http://api.jquery.com/ のコンテンツ自体は [GitHub - jquery/api.jquery.com: API documentation for jQuery Core](https://github.com/jquery/api.jquery.com) で制作・ホストされています。
ただし、 api.jquery.com 自体は **WordPress サイト** のようなので少し厄介かもしれません。
[Contributing to jQuery Foundation Web Sites | Contribute to jQuery](http://contribute.jquery.org/web-sites/)
git clone https://github.com/jquery/api.jquery.com
npm i
cp config-sample.json config.json
grunt build
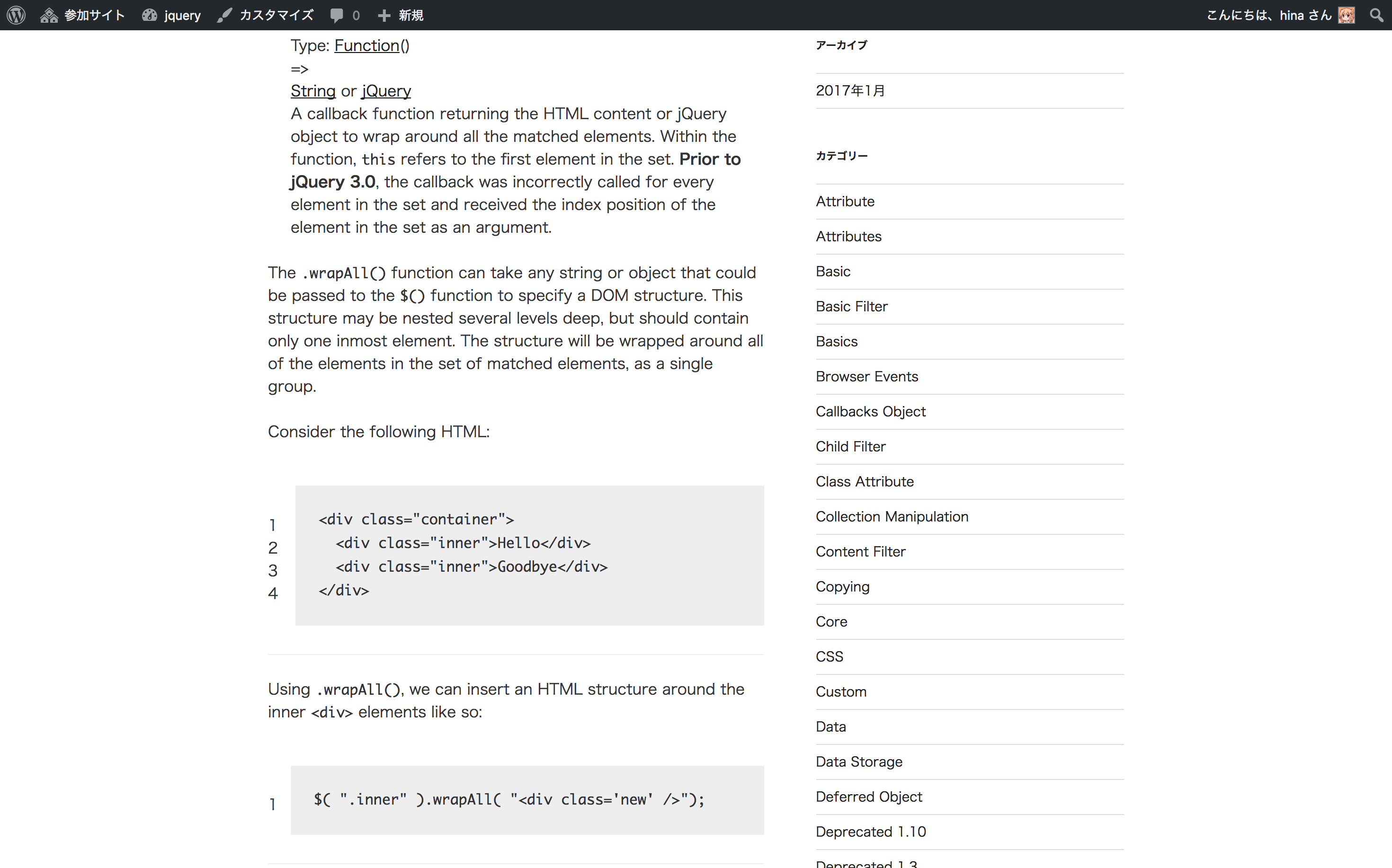
エラーが出ずに実行できていれば、`dist/wordpress/posts/` 以下にドキュメントのHTMLが出力されるはずです。(もちろんスタイルは当たっていません。)
(Windowsだとライブラリ不足でエラーが出るかもしれません。Readmeを読んで下さい。)
----
ついでなのでローカルの WordPress 環境へのデプロイについても調べてみました。
1. まず、手元にWPの開発環境がなければ用意しておきましょう。たとえば[Local](http://blog.mismithportfolio.com/web/20161218localflywheel)とかがお手軽です。
1. 用意したWPのプラグインディレクトリに https://github.com/scottgonzalez/gilded-wordpress/blob/v1.0.3/gilded-wordpress.php を設置し、有効化しておきましょう。
1. 上でcpして作ったconfig.jsonのURL、ユーザー名、パスワードをWPサイトのものに合わせます。
1. `grunt wordpress-deploy` を実行すると生成したものをそのWPサイトに同期します。
[](https://gyazo.com/bedad37084011eca56cc3b826f4c21f2)