画像1のように右端に隙間(黒い部分)ができます。
画像2の位置に戻って欲しいのですが。
全体の作りは、
override func viewDidLoad() {
super.viewDidLoad()
override func viewDidLoad() {
super.viewDidLoad()
w = view.frame.size.width
_images = Utils.loadImages(album: album)
_contentView.translatesAutoresizingMaskIntoConstraints = true
let totalW = w * CGFloat(_images.count)
_contentView.frame = CGRect(x: 0, y: 0, width: totalW, height: 0)
_scrollView.contentSize = _contentView.frame.size
for i in 0..<_images.count {
let img = _images[i]
let v = addImageView(index: i)
v.image = img
}
}
func addImageView(index: Int) -> UIImageView{
let rect = CGRect(x: w*CGFloat(index), y: 0, width: w, height: h)
let v = UIImageView(frame: rect)
v.contentMode = .scaleAspectFit
v.clipsToBounds = true
_contentView.addSubview(v)
return v
}
for i in 0..<_images.count {
let img = _images[i]
let v = addImageView(index: i)
v.image = img
}
}
func addImageView(index: Int) -> UIImageView{
let rect = CGRect(x: w*CGFloat(index), y: 0, width: w, height: h)
let v = UIImageView(frame: rect)
v.contentMode = .scaleAspectFit
v.clipsToBounds = true
_contentView.addSubview(v)
return v
}
とし、各ページに画像が表示されるようにしています。
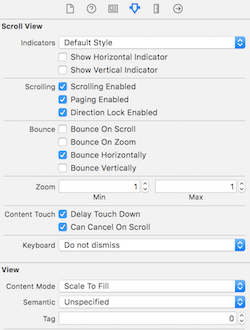
storybordでのscrollViewの設定は画像3のようにしています。