以下のHTMLにおいて、<h2 id="company" class="conpanylogo">内のdd部<dd>プロモーション企画・制作</dd><dd>ソーシャル企画・運営</dd>の部分だけが、他のdd部分のように行頭が揃いません。
行頭を揃えるにはCSSでどう編集したら良いでしょうか?ご教授お願いします。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Web Entertainment Design</title>
<meta name="description" content="テキストテキストテキストテキストテキストテキストテキストテキスト">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="shortcut icon" href="img/favicon.ico">
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header id="header">
<div class="wrapper">
<section class="headerlists">
<div class="headerimg"><img src="img/logo.svg" alt=""></div>
<nav class="headerlist">
<ul>
<li><a href="#news">NEWS</a></li>
<li><a href="#about">ABOUT</a></li>
<li><a href="#business">BUSINESS</a></li>
<li><a href="#company">COMPANY</a></li>
</ul>
</nav>
</section>
</div>
<div class="button">
<a href="#">お問い合わせ</a>
</div>
</header>
<main>
<section class="bg-img"></section>
<div class="wrapper">
<h1 class="newslogo">NEWS</h1>
<p>ニュース</p>
<div id="news" class="news">
<ul class="title">
<li>20221.01.01<span>NEWS</span>
<p>タイトルタイトルタイトルタイトル</p>
</li>
<li>20221.01.01<span>PRESS</span>
<p>タイトルタイトルタイトルタイトル</p>
</li>
<li>20221.01.01<span>NEWS</span>
<p>タイトルタイトルタイトルタイトル</p>
</li>
</ul>
</div>
</div>
<div class="wrapper">
<div id="about" class="about">
<img src="img/about.jpg" alt="">
<div class="abouttext">
<h2>About</h2>
<a>私たちについて</a>
<p>テキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキスト
</p>
</div>
</div>
</div>
<div class="wrapper">
<div id="business" class="business">
<h2>BUSINESS</h2>
<p>事業内容</p>
</div>
<div class="businessphotos">
<div class="businessphoto1">
<h3>- web制作•マーケティング
<img src="img/business1.jpg" alt="">
</h3>
<h3>- インターネットメディア事業
<img src="img/business2.jpg" alt="">
</h3>
</div>
<div class="businessphoto2">
<h3>-プロモーション企画・制作
<img src="img/business3.jpg" alt="">
</h3>
<h3>-ソーシャル企画•運営
<img src="img/business4.jpg" alt="">
</h3>
</div>
</div>
<section class="COMPANY">
<div class="companyinfo">
<h2 id="company" class="companylogo">COMPANY</h2>
<p>会社情報</p>
<dl>
<dt>会社名</dt>
<dd>ウェブエンターテイメントデザイン株式会社</dd>
<dt>所在地</dt>
<dd>東京都渋谷区桜丘町99-9 West Building 3F</dd>
<dt>代表</dt>
<dd>XXXXXX</dd>
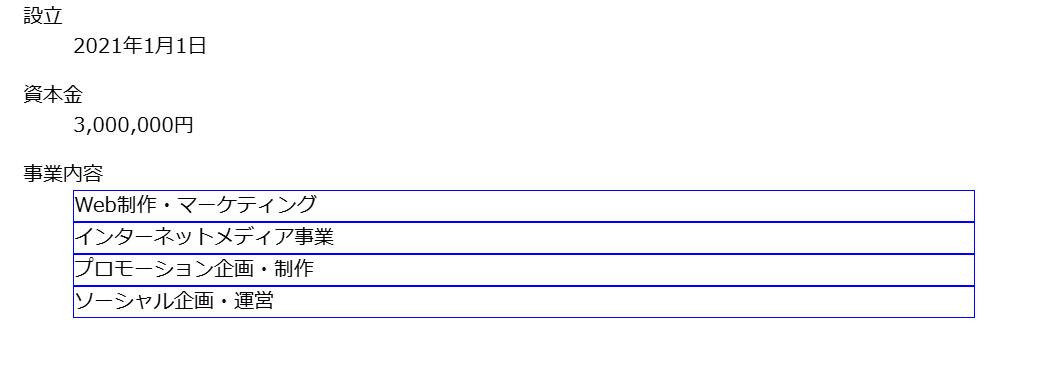
<dt>設立</dt>
<dd>2021年1月1日</dd>
<dt>資本金</dt>
<dd>3,000,000円</dd>
<dt>事業内容</dt>
<dd>Web制作・マーケティング</dd>
<dd>インターネットメディア事業</dd>
<dd>プロモーション企画・制作</dd>
<dd>ソーシャル企画・運営</dd>
</dl>
</div>
<div class="companyphoto">
<img src="img/company.jpg" alt="">
</div>
</section>
</div>
</main>
<section class="footer">
<div class="wrapper">
<div class="footers">
<div class="footerlogo">
<img src="img/logo.svg" alt="">
</div>
<div class="footertext">
<p>Web Entertainment Design Inc.<br>
West Building 3F<br>
9-99 Sakuragaokacho Shibuya-ku
<br>Tokyo, Japan 150-0031
<br>T/99-9999-9999
</p>
</div>
</div>
<a>© Web Entertainment Design Inc.</a>
</div>
</section>
</body>
</html>
CSS
@charset "UTF-8";
.wrapper {
max-width: 1000px;
margin: 0 auto;
}
header {
background-color: #cccccc41;
}
#header {
display: flex;
}
main {
background-color: #cccccc41;
}
h1 {
font-size: 2.25rem;
letter-spacing: 0.3em
}
h2 {
font-size: 2.25rem;
letter-spacing: 0.3em
}
footer {
width: 100%;
}
.headerlists {
display: flex;
}
.headerlists img {
width: 100px;
text-align: left;
padding: 30px 0px;
align-items: center;
}
nav {
display: flex;
padding: 30px;
}
.headerlist a {
color: #000;
padding: 20px;
text-decoration: none;
}
.headerlist ul {
display: flex;
list-style: none;
gap: 20px;
align-items: center;
}
.button a {
text-decoration: none;
background-color: #000;
border: 1px solid;
