DataGrid の水平方向のセルの結合は表現できそうにないので、セル間の Border を消す方法を説明します。
ただし、DataGrid の Border をセル単位で設定はできないため、DataGrid の Border を非表示にしてから、セル単位で Border を設定、調整することで実現します。
まず、ViewModel に、セル単位の Border の設定を持たせます。この時、セルに設定する値よってセル単位の Border を調整します。
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace WpfDataGridDemo;
public class OrdersViewModel
{
internal static Brush _defaultBorderBrush = Brushes.Black;
public DataGridGridLinesVisibility GridLinesVisibility { get; set; } = DataGridGridLinesVisibility.Horizontal;
public Brush DataGridBorderBrush { get; set; } = _defaultBorderBrush;
public ObservableCollection<Order> Items { get; set; } = new ObservableCollection<Order>();
}
public class Order
{
private static Thickness _defaultCellThickness = new Thickness(0.3, 0, 0.3, 0);
private static Brush _defaultCellBorderBrush = OrdersViewModel._defaultBorderBrush;
private string _customerName = string.Empty;
private string _customerCity = string.Empty;
public Order(string id, string customerId, string customerName, string customerCity, string shipCity)
{
Id = id;
CustomerId = customerId;
CustomerName = customerName;
CustomerCity = customerCity;
ShipCity = shipCity;
}
public string Id { get; set; }
public string CustomerId { get; set; }
public string CustomerName
{
get => _customerName;
set
{
if (string.IsNullOrEmpty(value))
{
CustomerIdCellBorderThickness = new Thickness()
{
Left = CustomerIdCellBorderThickness.Left,
Top = CustomerIdCellBorderThickness.Top,
Right = 0,
Bottom = CustomerIdCellBorderThickness.Bottom,
};
CustomerNameCellBorderThickness = new Thickness()
{
Left = 0,
Top = CustomerNameCellBorderThickness.Top,
Right = CustomerNameCellBorderThickness.Right,
Bottom = CustomerNameCellBorderThickness.Bottom,
};
}
_customerName = value;
}
}
public string CustomerCity
{
get => _customerCity;
set
{
if (string.IsNullOrEmpty(value))
{
CustomerNameCellBorderThickness = new Thickness()
{
Left = CustomerNameCellBorderThickness.Left,
Top = CustomerNameCellBorderThickness.Top,
Right = 0,
Bottom = CustomerNameCellBorderThickness.Bottom,
};
CustomerCityCellBorderThickness = new Thickness()
{
Left = 0,
Top = CustomerCityCellBorderThickness.Top,
Right = CustomerCityCellBorderThickness.Right,
Bottom = CustomerCityCellBorderThickness.Bottom,
};
}
_customerCity = value;
}
}
public string ShipCity { get; set; }
public Thickness IdCellBorderThickness { get; set; } = _defaultCellThickness;
public Brush IdCellBorderBrush { get; set; } = _defaultCellBorderBrush;
public Thickness CustomerIdCellBorderThickness { get; set; } = _defaultCellThickness;
public Brush CustomerIdCellBorderBrush { get; set; } = _defaultCellBorderBrush;
public Thickness CustomerNameCellBorderThickness { get; set; } = _defaultCellThickness;
public Brush CustomerNameCellBorderBrush { get; set; } = _defaultCellBorderBrush;
public Thickness CustomerCityCellBorderThickness { get; set; } = _defaultCellThickness;
public Brush CustomerCityCellBorderBrush { get; set; } = _defaultCellBorderBrush;
public Thickness ShipCityCellBorderThickness { get; set; } = _defaultCellThickness;
public Brush ShipCityCellBorderBrush { get; set; } = _defaultCellBorderBrush;
}
このコード例では、Order.CustomerName, Order.CustomerCity に空文字が設定された場合、隣接する Border を非表示(=サイズ0) にしています。
また、OrdersViewModel.DataGridGridLinesVisibility プロパティに、DataGridGridLinesVisibility.Horizontal を設定し、水平方向の Border のみを表示するようにします。
この ViewModel を DataGrid にバインドします。
<Window x:Class="WpfDataGridDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfDataGridDemo"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" Loaded="Window_Loaded"
DataContext="{Binding Path=OrdersViewModel, RelativeSource={RelativeSource Self}}">
<Grid>
