CollectionViewを利用して水平スクロールを実現しております。
セルの数に応じて、セルの配置を変化させる実装方法を教えてください。
期待する動作は下記のとおりです。
■期待する動作
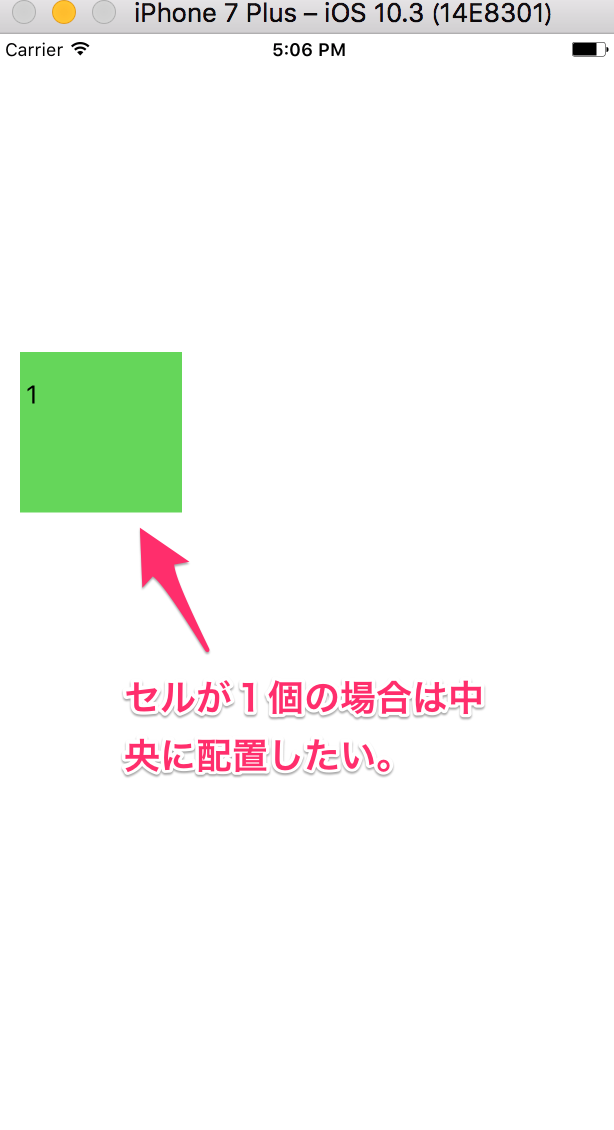
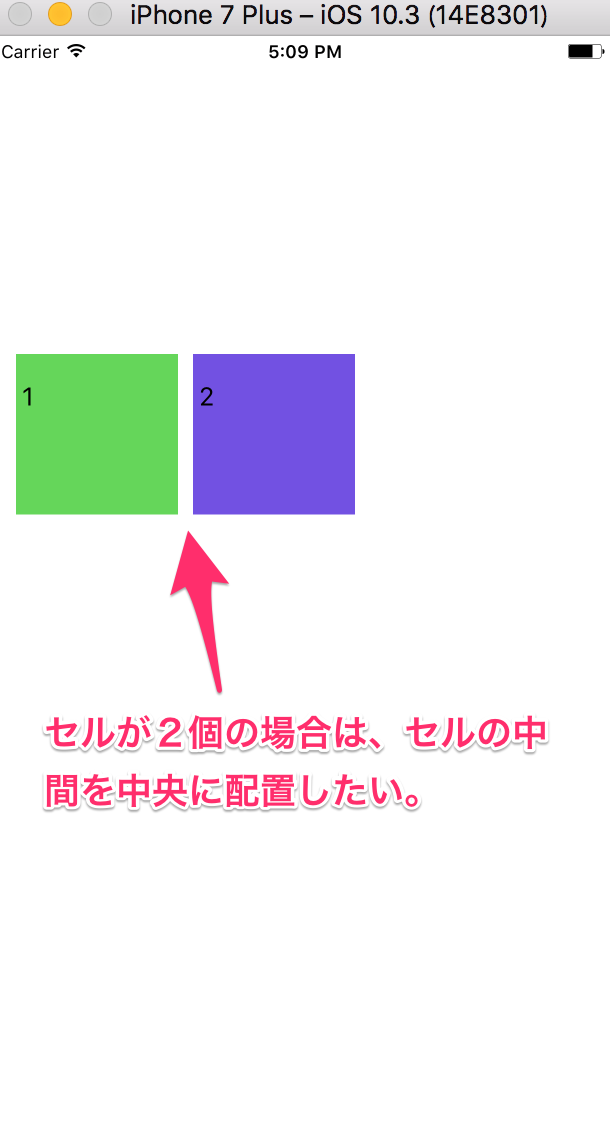
セルが1個の際はそのセルを中央に配置し、セルが2個の際は各セルの中間を中央に配置する実装を検討しております。
セルが3個以上の際は、セルの1個目を左端に配置し、スクロールできる状態にしたいと考えております。
■現状
現状の実装ですと、セルが1個、2個の際は左に寄ってしまい中央に配置させることができておりません。
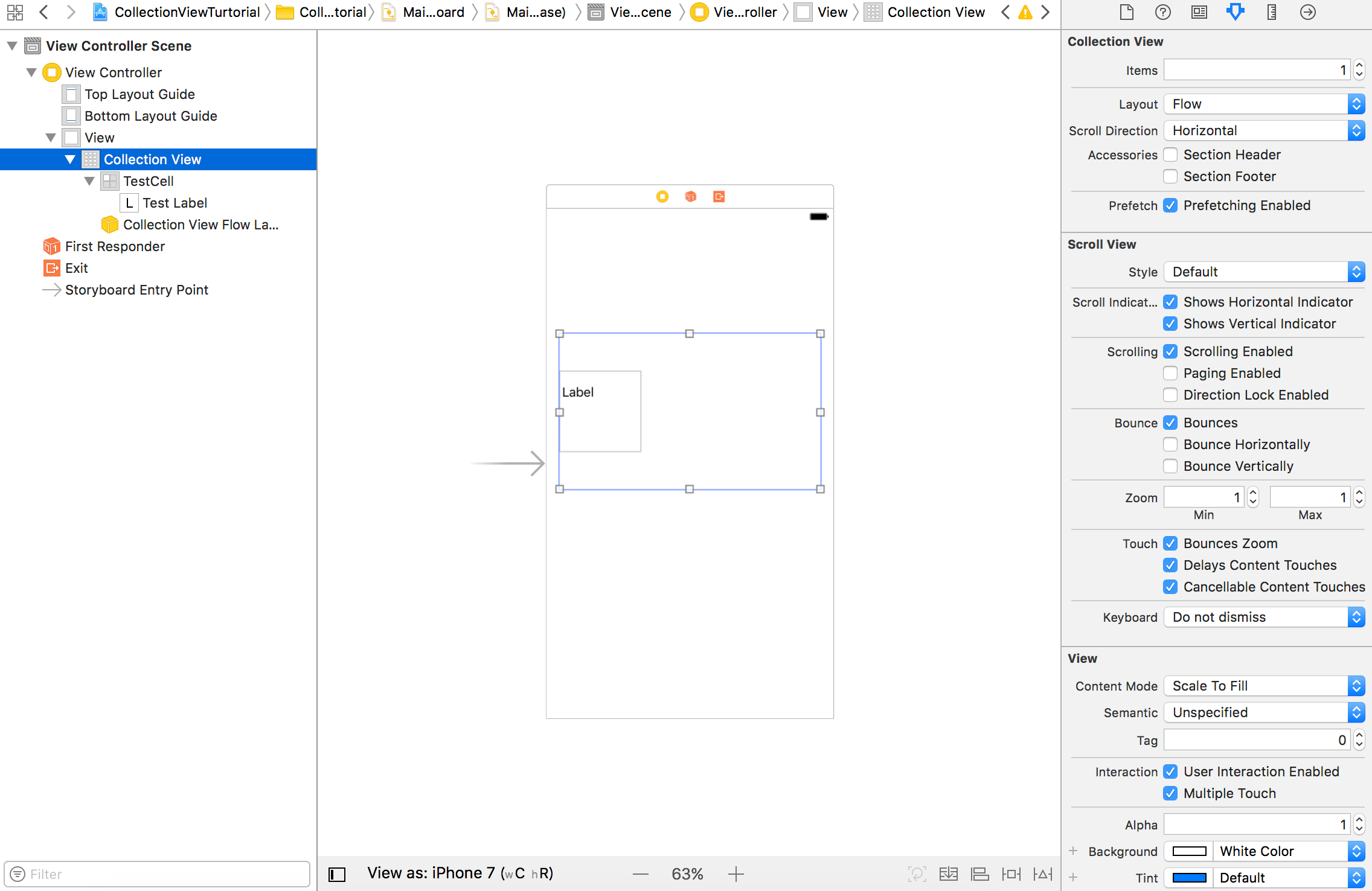
参考までに現状のソースコード、Main.storyboardのキャプチャ、実行結果を添付いたします。
■ソースコード
import UIKit
class ViewController: UIViewController, UICollectionViewDataSource {
//データの個数を返すメソッド
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int
{
//下記の値cellsが可変のため、値が変化した際のセルの配置方法を変化させたい。
return cells
}
//データを返すメソッド
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell
{
//コレクションビューから識別子「TestCell」のセルを取得する。
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "TestCell", for: indexPath) as! TestCollectionViewCell
//セルの背景色をランダムに設定する。
cell.backgroundColor = UIColor(red: CGFloat(drand48()),
green: CGFloat(drand48()),
blue: CGFloat(drand48()),
alpha: 1.0)
//セルのラベルに番号を設定する。
cell.testLabel.text = String(indexPath.row + 1)
return cell
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}