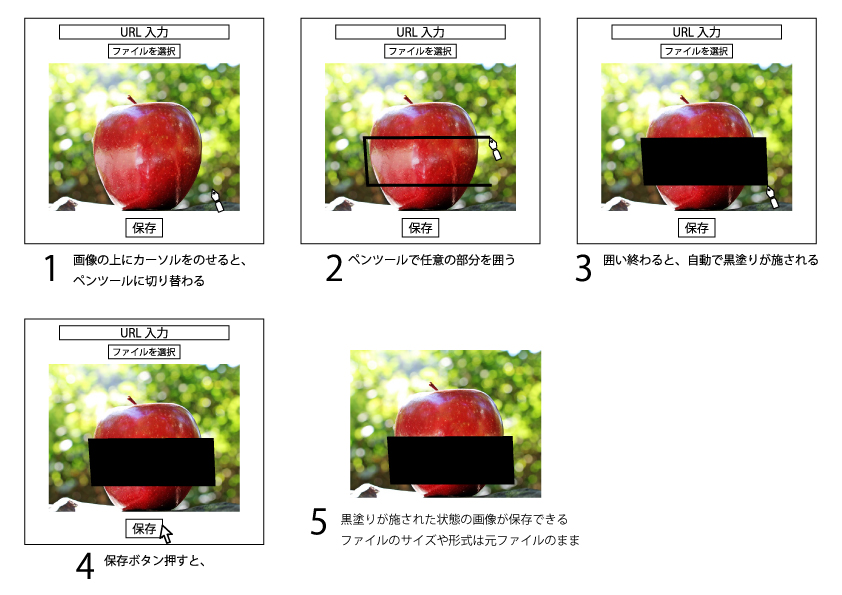
下図は上記の機能を実装させたい分かりやすくするためと考え、使用手順を説明する趣意の図です。
※下図においてい画像読込機能については都合により省略します。


上図の現状は画像読込機能をhtmlのみ、HTML,css,jsで施したいの実装できました。
下記サンプルですが。
https://jsbin.com/fojaqedito/edit?html,js,output
しかし、その他の機能についてはどの言語で、どのように記述したらよいでしょうか書けば実装できるのかが分からず困っています。
htmlできればHTML,css,jsと書きましたが、それだと不可能だとか効率が悪すぎるのであれば実装したいですが他言語でも大丈夫です構いません。
ご助力お願いいたします。
$(function () {
//input url
$('#url').change(function () {
$('#main_file').fadeOut(1);
$('#main_url').fadeIn(500);
$('#view_url').prop('src', this.value);
console.log(this.value);
var file = $('#file')[0];
file.value = "";
});
//input file
$('#file').change(function (e) {
var reader = new FileReader();
reader.onload = function (e) {
$('#main_url').fadeOut(1);
$('#main_file').fadeIn(500);
$('#view_file').prop('src', e.target.result);
var url = $('#url')[0];
url.value = "";
}
reader.readAsDataURL(e.target.files[0]);
});
//close
$('.close').click(function () {
$('.main').fadeOut();
var url = $('#url')[0];
url.value = "";
var file = $('#file')[0];
file.value = "";
});
});
.main{
display: none
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script
src="https://code.jquery.com/jquery-3.3.1.js"
integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60="
crossorigin="anonymous"></script>
</head>
<body>
<!-- input URL -->
<input id="url" type="text" placeholder="paste URLを入力">
<!-- input file -->
<input id="file" type="file" accept="image/*">
<!-- output url -->
<div id="main_url" class="main">
<img id="view_url" class="view">
<button class="save">保存</button>
<button class="close">;close;クリア</button>
</div>
<!-- outoput file -->
<div id="main_file" class="main">
<img id="view_file" class="view">
<button class="save">保存</button>
<button class="close">;close;クリア</button>
</div>
</body>
</html>