<DataGrid AutoGenerateColumns="False" ItemsSource="{Binding Path=Items}" GridLinesVisibility="{Binding Path=GridLinesVisibility}" BorderBrush="{Binding Path=DataGridBorderBrush}">
<DataGrid.Columns>
<DataGridTemplateColumn Header="OrderId">
<DataGridTemplateColumn.CellStyle>
<Style TargetType="{x:Type DataGridCell}">
<Setter Property="BorderBrush" Value="{Binding Path=IdCellBorderBrush}"/>
<Setter Property="BorderThickness" Value="{Binding Path=IdCellBorderThickness}"/>
</Style>
</DataGridTemplateColumn.CellStyle>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding Path=Id}" VerticalAlignment="Center" Margin="3,3,3,3"/>
</Grid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="CustomerId">
<DataGridTemplateColumn.CellStyle>
<Style TargetType="{x:Type DataGridCell}">
<Setter Property="BorderBrush" Value="{Binding Path=CustomerIdCellBorderBrush}"/>
<Setter Property="BorderThickness" Value="{Binding Path=CustomerIdCellBorderThickness}"/>
</Style>
</DataGridTemplateColumn.CellStyle>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding Path=CustomerId}" VerticalAlignment="Center" Margin="3,3,3,3"/>
</Grid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="CustomerName">
<DataGridTemplateColumn.CellStyle>
<Style TargetType="{x:Type DataGridCell}">
<Setter Property="BorderBrush" Value="{Binding Path=CustomerNameCellBorderBrush}"/>
<Setter Property="BorderThickness" Value="{Binding Path=CustomerNameCellBorderThickness}"/>
</Style>
</DataGridTemplateColumn.CellStyle>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding Path=CustomerName}" VerticalAlignment="Center" Margin="3,3,3,3"/>
</Grid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="CustomerCity">
<DataGridTemplateColumn.CellStyle>
<Style TargetType="{x:Type DataGridCell}">
<Setter Property="BorderBrush" Value="{Binding Path=CustomerCityCellBorderBrush}"/>
<Setter Property="BorderThickness" Value="{Binding Path=CustomerCityCellBorderThickness}"/>
</Style>
</DataGridTemplateColumn.CellStyle>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding Path=CustomerCity}" VerticalAlignment="Center" Margin="3,3,3,3"/>
</Grid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="ShipCity">
<DataGridTemplateColumn.CellStyle>
<Style TargetType="{x:Type DataGridCell}">
<Setter Property="BorderBrush" Value="{Binding Path=ShipCityCellBorderBrush}"/>
<Setter Property="BorderThickness" Value="{Binding Path=ShipCityCellBorderThickness}"/>
</Style>
</DataGridTemplateColumn.CellStyle>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding Path=ShipCity}" VerticalAlignment="Center" Margin="3,3,3,3"/>
</Grid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
DataGrid.GridLinesVisibility に OrdersViewModel.DataGridGridLinesVisibility をバインドし、水平方向の Border のみを表示するようにしています。
DataGridTemplateColumn.CellStyle で、セル毎の Border の設定をバインドしています。
最後に、サンプルデータを ViewModel に設定します。
using System.Windows;
namespace WpfDataGridDemo;
public partial class MainWindow : Window
{
public OrdersViewModel OrdersViewModel { get; set; } = new OrdersViewModel();
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
var items = this.OrdersViewModel.Items;
items.Add(new Order("1001", "A001", "", "", "ベルリン"));
items.Add(new Order("1003", "H005", "藤原 道長", "京都", "大興"));
items.Add(new Order("1004", "H011", "藤原 清衡", "岩手", "外が浜"));
items.Add(new Order("1005", "B544", "", "高知", "シアトル"));
items.Add(new Order("1006", "H168", "紫式部", "", "福岡"));
items.Add(new Order("1007", "H322", "藤原 彰子", "京都", "-"));
items.Add(new Order("1008", "H323", "藤原 頼通", "京都", "-"));
items.Add(new Order("1009", "H324", "藤原 頼宗", "京都", "-"));
items.Add(new Order("1010", "H325", "藤原 妍子", "京都", "-"));
}
}
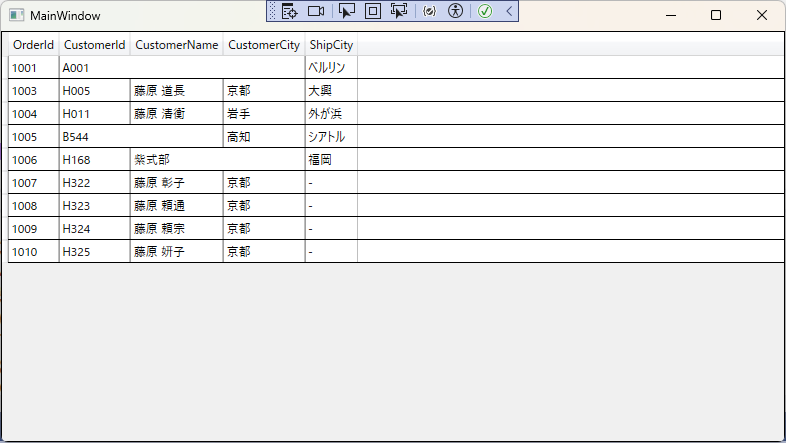
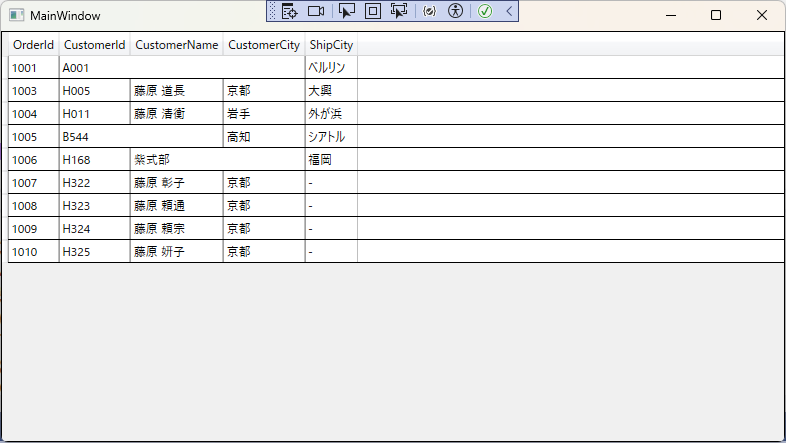
実行結果は、以下のようになります。

実際には、セルは結合されていませんが、セル毎の Border を調整することで、結合されているように見えています。