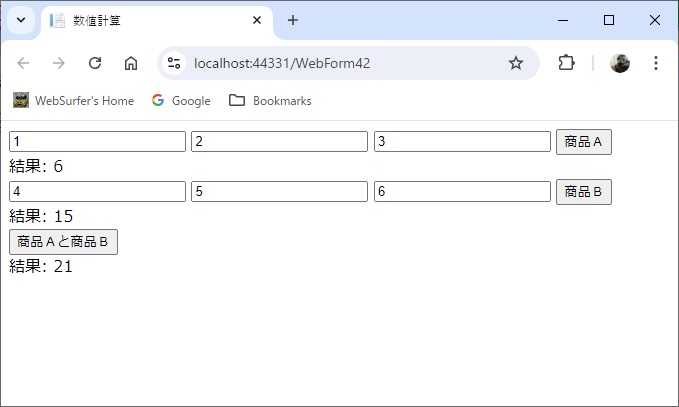
A商品合計の計算結果の配列とB商品合計の計算結果の配列を合算したいのですが表示されません。
恐らく全くこのソースではダメだと思うので簡単でいいのでサンプルソースを頂ければ非常に感謝いたします。
親切な方々の投稿に期待いたします。
元のソースコード:
<!DOCTYPE html>
<html>
<head>
<title>数値計算</title>
</head>
<body>
<input type="number" id="number1" placeholder="数値1">
<input type="number" id="number2" placeholder="数値2">
<input type="number" id="number3" placeholder="数値3">
<button onclick="calculate1()">商品A</button>
<div id="result1"></div>
<input type="number" id="number4" placeholder="数値4">
<input type="number" id="number5" placeholder="数値5">
<input type="number" id="number6" placeholder="数値6">
<button onclick="calculate2()">商品B</button>
<div id="result2"></div>
<button onclick="calculate3()">商品Aと商品B</button>
<script>
function calculate1() {
// 入力された数値を取得
const number1 = parseFloat(document.getElementById("number1").value);
const number2 = parseFloat(document.getElementById("number2").value);
const number3 = parseFloat(document.getElementById("number3").value);
// 計算(例:加算)
const result1 = number1 + number2 + number3;
// 結果を表示
document.getElementById("result1").innerText = "結果: " + result1;
}
function calculate2() {
// 入力された数値を取得
const number4 = parseFloat(document.getElementById("number4").value);
const number5 = parseFloat(document.getElementById("number5").value);
const number6 = parseFloat(document.getElementById("number6").value);
// 計算(例:加算)
const result2 = number4 + number5 + number6;
// 結果を表示
document.getElementById("result2").innerText = "結果: " + result2;
}
function calculate3() {
// 計算(例:加算)
const result3 = result1 + result2;
// 結果を表示
document.getElementById("result3").innerText = "結果: " + result3;
}
</script>
</body>
</html>(追記)
回答を受けて編集いたしました。よろしくお願いいたします。
<!DOCTYPE html>
<html>
<head>
<title>数値計算</title>
</head>
<body>
<input type="number" id="number1" placeholder="数値1">
<input type="number" id="number2" placeholder="数値2">
<input type="number" id="number3" placeholder="数値3">
<button onclick="calculate1() return result1;">商品A</button>
<div id="result1"></div>
<input type="number" id="number4" placeholder="数値4">
<input type="number" id="number5" placeholder="数値5">
<input type="number" id="number6" placeholder="数値6">
<button onclick="calculate2() return result2;">商品B</button>
<div id="result2"></div>
<button onclick="calculate3()">商品Aと商品B</button>
<script>
function calculate1() return result1;{
// 入力された数値を取得
const number1 = parseFloat(document.getElementById("number1").value);
const number2 = parseFloat(document.getElementById("number2").value);
const number3 = parseFloat(document.getElementById("number3").value);
// 計算(例:加算)
const result1 = number1 + number2 + number3;
// 結果を表示
document.getElementById("result1").innerText = "結果: " + result1;
}
function calculate2() return result2;{
// 入力された数値を取得
const number4 = parseFloat(document.getElementById("number4").value);
const number5 = parseFloat(document.getElementById("number5").value);
const number6 = parseFloat(document.getElementById("number6").value);
// 計算(例:加算)
const result2 = number4 + number5 + number6;
// 結果を表示
document.getElementById("result2").innerText = "結果: " + result2;
}
function calculate3() {
// 計算(例:加算)
const result3 = calculate1() + calculate2();
// 結果を表示
document.getElementById("result3").innerText = "結果: " + result3;
}
</script>
</body>
</html>