VScode上で一部の.tsxおよび.tsのファイルの言語モードがプレーンテキストになってしまう問題が発生しています。
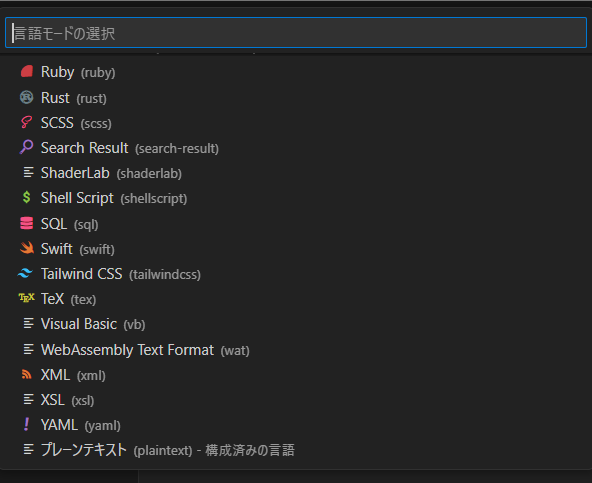
自身の持っているデスクトップPCではそのような問題は起こらないのですがVScodeの設定を共有していないノートPCでは、WSL上、Windows上関わらず、.tsxおよび.tsの言語モードがプレーンテキストになってしまう上、VScodeの言語モードからtypescript、およびtypescript JSXの選択肢が消えてしまいます。
もともとノートPC上でこのようなことは起こってなかったのですが、VScodeのアップデートに関係あるのかないのか、ある日突然起こるようになりました。
ただまれに特定のワークスペースではノートPC上であっても.tsxおよび.tsの言語モードが適切なものに割り当てられますが、これの再現性もなく、このワークスペース上であっても"ファイル>フォルダを開く"などで.tsxが存在するフォルダを開くと.tsxの言語モードがプレーンテキストになってしまいます。
VScode本体のsetting.json、および開発しているディレクトリの直下の.vscode/setting.jsonに
{
"files.associations": {
"*.tsx": "typescriptreact"
}
}
を追加してもreactのアイコンがファイル横に表示されるだけで治りません。PCの再起動やVScodeの再起動、再インストールなどを行っても治らないのですが、対処法はありますか?
この症状が出ないワークスペースもあることから拡張機能のせいではないのかなと踏んでいます。