iOS のカスタムキーボードを Keyboard Extension で作成しているのですが、デバイスを回転させ Portrait 表示と Landscape 表示を切り替えるときの動作が安定しません。
デバイスを回転するとキーボードのViewが、バネのように伸びたり縮んだりしてから定位置に落ち着く、という不安定な動きをします。また、Portrait用のViewから Landscape用のViewに遷移する際に、少しスローモーションのように見えることも難点です。
Keyboard Extensionで、Portrait表示と Landscape表示に違う制約を適用する場合、スムーズな動作を実現するにはどうしたらいいでしょうか?
作成中アプリの Keyboard Extension 用のグループ内には、以下のファイルが入っている状態です。
KeyboardViewController.swift
PortraitViewController.swift
PortraitKeyboard.xib
LandscapeViewController.swift
LandscapeKeyboard.xib
Images.xcassets
KeyboardViewControllerをコンテナViewControllerとして、PortraitViewControllerと LandspaceViewControllerを切り替えることで、縦長時と横長時で制約の違うキーボードを実現できるのではと考えてつくってみたものです。もし何か根本的に間違っている点などありましたら、それもご指摘いただけますとありがたいです。
PortraitKeyboard.xib は、Interface Builder の Identity Inspectorにて、File’s Owner の Class を PortraitViewController に指定しています。LandscapeKeyboard.xib も同様に、Classを LandscapeViewController に指定しています。
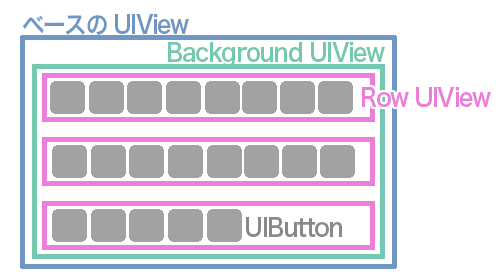
各XibのViewには、システムキーボードのような形でボタンを並べています。各インスタンスの入れ子関係を図にしてみました。

実際は Row UIViewは4つで、ボタンの数はもう少し多いです。Background Viewの上下左右はベースのViewの上下左右とぴったり合わせています。すべて、Interface Builder 上で制約を設定してあります。UIButtonの layer.cornerRadius も、Interface Builderで設定しています。大体このような構造のものを作成していると理解していただければと思います。
以下コードを書きますが、ボタンのアクションなどは省き、今回の表示問題に関係するところのみに限定いたします。
PortraitViewController.swift 内のコードはこのようになっております。
class PortraitViewController: UIInputViewController {
override func updateViewConstraints() {
super.updateViewConstraints()
}
override func viewDidLoad() {
super.viewDidLoad()
let nib = UINib(nibName: "PortraitKeyboard", bundle: nil)
let objects = nib.instantiateWithOwner(self, options: nil)
let keyboardView = objects[0] as! UIView
self.view = keyboardView
}
override func viewDidAppear(animated: Bool) {
// キーボードの高さを調整
let height = NSLayoutConstraint(item: self.view,
attribute: .Height, relatedBy: .Equal,
toItem: nil,
attribute: .NotAnAttribute, multiplier: 1.0, constant: 180.0)
self.view.addConstraint(height)
}
//その他、空の override func は省略します。
}
LandscapeViewController.swift のコードも、nibNameと、高さの constant値が変わるのみで同様です。
コンテナViewControllerとして使う KeyboardViewController.swiftのコードは、
class KeyboardViewController: UIInputViewController {
let portraitViewController = PortraitViewController()
let landscapeViewController = LandscapeViewController()
var nowConstraints: [NSLayoutConstraint] = []
override func updateViewConstraints() {
super.updateViewConstraints()
}
override func viewDidLoad() {
super.viewDidLoad()
}
// 空の override func は省略します。
override func viewDidLayoutSubviews() {
if UIScreen.mainScreen().bounds.size.width > 450.0 { // Landscapeだったら
if contains(self.view.subviews as! [UIView], landscapeViewController.view) {
return
} else {
if contains(self.view.subviews as! [UIView], portraitViewController.view) {
portraitViewController.willMoveToParentViewController(nil)
self.view.removeConstraints(nowConstraints)
portraitViewController.view.removeFromSuperview()
portraitViewController.removeFromParentViewController()
}
self.addChildViewController(landscapeViewController)
self.view.addSubview(landscapeViewController.view)
landscapeViewController.didMoveToParentViewController(self)
landscapeViewController.view.setTranslatesAutoresizingMaskIntoConstraints(false)
nowConstraints = viewConstraints(landscapeViewController.view)
self.view.addConstraints(nowConstraints)
}
} else { // Portraitだったら
if contains(self.view.subviews as! [UIView], portraitViewController.view) {
return
} else {
if contains(self.view.subviews as! [UIView], landscapeViewController.view) {
landscapeViewController.willMoveToParentViewController(nil)
self.view.removeConstraints(nowConstraints)
landscapeViewController.view.removeFromSuperview()
landscapeViewController.removeFromParentViewController()
}
self.addChildViewController(portraitViewController)
self.view.addSubview(portraitViewController.view)
portraitViewController.didMoveToParentViewController(self)
portraitViewController.view.setTranslatesAutoresizingMaskIntoConstraints(false)
nowConstraints = viewConstraints(portraitViewController.view)
self.view.addConstraints(nowConstraints)
}
}
}
// 子ViewController.view を 親ViewController.viewサイズに合わせる制約
func viewConstraints(view: UIView) -> [NSLayoutConstraint] {
var all: [NSLayoutConstraint] = []
let top = NSLayoutConstraint(item: view,
attribute: .Top, relatedBy: .Equal,
toItem: self.view,
attribute: .Top, multiplier: 1.0, constant: 0.0)
all.append(top)
// 略しますが、以下同様に bottom、left、rightを all に append
return all
}
}
となっております。
長くなりまして申し訳ないのですが、どの部分が問題解決に関係しているのか分からないため、なるべく詳細に書きました。
UIScreen の widthから現在 Portrait か Landscapeを判断する if文で、450.0というハードコードな値を使用するのはよろしくないと思うのですが、iPhone限定のカスタムキーボードを作成しているため、これでも一応動作するので、今ひとまずこうしています。すみません。今後精進します。
(iPhoneキーボードの横サイズが、Portrait では 414 以下、Landscapeでは 480以上となるとの情報を読みましたので、450.0 にしてみました。)
現在 Keyboard Extensionでこのような Xib とコードを使って、Portrait表示と Landscape表示の遷移がエラーなくできる状態なのですが、動作がスムーズに見えません。何をどうすればデバイス回転時に、システムキーボードのようなすっとした動作に見せることができますでしょうか?
App Storeで配布されているカスタムキーボードの中には、Portrait表示と Landscape表示で制約を変えても、システムキーボードのように表示がすっと変わる動作のものがあるので、実現不可能ではないと考えています。
よろしくお願いいたします。