color: white;
padding: 20px;
line-height: 30px;
display: flex;
justify-content: center;
line-height: 50px;
}
.button a:hover {
opacity: 0.3;
transition: 0.3s;
}
.bg-img {
background-image: url(../img/mainvisual.jpg);
background-size: cover;
height: 100vh;
}
.newslogo {
padding-top: 70px;
}
.newslogo p {
width: 30px;
background-color: #000;
display: inline-block;
position: relative;
}
.newslogo p:before {
content: '';
position: absolute;
left: 50%;
bottom: -15px;
display: inline-block;
width: 60px;
height: 5px;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
background-color: black;
border-radius: 1px;
}
span {
border: 1px solid;
width: 50px;
height: 20px;
padding: 5px;
margin-left: 10px;
background-color: black;
color: white;
}
.title {
display: flex;
justify-content: space-between;
width: 100%;
}
.title p {
padding-top: 15px;
}
.title li {
border-left: 1px solid;
list-style: none;
padding-top: 35px;
padding-left: 30px;
justify-content: space-between;
}
.about {
display: flex;
width: 100%;
}
.about img {
width: 55%;
height: 571px;
padding-top: 100px;
object-fit: cover;
}
.abouttext {
width: 100%;
padding: 450px 5% 50px 5%;
}
.abouttext a {
border-bottom: 1px solid;
padding-bottom: 30px;
}
.abouttext p {
padding: 80px 0px 0px 0px;
}
.business p {
border-bottom: 1px solid;
padding-bottom: 70px;
}
.businessphotos {
width: 100%;
display: flex;
padding: 100px 5% 0px 5%;
}
.businessphoto1 img {
width: 90%;
height: 240px;
padding-right: 30px;
padding-top: 10px;
object-fit: cover;
}
.businessphoto1 h3 {
padding-top: 50px;
}
.businessphoto2 img {
width: 90%;
height: 240px;
padding-top: 10px;
object-fit: cover;
}
.COMPANY {
display: flex;
padding-top: 100px;
}
.companyinfo {
width: 100%;
background-color: white;
padding: 50px;
margin-bottom: 90px;
}
.companyinfo p {
margin-bottom: 25px;
padding-bottom: 25px;
border-bottom: 1px solid;
}
dl {
display: flex;
flex-wrap: wrap;
width: 100%;
align-items: center;
}
dt {
width: 20%;
padding-top: 15px;
}
dd {
width: 80%;
padding-top: 10px 0px 0px 40px;
}
.companyphoto img {
width: 100%;
height: 400px;
margin: 60px 0px 0px -50px;
object-fit: cover;
}
.footers {
display: flex;
width: 100%;
padding-top: 30px;
justify-content: space-between;
align-items: center;
}
.footerlogo img {
width: 100px;
}
.footertext p {
width: 100%;
}
.footer a {
text-align: right;
font-size: 15px;
}
@media (max-width:900px) {
.wrapper {
max-width: 1000px;
padding: 0px 3%;
margin: 0 auto;
}
.headerlists {
display: block;
}
.headerlist ul {
display: flex;
text-align: left;
list-style: none;
gap: 20px;
}
.title {
display: block;
}
.title li {
border-left: none;
list-style: none;
padding-top: 35px;
padding-left: 0px;
}
.about img {
width: 100%;
height: 400px;
padding-top: 100px;
object-fit: cover;
}
.about {
display: block;
width: 100%;
}
.abouttext {
width: 100%;
display: block;
padding: 30px 25% 70px 0px;
}
.businessphotos {
width: 100%;
display: block;
padding: 0px;
}
.businessphoto1 img {
width: 100%;
height: 480px;
padding-top: 20px;
object-fit: cover;
}
.businessphoto1 h3 {
padding-top: 10px;
}
.businessphoto2 img {
width: 100%;
height: 480px;
padding-top: 20px;
object-fit: cover;
}
.businessphoto2 h3 {
padding-top: 0px;
}
.COMPANY {
display: block;
padding-top: 100px;
}
dl {
display: block;
width: 100%;
align-items: center;
}
dd {
width: 80%;
padding-top: 15px;
}
.companyphoto img {
width: 100%;
height: 400px;
margin: 0px;
object-fit: cover;
}
.footers {
display: block;
width: 100%;
padding-top: 30px;
}
.footertext p {
width: 50%;
text-align: left;
padding: 5px 0px 30px 0px;
}
}